
There are three kinds of map charts in TIBCO Spotfire: maps with interactive shapes, maps with markers or pies, and image backgrounds with markers or pies.
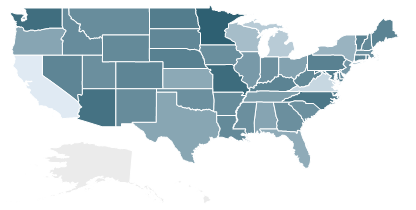
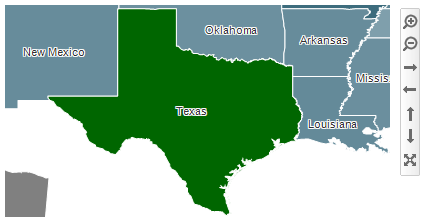
Below is an example of a map chart with interactive shapes, where each shape represents a state in the United States. Each shape in the map is a separate item, and you can interact with those items the same way you do with items in any other visualization.

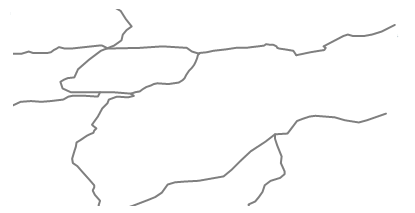
The interactive shapes can be one of three geometry types: polygons, lines, or points. When polygons are used, as in the example above, the shapes constitute different areas in the map, and these areas will be filled with color. How to color the shapes is defined in the Colors page of the visualization properties, or in the legend. When lines or points are used, the interactive shapes are the actual lines or points. The color you define in the Colors page will be the color of the lines or points. Examples of when maps with lines as interactive shapes could be useful are maps showing highways or a street grid. Below is an example of a map chart with interactive shapes, where each shape represents a highway.

Which geometry type is used in a map is defined in the map data before you load it into your analysis, and this cannot be changed in Spotfire. If the map data comes from an ESRI shape file, you can open the Properties tab of the Data Table Properties dialog to see which geometry type a map has if you are uncertain.
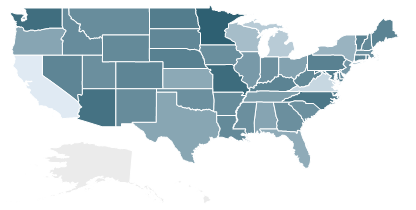
In a map with markers or pies, the map areas are not interactive. Instead, markers or pies are positioned in the different areas. In the example below, the map shows the same geographical area as in the first example, and is also divided into states. But instead of the states being interactive, a marker is placed in each of the states, and you can interact with the markers just as you do with markers in other visualizations.

To set up a map with interactive shapes, or a map with markers or pies, you need a data table containing map data, such as from an ESRI shape file. You can use other types of sources than shape files, but that requires some manual configuration. To learn how to use a non-shape file, or to set up information links with map information, see Configuration of Geographical Data for Map Charts.
If you want the shapes in a map with interactive shapes to be colored by a data table other than the map data table, the two data tables must contain columns that can be matched to each other; State or City, for example. When you have set up a relation between the two data tables using these columns, you can color the shapes by a column in the other data table.
Similarly, if you want the markers in a map with markers or pies to be colored by another data table than the map data table, you must set up a relation between the two data tables. Or, if the data table for markers or pies has columns containing coordinates, you can use these to position the markers or pies in their correct locations on the map.
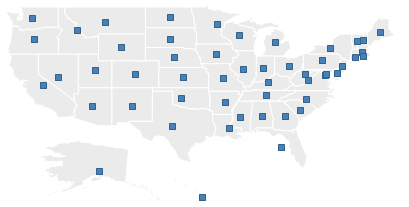
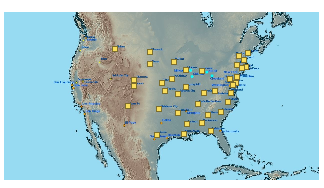
A third way to set up a map chart is to use a background image and then position markers or pies on top of that image. This works similarly to the map with markers or pies, but with the difference that you do not need to have map data in a data table in order to set it up. However, for the markers to be placed correctly in geographical positions, the data table must contain X and Y coordinates. Below is an example of a map chart where the background is a map image of a part of North America. On top of the background image are markers pointing out cities in the United States.

You can zoom and pan in a map using the navigation controls to the right of the map. Click on the small arrow icon on the map chart title bar (shown on mouse over) to show or hide the navigation controls. The example below shows the same map chart as in the first example, but it has been zoomed in to show only some of the states. To learn more, see Zooming and navigating in the map chart.

Labels can be used in the map chart to identify and describe markers or interactive shapes. In the example above, labels with the state names have been added to the map. Open the Labels page of the Map Chart Properties if you want to modify the labels settings. You can also move the labels to other positions in the map using drag and drop. To learn more about labels in different map types, see How to Use the Map Chart.
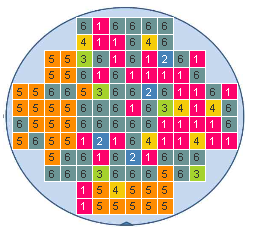
A map chart can be used to show other than geographical data. The example below displays different types of failures on a wafer, a semi-conductor material used to manufacture microchips.

The background is an image representing the wafer. The markers in the visualization represent the chips on the wafer, and are placed on the background the same way they are placed on the actual wafer. The colors and labels indicate the six different types of manufacturing failures that have occurred on this wafer. Copying the actual layout of the wafer is a way to enhance the readability of the data. To be able to view the data this way, you need to use tiled markers. This means that all the markers have the same size, and are displayed in a grid-like layout. Go to the Shape page in the Map Chart Properties to change to tiled markers.
Note: If you use tiled markers, and the axes’ scales have a large number of values, then the markers may become too small to be seen. The reason for this is that the grid layout makes it necessary for each value on the scales to have a unique position, even if no marker is located at each of these allocated positions. Therefore, with a large number of values on the scale, the markers must become very small to fit in the grid.
All visualizations can be set up to show data limited by one or more markings in other visualizations only (details visualizations). Some visualizations can also be limited by one or more filterings, but this is not possible with the map chart.
See also: