For PDF, HTML, and DHTML output against
data sources that support the Binary Large Object (BLOB) data type
(Microsoft SQL Server, DB2, Oracle, Informix, and PostgreSQL using
its BYTEA data type), an image can be stored in a BLOB field in
the data source.
WebFOCUS StyleSheets used to
produce report output in PDF, HTML, or DHTML format can access a
BLOB field as an image source when an instance of the BLOB field
contains an exact binary copy of a GIF or JPG image. HTML and DHTML
reports also support PNG images. Images of different formats (GIF,
JPG, PNG) can be mixed within the same BLOB field. WebFOCUS can
determine the format from the header of the image. The image can
be inserted in report columns, headings, footings, subheadings,
and subfootings.
The BLOB field must be referenced in a PRINT
or LIST command in the request (aggregation is not supported). Reports
containing BLOB images are supported as components in Coordinated
Compound Reports.
With the following SET commands, BLOB images
will work for both HTML and DHTML in all browsers:
- SET HTMLEMBEDIMG=AUTO.
- SET HTMLARCHIVE=ON
(required to support Internet Explorer with images larger than 32K).
- SET BASEURL='' (required
to make embedded images work as it overrides the default setting
sent from the WebFOCUS Client).
- SET HTMLCSS=ON (required
for image positioning in subheads in HTML reports). Setting HTMLCSS=ON
creates an HTML report with an Internal cascading style sheet. A report
with an Internal cascading style sheet is an HTML page with an HTML
cascading style sheet (CSS) stored between the style tags within
the HTML document.
TYPE={REPORT|heading}, IMAGE={url|file|(column)} [,BY=byfield]
[,POSITION=([+|-]x [+|-]y )] [,SIZE=(w h)] [,PRESERVERATIO={ON|OFF}],$TYPE=DATA, COLUMN=imagefield, IMAGE=(imagefield), SIZE=(wh)
[,PRESERVERATIO={ON|OFF}] ,$where:
- REPORT
-
Embeds an image in the body of a report. The image appears
in the background of the report. REPORT is the default value (not
supported for images stored in BLOB fields, which are supported
for PDF output).
- heading
-
Embeds an image in a heading or footing. Valid values are
FOOTING, HEADING, SUBHEAD, and SUBFOOT.
If the image is
to be embedded in a heading, subheading, footing, or subfooting rather
than a column, the StyleSheet declaration is responsible for placing
the image in the heading, subheading, footing, or subfooting. To
make the BLOB image accessible to the StyleSheet, the BLOB field
must be referenced in the PRINT or LIST command with the NOPRINT
option. Do not reference the BLOB field name in the heading or footing itself.
Provide
sufficient blank space in the heading or footing so that the image
does not overlap the heading or footing text. Also, you may want
to place heading or footing text to the right of the image using
spot markers or the POSITION attribute in the StyleSheet.
- file
-
Is the name of the image file. It must reside on the WebFOCUS
Reporting Server in a directory named on EDAPATH or APPPATH. If
the file is not on the search path, supply the full path name.
When
specifying a GIF file, you can omit the file extension.
- column
-
Is a BLOB field in the data source that contains an exact
binary copy of a GIF or JPG image. HTML and DHTML formats also support
images in PNG format. Images of different formats (GIF, JPG, PNG)
can be mixed within the same BLOB field. WebFOCUS can determine
the format from the header of the image. The image can be inserted
in report columns, headings, footings, subheadings and subfootings.
Use the COLUMN attribute described in Identifying
a Report Component in a WebFOCUS StyleSheet. Enclose column in
parentheses.
The field containing the file name or image must
be a display field or BY field referenced in the request.
- byfield
-
Is the sort field that generated the subhead or subfoot.
- imagefield
-
Is any valid column reference for the BLOB field that contains
the image. Note that the BLOB field must be referenced in a PRINT
or LIST command in the request.
If omitted, the default size
is 1 inch by 1 inch. The width of the column and the spacing between
the lines is automatically adjusted to accommodate the image.
- POSITION
-
Is the starting position of the image.
- +|-
-
Measures the horizontal or vertical distance from the upper-left
corner of the report component in which the image is embedded.
