Adding preconfigured server connections to the sidebar
You can preconfigure connections to a Spotfire Server Web Player service. You can add the connections as menu items in the sidebar below the existing default Favorites view, Examples view, and Recently viewed items.
Procedure
-
In the file
MyConfiguration.plist, in the
Property List view, find and expand the key labelled CustomConnections.
The following example shows two connections.
Key Type Value CustomConnections Array (2 items) Item 0 Dictionary (6 items) icon String test_connection_icon1.png iconSelected String test_connection_icon1active.png title String Connection 1 url String http://www.myserver1.example.com ssourl String /myssologinpageurl loginSupport String Forgot your credentials? [Contact your administrator](http://www.myserver1.example.com/support) Item 1 Dictionary (3 items) title String Connection 2 url String http://www.myserver2.example.com ssourl String /myssologin These entries specify the start of an array of custom server connections.
Within the array, add the custom connection keys and values, as shown in this example. Each connection is a Dictionary (within <dict> and </dict> markers), and each key and value is delimited by marker pairs for <key> and <string>. You can add more of these blocks, one for each of the preconfigured server connections you want to add to the sidebar.
<key>CustomConnections</key> <array> <dict> <key>icon</key> <string>test_connection_icon1.png</string> <key>iconSelected</key> <string>test_connection_icon1active.png</string> <key>title</key> <string>Connection 1</string> <key>url</key> <string>http://www.myserver1.example.com</string> <key>ssourl</key> <string>/myssologinpageurl</string> <key>loginSupport</key> <string>Forgot your credentials? [Contact your administrator](http://www.myserver1.example.com/support)</string> </dict> <dict> <key>title</key> <string>Connection 2</string> <key>url</key> <string>http://www.myserver2.example.com</string> <key>ssourl</key> <string>/myssologin</string> </dict> </array> -
Specify the title, the URL for the
Web Player service connection, and if necessary, the full or partial URL for the single sign on login page to redirect users to if they are not authenticated for this connection.
Key Type Value title String Connection 1 url String http://www.myserver1.example.com ssourl String /myssologinpageurl Note: If you specify a value for the key ssourl in a pre-configured server connection, that value overrides the app-wide setting in the app Settings for key sso_url. See Configurations for a custom login page for single sign on for more information. -
Optionally, specify the filenames of images to indicate to the user whether the device is connected to the server.
-
Optionally, specify a string for
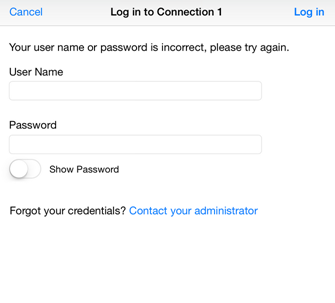
loginSupport to be displayed to users who provide incorrect credentials.
If you do not provide a customized string, the following default string is used:
Key Type Value loginSupport String Forgot your credentials? [Contact your administrator](http://www.myserver1.example.com/support) Forgot your credentials? Contact IT for help
The custom string can include an http: or a mailto: link. Place the string that you want to appear as the link in square brackets [ ], followed by the link in parentheses.ExamplesForgot your credentials? Contact your administrator. Forgot your credentials? [Contact your administrator](mailto:admin@example.com) Forgot your credentials? [Contact your administrator](http://www.example.com/support)
The link examples display in the login page as follows, and the link opens the web browser or the mail application, specifying the target in the key string.
What to do next
To make sure that users do not accidentally delete a preconfigured custom server configuration, set the configuration option DisableAddEditLibraries to YES. See Preventing users from adding or editing libraries for more information.