To get started, a developer of a mod needs a running instance of a
Spotfire client, and a source code editor. Examples of visualization mods,
which can serve as starting point for developers, are available for download.
The examples are built using the Visual Studio Code editor, and it is possible
to get a live preview of the mod within the Spotfire client while developing.
About this task
In the
Getting Started guide on GitHub, you find complete
information about mod development such as prerequisites, how to get started,
and technical details.
The procedure below covers the actions needed to create a new
visualization mod. As a starting point, the js-dev-barchart example is used. It
is one of the examples provided by Spotfire, and it can be downloadeded from
GitHub. The procedure describes how to get started with
mod development using Visual Studio Code as your code editor.
Note: When you obtain
third-party software or services, it is your responsibility to ensure you
understand the license terms associated with such third-party software or
services and comply with such terms.
Procedure
-
Make sure data is loaded into an analysis.
-
On the menu bar, select
Tools > Development > Create visualization
mod.
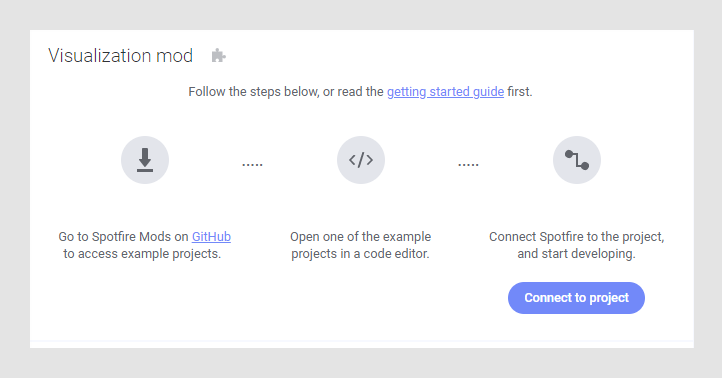
An area for the visualization mod is allocated. The puzzle
icon in the visualization mod title indicates that you can develop the mod.
-
Click
GitHub to access and download a zip archive with the
example mod projects to start the development from.
-
Extract the downloaded zip archive locally.
A number of examples are provided.
-
In Visual Studio Code, open the folder containing the example mod
project you want to start from (in this case the js-dev-barchart project).
Note: Check the
README.md file in the project to get more detailed information.
-
Select Terminal > Run Build Task to start a development server.
-
Copy the server's URL that becomes available in a browser tab.
-
In Spotfire, click
Connect to project.
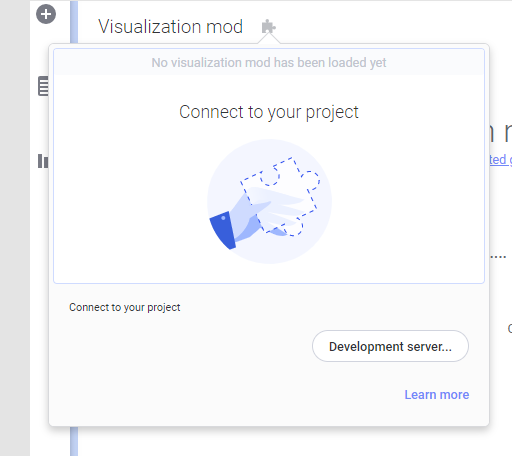
The development popup opens.
-
Select
Development server in the popup. Live previews
will be available while developing.
The popup below is shown.
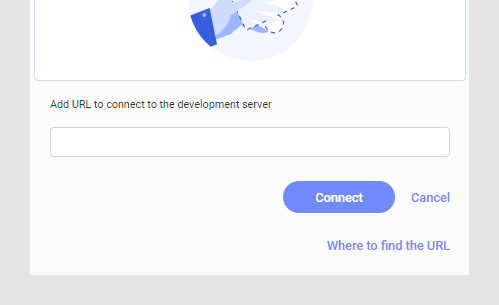
-
Paste the copied URL in the text field
Add URL to connect to the development server,
and click
Connect.
The visualization mod is shown in the allocated area (this
example shows a basic bar chart). The puzzle icon gets a green filled circle
indicating that the visualization mod is connected to the development server.
-
In Visual Studio Code, start editing the mod example project.
Note: When you save
the changes in Visual Studio Code, the changes will be reflected in Spotfire
automatically.
If changes are made in the mod-manifest.json file, you must
click
Reload manifest to update the
visualization mod.
-
To save the visualization, see
Saving a visualization mod to the library.