- x
-
Is the horizontal starting position of the image from the
upper-left corner of the physical report page, expressed in the
unit of measurement specified by the UNITS parameter.
Enclose
the x and y values in parentheses. Do not include
a comma between them.
- y
-
Is the vertical starting position of the image from the upper-left
corner of the physical report page, expressed in the unit of measurement
specified by the UNITS parameter.
- SIZE
-
Is the size of the image. By default, an image is added at
its original size. Note that images stored in BLOB fields are supported
only for PDF, HTML, and DHTML output.
- w
-
Is the width
of the image, expressed in the unit of measurement specified by
the UNITS parameter.
Enclose the w and h values
in parentheses. Do not include a comma between them.
- h
-
Is the height of the image, expressed in the unit of measurement
specified by the UNITS parameter.
If SIZE is omitted, the
original dimensions of the image are used (any GIF, JPG, or PNG
image has an original, unscaled size based on the dimensions of
its bitmap).
- [PRESERVERATIO={ON|OFF}]
-
Not supported for images in PNG format. PRESERVERATIO=ON
specifies that the aspect ratio (ratio of height to width) of the
image should be preserved when it is scaled to the specified SIZE.
This avoids distorting the appearance of the image. The image is
scaled to the largest size possible within the bounds specified
by SIZE for which the aspect ratio can be maintained. Supported
for PDF and PS output. OFF does not maintain the aspect ratio. OFF
is the default value.
The actual size of an image stored
in a BLOB field may vary from image to image, and scaling the images
to a designated size allows them to better fit into a columnar report. Note: Images
stored in a BLOB field are supported only for PDF, HTML, and DHTML
output.
Example: Inserting an Image From a BLOB Field Into a Report Column
The
Microsoft SQL Server data source named retaildetail contains product
information for a sports clothing and shoe retailer. The Microsoft
SQL Server data source named retailimage has the same product ID
field as retaildetail and has an image of each product stored in
a field named prodimage whose data type is
BLOB.
The following Master File describes
the Microsoft SQL Server data source named retaildetail.
FILENAME=RETAILDETAIL, SUFFIX=SQLMSS , $
SEGMENT=SEG01, SEGTYPE=S0, $
FIELDNAME=FOCLIST, ALIAS=FOCLIST, USAGE=I5, ACTUAL=I4, $
FIELDNAME=PRODUCTID, ALIAS=ProductId, USAGE=A5, ACTUAL=A5,
MISSING=ON, $
FIELDNAME=DEPARTMENT, ALIAS=Department, USAGE=A10, ACTUAL=A10,
MISSING=ON, $
FIELDNAME=CATEGORY, ALIAS=Category, USAGE=A30, ACTUAL=A30,
MISSING=ON, $
FIELDNAME=SPORTS, ALIAS=Sports, USAGE=A30, ACTUAL=A30,
MISSING=ON, $
FIELDNAME=GENDER, ALIAS=Gender, USAGE=A10, ACTUAL=A10,
MISSING=ON, $
FIELDNAME=BRAND, ALIAS=Brand, USAGE=A25, ACTUAL=A25,
MISSING=ON, $
FIELDNAME=STYLE, ALIAS=Style, USAGE=A25, ACTUAL=A25,
MISSING=ON, $
FIELDNAME=COLOR, ALIAS=Color, USAGE=A25, ACTUAL=A25,
MISSING=ON, $
FIELDNAME=NAME, ALIAS=Name, USAGE=A80, ACTUAL=A80,
MISSING=ON, $
FIELDNAME=DESCRIPTION, ALIAS=Description, USAGE=A1000, ACTUAL=A1000,
MISSING=ON, $
FIELDNAME=PRICE, ALIAS=Price, USAGE=D7.2, ACTUAL=D8,
MISSING=ON, $The following
Master File describes the Microsoft SQL Server data source named retailimage,
which has the same product ID field as retaildetail and has an image
of each product stored in a field named prodimage whose
data type is BLOB.
FILENAME=RETAILIMAGE, SUFFIX=SQLMSS , $
SEGMENT=RETAILIMAGE, SEGTYPE=S0, $
FIELDNAME=PRODUCTID, ALIAS=PRODUCTID, USAGE=A5, ACTUAL=A5, $
FIELDNAME=PRODIMAGE, ALIAS=F02BLOB50000, USAGE=BLOB, ACTUAL=BLOB,
MISSING=ON, $The following
request joins the two data sources and prints product names and
prices with the corresponding image. The output is generated in
DHTML format.
-* Rel 7705 DHTML and HTML supports including Image stored in
-* BLOB field in report column, heading, footing, subhead, or
-* subfoot
-* Rel 769 supports PDF format
JOIN PRODUCTID IN RETAILDETAIL TO PRODUCTID IN RETAILIMAGE
TABLE FILE RETAILDETAIL
HEADING CENTER
"Product List"
" "
PRINT NAME/A20 PRICE PRODIMAGE AS 'PICTURE'
BY PRODUCTID NOPRINT
BY NAME NOPRINT
ON NAME UNDER-LINE
ON TABLE SET PAGE NOPAGE
-**************************
-* Lines between asterisk lines required for BLOB image support
-* for HTML and DHTML formats.
ON TABLE SET HTMLEMBEDIMG AUTO
-* Required to support IE8 with images larger than 32K
ON TABLE SET HTMLARCHIVE ON
-*Required for image positioning in subheads in HTML reports
ON TABLE SET HTMLCSS ON
-**************************
ON TABLE PCHOLD FORMAT DHTML
ON TABLE SET STYLE *
TYPE=REPORT,COLOR=BLUE,FONT=ARIAL, GRID=OFF,$
TYPE=HEADING, SIZE = 18, COLOR=RED,$
TYPE=DATA,COLUMN=PRODIMAGE,IMAGE=(PRODIMAGE),SIZE=(1 1),$
ENDSTYLE
END
The image is placed in
the report column using the following StyleSheet declaration, which
names the image field, and establishes the size and position in
the column for the image.
TYPE=DATA,COLUMN=PRODIMAGE,IMAGE=(PRODIMAGE),SIZE=(1 1),$
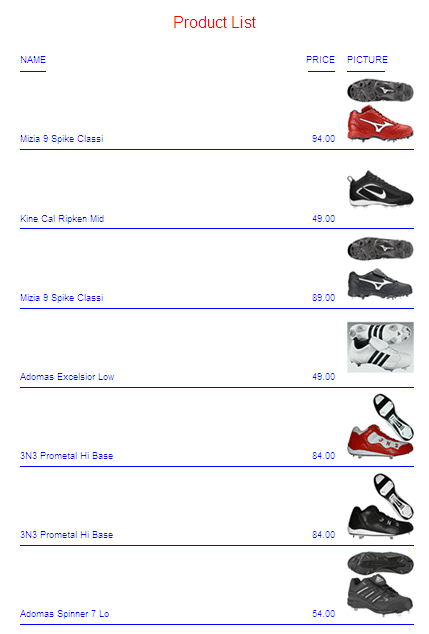
The partial output shows that DHTML
format preserves the specified spacing.
The
following request generates the output in HTML format.
-* Rel 7705 DHTML and HTML supports including Image stored in
-* BLOB field in report column, heading, footing, subhead, or
-* subfoot
-* Rel 769 supports PDF format
JOIN PRODUCTID IN RETAILDETAIL TO PRODUCTID IN RETAILIMAGE
TABLE FILE RETAILDETAIL
HEADING CENTER
"Product List"
" "
PRINT NAME/A20 PRICE PRODIMAGE AS 'PICTURE'
BY PRODUCTID NOPRINT
BY NAME NOPRINT
ON NAME UNDER-LINE
ON TABLE SET PAGE NOPAGE
-**************************
-* Lines between asterisk lines required for BLOB image support
-* for HTML and DHTML formats.
