ダッシュボードの設計時に役立つ機能
ダッシュボードの動作や外観を想定どおりにする機能は多数あります。これらの機能のほとんどは、一般的な分析の操作時に適用可能です。ダッシュボードに固有のものではありません。ただし、以下にリストされている機能はダッシュボードの視点から説明されています。これらの中には、ダッシュボード全体に影響を与えるものもあれば、些細な設定のヒントとして役立つにすぎないものもあります。機能は特定の順序でリストされたものではありません。
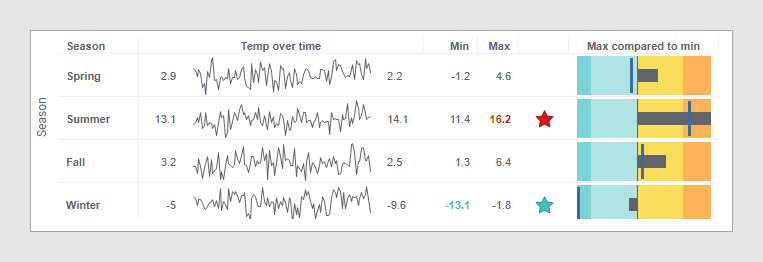
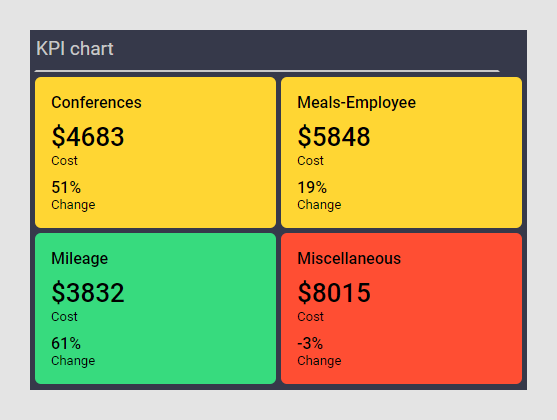
素早く表示されるコンパクトなビジュアル要約


ダッシュボード内の移動
ダッシュボードは複数の分析ページで構成することができ、ページ間をいくつかの方法で移動することができます。説明のタイトルの付いたページ タブを使用し、ユーザーが選択できるようにすることも、ステップ バイ ステップのワークフローを示して、 [次へ]、[前へ]、および数値リンクを指定の順序でクリックするようにユーザーをガイドすることもできます。ワークフローの制御で利用可能なもう 1 つのオプションは、テキストエリア、グラフィカル テーブル、および KPI チャートでクリック可能な項目を使用することです。他のナビゲーション モードをオフにすると良いかもしれません。
ダッシュボードに最適なオプションを決定するには、分析のページ ナビゲーション メソッドの変更 と ガイド分析 で詳細を参照してください。
項目に説明的な名前を付ける
- データテーブル
- データカラム
- ページ
- ビジュアライゼーション (ビジュアライゼーション プロパティでタイトルを変更)
- 軸 (カラムセレクター) (表示名を設定するか、「AS」キーワードを使用)
テキストエリア
- 説明および手順のテキスト。
- 装飾または情報提供のための画像。
- クリックしたときに、 Web サイトを開く、別のページに切り替える、ブックマークを適用する、スクリプトを実行する、計算を更新する、などのアクションを実行するリンク、ボタン、およびイメージ。
- 分析でフィルターを処理するコントロール。以下の「フィルタースキーム」も参照してください。
- 軸上のカラムの切り替えなど、さまざまな構成プロパティを処理するコントロール。
たとえば、テキストエリア機能を使用して、ユーザーが分析内を移動する方法を制御したり、別のパネルを使用せずに同じ場所にコントロールを集約してスペースを確保したりできます。
フィルタースキーム
フィルタースキームを追加すると、ダッシュボードでフィルターをどのように機能させるかをより自由に制御できます。既定値では、どのフィルターも分析全体、つまりすべてのページに適用されます。フィルタースキームを使用すると、さまざまな分析ページに対して、またページ上の個別のビジュアライゼーションに対しても、異なるフィルターを適用することができます。
冗長な情報を非表示にする
- レジェンドを調整することで関連項目のみを表示する (凡例は削除することも可能)。レジェンドの項目のタイトルとカラム セレクタを非表示にすることを検討する。
- 使用されていないパネルを非表示にする。テキストエリアは特定のコントロール (フィルターやプロパティの指定など) の代わりに使用できることに注意してください。
- [フィルター] パネルを表示する必要がある場合は、使用されていないフィルターを非表示にする。
- [すべて] および [なし] オプションをラジオ ボタン フィルターに表示するかどうかを検討する。
- ビジュアライゼーションのタイトルバーに値を追加するか非表示にするかを決定する。代わりに、必要な情報をビジュアライゼーションの説明に表示することができる場合があります。
- セレクタとスケールのラベルの表示/非表示を指定します。
- マップチャートで、使用されていないコントロールを非表示にする。
- テーブルのビジュアライゼーションで、関心のないカラムを非表示にする。
- アクション コントロールを、ユーザーに分析ワークフローのガイドを提供するために使用する場合は、ウィンドウの下部または上部にあるページ ナビゲーションを利用可能にする必要があるか検討してください。
画面サイズに合わせて調整
最も重要なことは、作成されたダッシュボードが使用する予定のデバイス上で動作するかをテストすることです。
対話機能
ダッシュボードは、表示専用または対話機能の目的で設計されている場合があります。コンシューマが特定の操作を実行する場合は、テキストエリアに説明が表示されることを確認してください (上記の「テキストエリア」のセクションを参照)。たとえば、使用するフィルター、変更するプロパティ、詳細ビジュアライゼーションで詳細を表示するためにマークする項目についての説明などです。前述したように、テキストエリアにリンクやボタンを配置し、クリックして指定したアクションを実行できます。アクションの例としては、ブックマークの適用などがあります。
ルック アンド フィール
- キャンバスのビジュアル テーマは全体的なルック アンド フィールに影響を与えます。事前に定義されたビジュアル テーマ、およびテーマの明暗を簡単に切り替えることができます。あるいは独自のビジュアル テーマをカスタマイズすることもできます。[カスタム テーマの編集] ダイアログでは、枠、背景色、隙間、その他さまざまな詳細の全般的な外観を変更できます。
ビジュアライゼーションでは、事前に定義されたカラー スキームを選択できます。その他のカラー スキームをインポートすることも、独自に作成することもできます。
ダッシュボードを把握しやすくするには、一貫性のある色を使用してください。たとえば、棒グラフの緑の棒が「男性」カテゴリを表す場合、「男性」カテゴリに関連するその他の場所にも同じ色を使用します。
重要なものに注意を引き付ける場合、あるいは重要なものを示す場合には色を使用することを検討します。
ビジュアライゼーションで使用される色が互いに区別可能であることを確認します。「アクセス可能なダッシュボードの設計」も参照してください。
- テキストエリアにはロゴタイプなどのイメージを追加できます。