Syntax: How to Specify Font Size in a Report
To specify a font size, use the following syntax within a StyleSheet.
TYPE = type, [subtype,] SIZE=pts, $
where:
- type
- Is the report component you wish to affect, such as REPORT, HEADING, or TITLE.
- subtype
- Is any additional attribute, such as COLUMN, ACROSS, ITEM etc. that is needed to identify the report component that you are formatting. See Identifying a Report Component in a WebFOCUS StyleSheet for more information about how to specify different report components.
- pts
- Is the size of the font in points. The default value is 10, which corresponds to the HTML default font size 3. For more information on the correlation between point size and html font size, see Usage Notes for Changing Font Size.
Example: Specifying Font Size in a Report
In the following report request, the point size of column titles is set to 12:
TABLE FILE GGSALES ON TABLE SET PAGE-NUM OFF SUM UNITS DOLLARS BY CATEGORY ON TABLE SET STYLE * TYPE=TITLE, SIZE=12, $ TYPE=REPORT, GRID=OFF, $ ENDSTYLE END
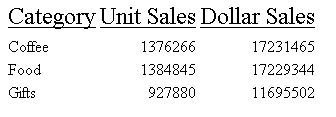
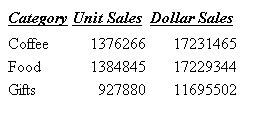
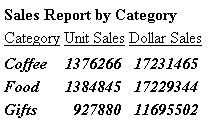
The output is: