Reference: WebFOCUS StyleSheet Inheritance Hierarchy
Report components inherit StyleSheet attributes according to a hierarchy. The root of the hierarchy is the entire report, specified in a StyleSheet declaration by TYPE=REPORT. Declarations that omit TYPE default to TYPE=REPORT and are also applied to the entire report. Attributes that are unspecified for the entire report default to values that are determined according to the display format of the report, such as HTML or PDF.
Each report component inherits from its parent component. Component X is a parent of component Y if X is specified by a subset of all the "type" attributes that specify Y, and if those shared type attributes have the same values. For example,
- A component specified by TYPE=x, subtype=y, elementtype=z is a child of the component specified by TYPE=x, subtype=y and inherits attributes from it.
- The component specified by TYPE=x, subtype=y is a child of the component specified by TYPE=x, and inherits from it.
- The component specified by TYPE=x, where x is any value other than REPORT, is a child of the entire report (TYPE=REPORT) and inherits from it.
- The component specified by TYPE=DATA, subtype=z does not inherit from TYPE=REPORT, subtype=z. The rule is that a style for individual components (subtype=z) can only inherit from a style with the same type. The only exception is that any style can inherit from the top-level TYPE=REPORT
component (the default style that has only TYPE=REPORT, with no other components, such as COLUMN, and so on).
For example, in the following syntax, by defining specific styling for the column at the DATA level, the overall style from TYPE=REPORT will be applied (FONT=TAHOMA), but not TYPE=REPORT, COLUMN=N2 (COLOR=GREEN). To apply the color green to the data in column 2, you have to explicitly make it green.
TYPE=REPORT, FONT=TAHOMA, $ TYPE=REPORT, COLUMN=N2, COLOR=GREEN, $ TYPE=DATA, COLUMN=N2, STYLE=+UNDERLINE+BOLD, $
When you use an external cascading style sheet (CSS), a report component inherits formatting from parent HTML elements, not from a parent report component. For more information, see Inheritance and External Cascading Style Sheets.
Example: Augmenting Inherited WebFOCUS StyleSheet Attributes
The following illustrates how to augment inherited StyleSheet attributes. The StyleSheet declarations discussed in this example are highlighted in the report request.
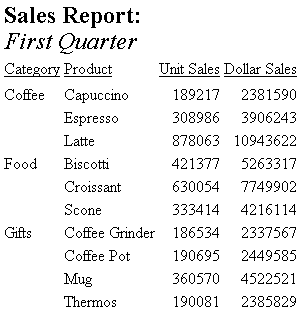
The page heading in this report has two lines. The first StyleSheet declaration identifies the report component HEADING to be formatted in bold and have 12-point font size. This will format both lines of the heading with these styles.
To augment the format for the second line of the heading, a second declaration has been added that specifies the heading line number and the additional style characteristic. In this case we have added the declaration TYPE=HEADING, LINE=2, STYLE=ITALIC. The second line of the heading will inherit the bold style and 12-point font size from the first HEADING declaration, and will also receive the italic style defined in the second declaration.
TABLE FILE GGSALES SUM UNITS DOLLARS BY CATEGORY BY PRODUCT HEADING "Sales Report:" "First Quarter" ON TABLE SET PAGE-NUM OFF ON TABLE SET STYLE * TYPE=REPORT, GRID=OFF, $ TYPE=HEADING, STYLE=BOLD, SIZE=12, $ TYPE=HEADING, LINE=2, STYLE=ITALIC, $ ENDSTYLE END
The output is:

Example: Overriding Inherited WebFOCUS StyleSheet Attributes
The following illustrates how to override StyleSheet inheritance. The StyleSheet declarations discussed in this example are highlighted in the report request.
TABLE FILE GGSALES
HEADING
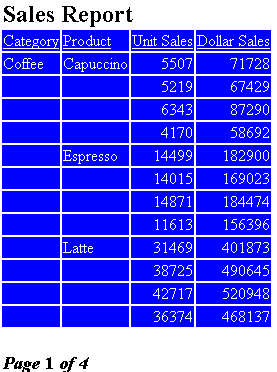
"Sales Report"
SUM UNITS DOLLARS
BY CATEGORY BY PRODUCT BY DATE NOPRINT
WHERE DATE GE 19960101 AND DATE LE 19960401
ON TABLE SET STYLEMODE PAGED
ON TABLE SET LINES 20
FOOTING
"Page <TABPAGENO of <TABLASTPAGE"
ON TABLE SET STYLE *
TYPE=REPORT, GRID=OFF, $
1. TYPE=REPORT, BACKCOLOR=BLUE, COLOR=WHITE, $
2. TYPE=HEADING, BACKCOLOR=WHITE, COLOR=BLACK, STYLE=BOLD, SIZE=12, $
3. TYPE=FOOTING, SIZE=11, STYLE=BOLD+ITALIC, BACKCOLOR=WHITE,
COLOR=BLACK, $
4. TYPE=FOOTING, OBJECT=FIELD, ITEM=1, STYLE=-ITALIC, $
ENDSTYLE
END- Formats the entire report (all components) to appear with a blue background and white font.
- Overrides the inherited format for the page heading (defined in the TYPE=REPORT declaration) by specifying the background color as white and the font as black.
- Formats the page footing as font size 11, with a bold and italic style and overrides the report color by specifying BACKCOLOR=WHITE and COLOR=BLACK.
- Since the <TABPAGENO system variable is part of the page footing, it inherits all of the formatting specified in the first TYPE=FOOTING declaration. This declaration overrides the inherited format for the page footing by specifying OBJECT=FIELD, ITEM=1, and removing the italic style (STYLE=-ITALIC). Note that ITEM=1 needs to be specified since there are two embedded fields in the footing.
The output is: