Click the Visual Theme button
on the toolbar,  .
.
In the drop-down menu, select Edit Custom Theme....
Comment: Alternatively, select View > Visual Theme > Edit Custom Theme... from the menu.
Response: The Edit Custom Theme dialog opens.
In the Edit Custom Theme dialog you handle overall appearance settings as well as settings regarding details. The starting point is one of the predefined themes, light or dark.
Because the combinations of visual settings are numerous, experimenting is recommended when customizing a visual theme. You will instantly see the result of a changed setting.
Some settings are described below.
To reach the Edit Custom Theme dialog:
Click the Visual Theme button
on the toolbar,  .
.
In the drop-down menu, select Edit Custom Theme....
Comment: Alternatively, select View > Visual Theme > Edit Custom Theme... from the menu.
Response: The Edit Custom Theme dialog opens.
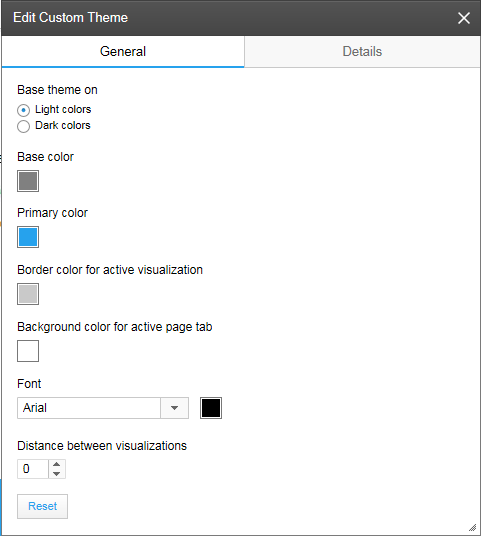
Edit Custom Theme dialog
In the General tab, you first specify on which predefined theme to base your custom theme, the theme with light colors or the theme with dark colors.

You use Base color to define the general background color in panels and the page navigation area, and Primary color to define the color of details like filter sliders or active page indication. Border color for active visualization can be used for defining this border color and also to specify whether or not the active visualization should be indicated. Moreover, the active page tab in the page navigation area can be assigned a specific background color.
The General tab is also where you specify the distance between the visualizations. Specification of distance between visualizations and panels is made in the Visualization area section of the Details tab.
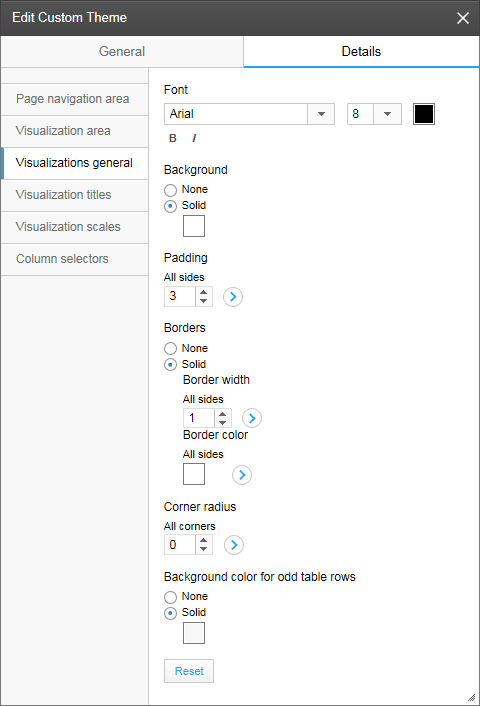
In the different sections of the Details tab below, visual attributes can be set for specific parts of the user interface. For more information about the different parts, see Custom Themes Overview.

The image above shows one of the sections, Visualizations general. From this section, detailed settings applied to visualizations in general can be made. For example, you can give the visualizations a background color, set the padding, that is, change the distance between the actual content and the visualization border, and customize the appearance of the border, or even remove borders. Note that clicking the arrows offers options to apply a setting on certain sides or corners.
The other section in the Details tab are described below:
In the Page navigation area section, you define the appearance of the page title.
In the Vizualization area section, you can change the color of the background on top of which the visualizations are placed. Padding between visualizations and panels lets you control the space to surrounding panels.
In the Vizualization titles section, you define the title bar position and appearance as well as the title text appearance and its position within the bar.
In the Vizualization scales section, you define whether or not to show scale lines and tick marks. If shown, their colors can be set.
In the Column selectors section, you control the appearance of the text.