Contents
The Palette view is displayed when you have an EventFlow module open in the EventFlow Editor. By default, it opens in the lower left corner of the SB Authoring perspective, but as an alternative, the Palette can be docked inside the EventFlow canvas. The Palette provides easy access to EventFlow components, which you drag and drop onto the canvas to add to your module.
Only the EventFlow Editor has an associated Palette view. When another editor is open, the Palette view is not available.
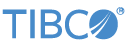
When an EventFlow module is open, the Palette view displays a set of tokens that represent the different EventFlow components. You can drag a token onto your EventFlow Editor canvas to add an instance of that component to the canvas. The components are organized in four drawers in the Palette:
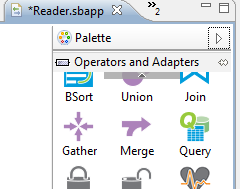
- Operators and Adapters
-
Contains EventFlow operators and module references, the basic building blocks of EventFlow modules. The Adapters, Java Operators icon in this drawer's bottom-right corner opens a dialog from which you select input adapters, output adapters, and global Java operators.
- Data Constructs
-
Contains EventFlow data constructs, which are used to store information processed by associated operators. See Using Data Constructs.
- Streams
-
Contains input and output streams, which represent entry and exit points into and out of a module. The drawer also contains error streams.
- Data Science
-
Contains Dynamic Learning Operators, which perform a specific type of runtime action, such as filtering, merging, or querying, on the data streaming through them.
The palette with all drawers open is shown below.
 |
The Palette view includes a search field in its title bar where you can narrow the display in the view by specifying a few letters of the name of an operator, stream, or data construct of interest. This works best when you pin open all three drawers of the view, to see the effects of the search in all drawers at once.
This feature works independently of the Palette view setting, including List, Columns, Icon Only, and Details views. In Details view, the search is active only against the name of the operator, stream, or data construct of interest, not against any of the text in a description.
You can optionally split the Adapters, Java Operators icon into four individual icons. To do this, open Studio Preferences, and its > panel. Select the Show separate entries for Input, Output, and Java Operators check box:
 |
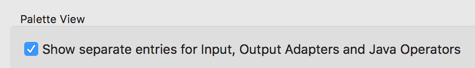
The result is to show separate icons for Input Adapters, Output Adapters, Java Operators, and the .NET operator:
 |
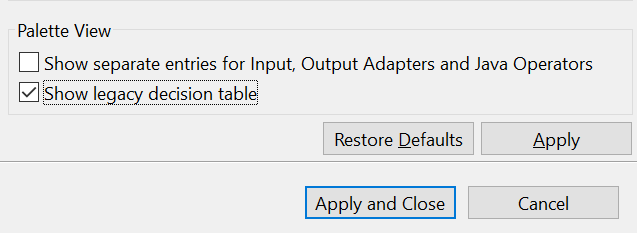
The Legacy Decision Table operator icon is not included in the Palette view by default. To show this operator icon in Palette view, open Studio Preferences and its > panel. Check Show legacy decision table option, select Apply and Close.
 |
Several icons in the Operators and Adapters drawer have different behavior than the other icons. Dragging one of the options in the following table to the canvas opens a dialog instead of dropping an icon on the canvas.
| Drag This Icon | Keyboard Shortcut | Opens this dialog |
|---|---|---|
| Adapters, Java Operators | A I | Insert Input Adapter |
| Adapters, Java Operators | A O | Insert Output Adapter |
| Adapters, Java Operators | O V | Insert Java Operator |
| Module | O E | File Chooser dialog showing the EventFlow modules in the current Studio project, or optionally in all projects in the current Studio workspace. |
| Extension Point | O X | File Chooser dialog showing the compatible EventFlow interface files in the current Studio project, or optionally in all projects in the current Studio workspace. |
Dragging the Adapter, Java Operator icon to the canvas opens a dialog from which all Input adapters, Output adapters and Java operators are available. The keyboard shortcuts limit available choices in the dialog to the appropriate set of adapters or operators.
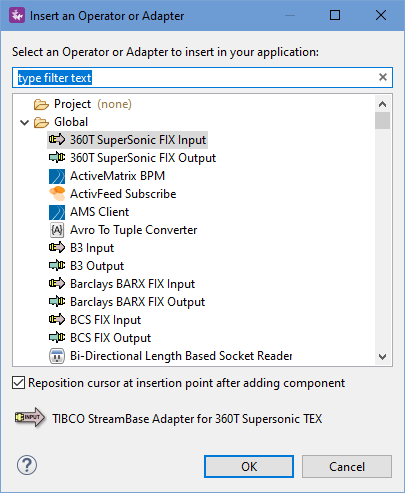
To add an adapter to your canvas, drag the Adapters, Java Operators icon to the canvas location where you want the adapter to appear, then release the mouse button. This opens the Select an Operator or Adapter dialog, which shows the full list of global operators, input and output adapters available.
The dialog's Global folder shows the items delivered with StreamBase. The Project folder shows operators or adapters you have developed in the current Studio project, if any.
You can restrict the list to show only input adapters by using the A I keyboard shortcut, or with the Input Adapter icon, if you have separated the icons as described in Alternative Icon Display. You can restrict the list to show only output adapters with the A O shortcut or the Output Adapter icon, if separate.
The Project Input Adapters folder only shows content when project-specific custom adapters exist in the current module search path. Having custom adapters in the current Studio project presumes that the project has the StreamBase Client Library on its Java Build Path, so a reminder message shows if the Client Library is not found.
Resize the dialog to see long adapter names. Select an adapter line to see its long description above the button.
 |
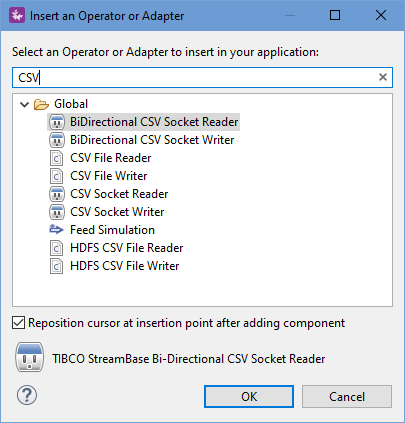
Type a search string in the filter field to narrow the list of adapters to those whose name matches your search string. The
following example shows the string CSV in the search field, which narrows the list to eight adapters.
 |
Select the adapter of interest and double-click or click . This drops the selected adapter icon at the canvas location where you first dragged the icon, or near the last-clicked canvas location, if you used the keyboard shortcut.
The Reposition cursor at insertion point option is selected by default. This allows you to immediately click to select the newly dropped adapter and show its Properties view. If you are adding several adapters with different search strings, unselect this option so that the cursor remains in the dialog.
The Insert an Operator or Adapter dialog can also be used efficiently with keystrokes only. For example, to insert a CSV File Reader adapter icon, with an
EventFlow Editor active, type: a a csv Down-arrow Down-arrow Down-arrow Enter
Dragging a Module icon to the canvas opens a File Chooser dialog showing the EventFlow modules in the current Studio project, or optionally in all projects in the current Studio workspace.
Dragging an Extension Point icon to the canvas opens a File Chooser dialog showing all EventFlow interface files.
In either case, select the desired module or interface, and a Module Reference or Extension Point is placed on the canvas, ready for final configuration. See Referencing a Module for the behavior differences between the two methods.
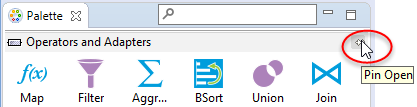
You can pin Palette view drawers open by clicking the pin button (circled in red in the following diagram) or by selecting Pin Open from any drawer's context menu. The pin button appears in Palette drawer title bars only when the Palette Settings dialog specifies the option Close automatically when there is not enough room.
 |
The state of pinned drawers is preserved separately for each EventFlow Editor tab. For an individual EventFlow module, the pinned state persists between Studio sessions with the same workspace.
You can achieve a similar state of Palette view open drawers by specifying Never close in the Palette Settings dialog (which removes the pin button). Open Palette Settings as described in the next section.
Then click to open each drawer, and it stays open for each EventFlow module for the duration of the current Studio session. However, drawers opened with this method do not persist between Studio sessions.
Right-click anywhere in the open space of any Palette view drawer and select one of the following menu items from the context menu:
-
Display icons and text in different ways.
-
-
: Displays the Palette Settings dialog, where you can specify default settings.
-
Pinned: Select to keep the current Palette drawer open even when opening other drawers. Only appears in the context menu when the Palette Settings dialog specifies the Close automatically when there is not enough room option.
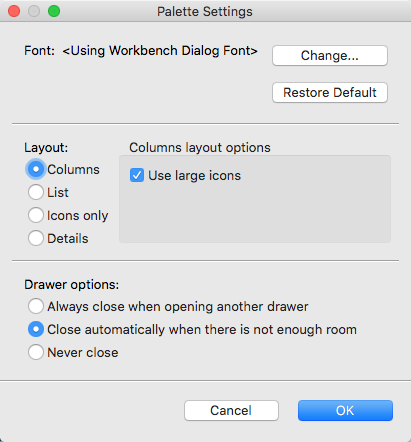
Use the Palette Settings dialog to specify default settings for the currently open Palette view and for future Studio sessions. The dialog offers the following options:
-
Font: Specifies the font used to display labels in the Palette view. Click to select a font from the options available on your system.
-
Layout: Specifies the default icon layout.
-
Drawer options: Specifies whether you want Palette drawers to stay opened after use.
 |
Instead of using a separate Palette view, you can dock the Palette inside the EventFlow Editor canvas. This lets you expand the EventFlow Editor to full screen without losing the Palette.
To dock the Palette view inside the EventFlow Editor, close the Palette view by clicking the X in its tab (or by right-clicking the tab or any empty space in the title bar and selecting Close from the context menu). This automatically docks the Palette.

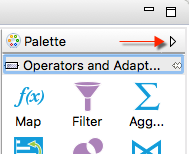
The docked Palette is initially closed. To open a docked Palette, click the Show Palette arrowhead (a left-pointing triangle) at the top right side of the canvas.
 |
To close a docked Palette again, click the triangle (which now points to the right).
 |
To end Palette docking and restore the Palette view, from Studio's top-level menu, select >>.
To dock the palette on the opposite side of the Editor, drag the Palette bar, or right-click the Palette title bar and select Dock on from the context menu.