Invoking a Business Component Service Operation From Your Application
-
include the following libraries. The tcf.nocache.js library contains the controllers and underlying framework logic used by each component service. The other libraries provide additional core functions used by component services.
<script type="text/javascript" src="/apps/app-cdn/tcf/tcf.nocache.js"></script> <script type="text/javascript" src="/apps/app-cdn/jquery/jquery-3.1.1.js"></script> <script src="/apps/app-cdn/angular/1.6.0/angular.min.js"></script> <script src="/apps/app-cdn/angular-ui-grid/ui-grid.min.js"></script>
Note: A lightweight version of the TIBCO Component Framework library is available, which can be used to improve resource load times. For more information, see Using the Lightweight TIBCO Component Framework. - include any additional JavaScript or CSS files that need to be loaded in the application. They must be loaded using the
collectDependencies() method inside a script tag in the HTML HEAD section. For example:
function collectDependencies() { // any addional CSS or JS files that need to be downloaded can be provided here as a key, url map cap.depend("MyWorkCtrl", "MyWorkCtrl.js", false, false); } - include the angular module to be loaded by the application. It is specified using the
onOCFAppLoad() method inside a script tag in the HTML HEAD section. For example:
function onOCFAppLoad(moduleName) { // which module to be used for bootstrapping return ["MyWork"]; } - attach an application controller to the DOM.
- provide a UI element to invoke the required operation.
The associated application controller must:
- specify a dependency on the required component service, that is, a dependency on the Angular module 'TibcoFramework'.
- define and set the parameters required by the operation.
- invoke the operation, passing in any required parameters, including a callback function to handle the operation response.
Example - Opening a Work Item
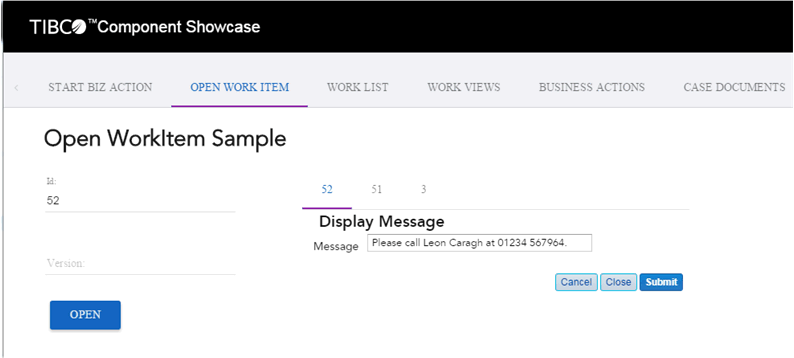
The OPEN WORK ITEM menu option in the Component Showcase application demonstrates how to invoke the BPMWorklistService.openWorkItem operation.
OPEN WORK ITEM provides a two-pane user interface:
- In the left-hand pane, you can enter the ID and, optionally, version number of a work item, then OPEN it.
- The right-hand pane provides a tabbed display in which you can view each opened work item's form, and Cancel, Close or Submit it.
The component_showcase/component-demos/open-workitem/OpenWorkItem.html file:
-
includes the required libraries and the source for the application controller.
<script type="text/javascript" src="/apps/app-cdn/tcf/tcf.nocache.js"></script> <script type="text/javascript" src="/apps/app-cdn/jquery/jquery-3.1.1.js"></script> <script src="/apps/app-cdn/angular/1.6.0/angular.min.js"></script> <script src="/apps/app-cdn/angular-ui-grid/ui-grid.min.js"></script> <script src="js/OpenWorkItemSample.js"></script>
-
attaches the OpenWorkItemSampleCtrl controller to the DOM.
<body layout="column" ng-controller="OpenWorkItemSampleCtrl" ng-cloak >
-
provides an OPEN button that will be used to invoke the BPMWorklistService openWorkItem operation.
<md-button ng-disabled="sampleForm.$invalid" type="submit" class="md-raised md-primary">Open</md-button>
The component_showcase/component-demos/open-workitem/js/OpenWorkItemSample.js file defines the OpenWorkItemSampleCtrl controller, which has dependencies on the BPMWorklistService and BPMLoginService service.
(function() {
var componentShowcase = angular.module("componentShowcase", ['TibcoFramework']);
componentShowcase.controller("OpenWorkItemSampleCtrl", function($rootScope, $scope, BPMLoginService,BPMWorklistService) {
The OpenWorkItemSampleCtrl controller defines an open function that is invoked when the user clicks the OPEN button.
$scope.open = function() {
for (var i = 0; i < $scope.workItemFormTabs.length; i++) {
if ($scope.workItemFormTabs[i].id == $scope.id)
return;
The open function:
-
defines a config object to set the parameters required by the openWorkItem operation.
} var config = {}; config.id = $scope.id; config.version = $scope.version; config.guid = $rootScope.guid; config.formDiv = "formWorkDiv#" + $scope.id; $scope.workItemFormTabs.push(config); -
invokes the openWorkItem operation, passing in the config object and a callback function that displays the work item form.
if (BPMWorklistService) { BPMWorklistService.openWorkItem(config, { onSuccess : function() { $scope.workItemFormTabs.splice($scope.workItemFormTabs.indexOf(config), 1); $scope.$apply(""); }, onFailure : function() { $scope.workItemFormTabs.splice($scope.workItemFormTabs.indexOf(config), 1); $scope.$apply(""); } }); } }
BPMLoginService.getExtendedUserInfo({
onSuccess : function(userInfo) {
$rootScope.guid = userInfo.guid;
}
});