ON TABLE SET HTMLEMBEDIMG AUTO
-* Required to support IE8 with images larger than 32K
ON TABLE SET HTMLARCHIVE ON
-*Required for image positioning in subheads in HTML reports
ON TABLE SET HTMLCSS ON
-**************************
ON TABLE PCHOLD FORMAT HTML
ON TABLE SET STYLE *
TYPE=REPORT,COLOR=BLUE, GRID=OFF, FONT=ARIAL,$
TYPE=HEADING, SIZE = 18, COLOR=RED,$
TYPE=DATA,COLUMN=PRODIMAGE,IMAGE=(PRODIMAGE),SIZE=(1 1),$
ENDSTYLE
END
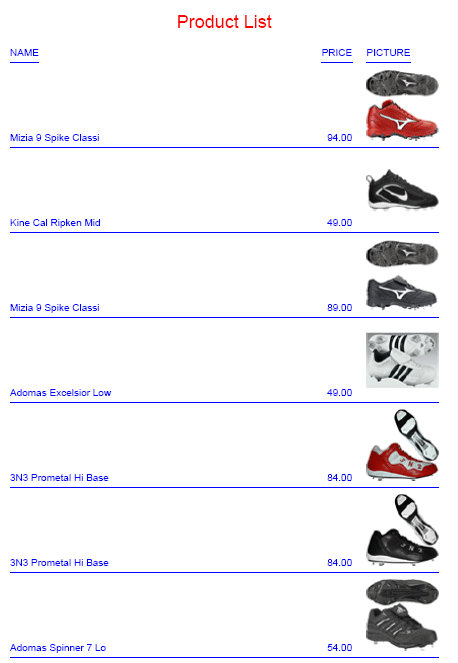
The partial output shows
that the spacing is different because the browser removes blank
spaces for HTML report output.
The following request generates the
report output in PDF format.
-* Rel 7705 DHTML and HTML supports including Image stored in
-* BLOB field in report column, heading, footing, subhead, or
-* subfoot
-* Rel 769 supports PDF format
JOIN PRODUCTID IN RETAILDETAIL TO PRODUCTID IN RETAILIMAGE
TABLE FILE RETAILDETAIL
HEADING CENTER
"Product List"
" "
PRINT NAME/A20 PRICE PRODIMAGE AS 'PICTURE'
BY PRODUCTID NOPRINT
BY NAME NOPRINT
ON NAME UNDER-LINE
ON TABLE SET PAGE NOPAGE
-**************************
-* Lines between asterisk lines required for BLOB image support
-* for HTML and DHTML formats.
ON TABLE SET HTMLEMBEDIMG AUTO
-* Required to support IE8 with images larger than 32K
ON TABLE SET HTMLARCHIVE ON
-*Required for image positioning in subheads in HTML reports
ON TABLE SET HTMLCSS ON
-**************************
ON TABLE PCHOLD FORMAT PDF
ON TABLE SET STYLE *
TYPE=REPORT,COLOR=BLUE, GRID=OFF,$
TYPE=HEADING, SIZE = 18, FONT = ARIAL, COLOR=RED,$
TYPE=DATA,COLUMN=PRODIMAGE,IMAGE=(PRODIMAGE),SIZE=(1 1),$
ENDSTYLE
END
The PDF partial output
preserves specified spacing providing results similar to DHTML output.
Example: Inserting an Image From a BLOB Field Into a Subheading
The
Microsoft SQL Server data source named retaildetail contains product
information for a sports clothing and shoe retailer. The Microsoft
SQL Server data source named retailimage has the same product ID
field as retaildetail and has an image of each product stored in
a field named prodimage whose data type is
BLOB.
The following request joins
the two data sources and prints product images in a subheading.
The output is generated in DHTML format. It can also be generated
in HTML or PDF format.
-* Rel 7705 DHTML and HTML supports including Image stored in
-* BLOB field in HTML report column, heading, footing, subhead,
-* or subfoot
-* Rel 769 supports PDF format
-*SET BASEURL='' - Required for embedded images to work. Overrides default
-* setting from WF Client.
SET BASEURL=''
JOIN PRODUCTID IN RETAILDETAIL TO PRODUCTID IN RETAILIMAGE
TABLE FILE RETAILDETAIL
HEADING CENTER
"Product Catalog"
" "
PRINT NAME NOPRINT PRODIMAGE NOPRINT
BY PRODUCTID NOPRINT
ON PRODUCTID SUBHEAD
""
" ID: <10<PRODUCTID "
" Name: <10<NAME "
" Price: <7<PRICE "
" Image: "
""
""
""
""
""
ON TABLE SET PAGE NOPAGE
-**************************
-* Lines between asterisk lines required for BLOB image support
-* for HTML and DHTML formats.
ON TABLE SET HTMLEMBEDIMG AUTO
-* Required to support IE8 with images larger than 32K
ON TABLE SET HTMLARCHIVE ON
-*Required for image positioning in subheads in HTML reports
ON TABLE SET HTMLCSS ON
-**************************
ON TABLE PCHOLD FORMAT DHTML
ON TABLE SET STYLE *
TYPE=REPORT,COLOR=BLUE,FONT = ARIAL,$
TYPE=HEADING, COLOR = RED, SIZE = 16, JUSTIFY=CENTER,$
TYPE=SUBHEAD,BY=PRODUCTID,IMAGE=(PRODIMAGE),SIZE=(1 1), POSITION=(+2 +1),$
ENDSTYLE
END
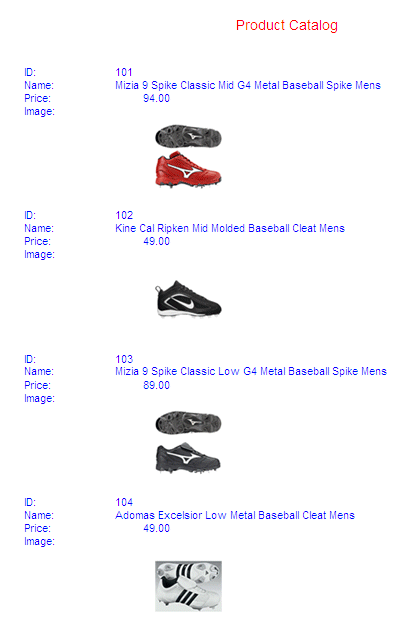
The partial output is.
Example: Sizing an Image From a BLOB Field
The
Microsoft SQL Server data source named retaildetail contains product
information for a sports clothing and shoe retailer. The Microsoft
SQL Server data source named retailimage has the same product ID
field as retaildetail and has an image of each product stored in
a field named prodimage whose data type is
BLOB.
The following request joins the two data sources and
displays the same image on three columns of output using different
sizes and different PRESERVERATIO settings. Note that PRESERVERATIO=ON
is not supported with images in PNG format.
The output is generated in DHTML format.
It can also be generated in HTML or PDF format.
-* Rel 7705 DHTML and HTML supports including Image stored in
-* BLOB field in report column, heading, footing, subhead, or
-* subfoot
-* Rel 769 supports PDF format
JOIN PRODUCTID IN RETAILDETAIL TO PRODUCTID IN RETAILIMAGE
TABLE FILE RETAILDETAIL
PRINT PRODIMAGE AS '' PRODIMAGE AS '' PRODIMAGE AS ''
BY STYLE NOPRINT
WHERE NAME CONTAINS 'Pant' OR 'Tank'
ON STYLE UNDER-LINE
ON TABLE SET PAGE NOPAGE
-**************************
-* Lines between asterisk lines required for BLOB image support
-* for HTML and DHTML formats.
ON TABLE SET HTMLEMBEDIMG AUTO
-* Required to support IE8 with images larger than 32K
ON TABLE SET HTMLARCHIVE ON
-*Required for image positioning in subheads in HTML reports
ON TABLE SET HTMLCSS ON
-**************************
ON TABLE PCHOLD FORMAT DHTML
ON TABLE SET STYLE *
TYPE=REPORT,COLOR=BLUE,FONT = ARIAL,$
TYPE=DATA,COLUMN=P1,IMAGE=(PRODIMAGE),SIZE=(.75 .75),$
TYPE=DATA,COLUMN=P2,IMAGE=(PRODIMAGE),SIZE=(.75 1),PRESERVERATIO=ON,$
TYPE=DATA,COLUMN=P3,IMAGE=(PRODIMAGE),SIZE=(.75 1),PRESERVERATIO=OFF,$
ENDSTYLE
END
Note that PRESERVERATIO=OFF is specified for the
second column to preserve the image height and width ratio for that
column even though the styling SIZE height specifies a different
value than the first column image styling. In addition, PRESERVERATIO=OFF
is specified for the third column, so for that column the image
height to width ratio is not preserved and is rendered as specified
by the styling SIZE height and width values specified in the request
(FEX).
The partial output follows.
Example: Inserting an Image From a BLOB Field in a Summary Report
In
order to insert an image from a BLOB field in a report that displays
summary data, you must include two display commands in the request,
a SUM command for the summary information and a PRINT or LIST command
for displaying the image and any other detail data.
The Microsoft
SQL Server data source named retaildetail contains product information for
a sports clothing and shoe retailer. The Microsoft SQL Server data
source named retailimage has the same product ID field as retaildetail
and has an image of each product stored in a field named prodimage whose
data type is BLOB.
The following request joins the two data
sources. It contains two display commands, a SUM command and a PRINT
command. The SUM command aggregates the total price for each category
and displays this category name and total price in a subheading,
The PRINT command displays the image for each item in the category
along with its individual product number and price in a subfooting.
The output is generated in DHTML format.
It can also be generated in HTML or PDF format.
-* Rel 7705 DHTML and HTML supports including images stored in
-* BLOB field in report column, heading, footing, subhead, or
-* subfoot
-* Rel 769 supports PDF format
SET PRINTPLUS=ON
JOIN PRODUCTID IN RETAILDETAIL TO PRODUCTID IN RETAILIMAGE
TABLE FILE RETAILDETAIL
HEADING CENTER
"Product Price Summary"
" "
SUM PRICE NOPRINT
BY CATEGORY NOPRINT
ON CATEGORY SUBHEAD
" Category: <CATEGORY "
" Total Price: <PRICE "
" "
PRINT PRICE NOPRINT PRODIMAGE NOPRINT
BY CATEGORY NOPRINT
BY PRODUCTID NOPRINT
ON PRODUCTID SUBFOOT
" "
" "
" "
" "
" "
" "
" Product #: <PRODUCTID "
" Name: <NAME "
" Price: <FST.PRICE "
ON TABLE SET PAGE NOPAGE
-**************************
-* Lines between asterisk lines required for BLOB image support
-* for HTML and DHTML formats.
ON TABLE SET HTMLEMBEDIMG AUTO
-* Required to support IE8 with images larger than 32K
ON TABLE SET HTMLARCHIVE ON
-*Required for image positioning in subheads in HTML reports]
ON TABLE SET HTMLCSS ON
-**************************
ON TABLE PCHOLD FORMAT DHTML
ON TABLE SET STYLE *
TYPE=REPORT,COLOR=BLUE,FONT=ARIAL,$
TYPE=HEADING, COLOR=RED, SIZE=14, STYLE=BOLD, JUSTIFY=CENTER,$
TYPE=SUBHEAD, COLOR=RED, SIZE=12, STYLE=BOLD, JUSTIFY=CENTER,$
TYPE=SUBFOOT,BY=PRODUCTID,IMAGE=(PRODIMAGE),SIZE=(1 1), POSITION=(0 0),$
TYPE=SUBFOOT,BY=PRODUCTID,OBJECT=FIELD, ITEM=1, WRAP=5,$
ENDSTYLE
END
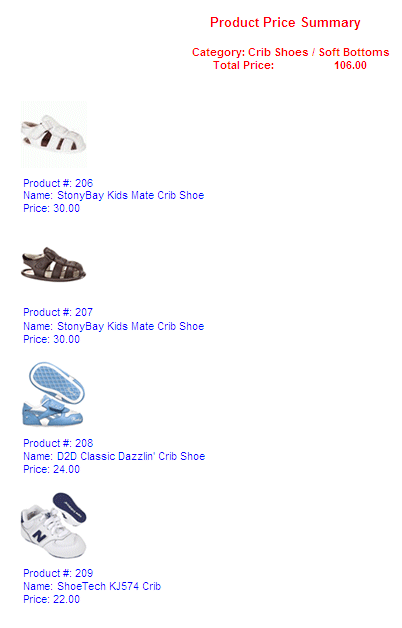
The output for the first
category is: