시작하려면, Mod 개발자에게는 실행 중인 Spotfire 클라이언트 인스턴스 및 소스 코드 편집기가 필요합니다. 개발자가 시작점으로 사용할 수 있는 시각화 Mod 예제를 다운로드할 수 있습니다. 예제는 Visual Studio 코드 편집기를 사용하여 작성되었으며 개발 중에 Spotfire 클라이언트 내에서 Mod의 라이브 미리 보기를 볼 수 있습니다.
이 태스크 정보
GitHub의 시작 안내서에서는 사전 요구 사항, 시작하는 방법 및 기술 세부 사항 등과 같은 Mod 개발에 대한 전체 정보를 확인할 수 있습니다. 아래 절차는 새 시각화 Mod를 만드는 데 필요한 작업을 다룹니다. js-dev-barchart 예제가 시작점으로 사용됩니다. 이는 Spotfire에서 제공하는 예제 중 하나이며 GitHub에서 다운로드할 수 있습니다. 절차에서는 Visual Studio Code를 코드 편집기로 사용하여 Mod 개발을 시작하는 방법을 설명합니다.
주: 타사 소프트웨어 또는 서비스를 사용할 때는 해당 타사 소프트웨어 또는 서비스의 라이센스 조건을 이해하고 해당 조건을 준수할 책임이 있습니다.
프로시저
-
데이터가 분석에 로드되었는지 확인합니다.
-
메뉴 표시줄에서 도구 > 개발 > 시각화 Mod 만들기를 선택합니다.
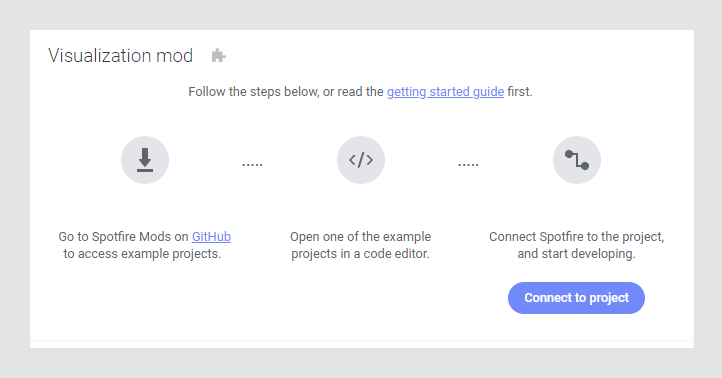
시각화 Mod를 위한 영역이 할당됩니다. 시각화 Mod 제목의 퍼즐 아이콘은 Mod를 개발할 수 있음을 의미합니다.
-
GitHub를 클릭하여 액세스하고 개발을 시작할 예제 Mod 프로젝트가 포함된 zip 압축 파일을 다운로드합니다.
-
다운로드한 zip 파일의 압축을 로컬에 풉니다.
몇 개의 예제가 제공됩니다.
-
Visual Studio Code에서 개발을 시작하려면 예제 Mod 프로젝트(이 예에서는 js-dev-barchart 프로젝트)가 포함된 폴더를 엽니다.
주: 자세한 정보를 보려면 프로젝트의 README.md 파일을 확인하십시오.
-
개발 서버를 시작하려면 터미널 > 빌드 작업 실행을 선택합니다.
-
브라우저 탭에서 서버의 URL을 복사합니다.
-
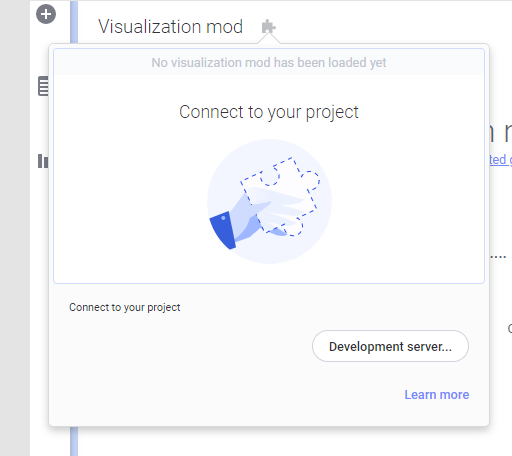
Spotfire에서 프로젝트에 연결을 클릭합니다.
-
팝업에서 개발 서버를 선택합니다. 개발 중에 라이브 미리 보기를 사용할 수 있습니다.
-
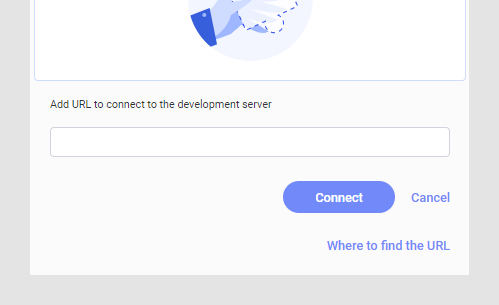
복사한 URL을 텍스트 필드 URL을 추가하여 개발 서버에 연결에 붙여넣고 연결을 클릭합니다.
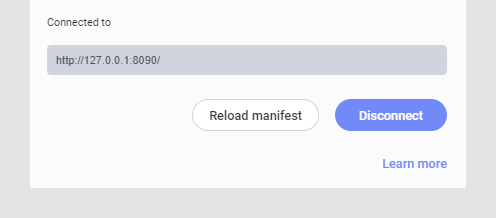
할당된 영역에 시각화 Mod가 표시됩니다(이 예제에서는 기본 막대 그래프가 표시됨). 퍼즐 아이콘이 녹색으로 채워진 원으로 바뀌어서 시각화 Mod가 개발 서버에 연결되었음을 나타냅니다.
-
Visual Studio Code에서 Mod 예제 프로젝트 편집을 시작합니다.
주: Visual Studio Code에서 변경 내용을 저장하면 변경 내용이 Spotfire에 자동으로 반영됩니다.
mod-manifest.json 파일을 변경한 경우 매니페스트 다시 로드를 클릭하여 시각화 Mod를 업데이트해야 합니다.
-
시각화를 저장하려면 시각화 Mod를 라이브러리에 저장을 참조하십시오.