Applying Custom CSS to a Page
|
How to: |
Custom CSS can be applied to specific objects on a page by specifying a CSS class for the object, and then using a class selector in your CSS code.
To specify a CSS class for an object on a page, select the object and, on the Properties panel, type a class name into the text box for the Classes property. You can specify multiple classes for an object by separating the class names with spaces, and you are encouraged to use the same class names for multiple items on the page. When you assign attributes to a class in the CSS tab, they will affect all elements on the page that are assigned to that class.
Procedure: How to Change the Color of a Panel Using CSS
You can change the background color of a panel by assigning a class to the panel and then adding the background-color attribute to the class using CSS.
- Create a page using WebFOCUS Designer.
On the WebFOCUS Home Page, on the Common or Designer tab of the Action bar, click Page.
WebFOCUS Designer opens.
- Select a template for the page.
- If you are using the blank template, add a panel to the page.
Click the Containers tab and drag a panel container onto the page.
- With the panel selected, open the Properties panel.
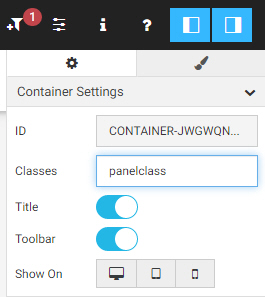
- In the text box for the Classes property, type a class name of your choice, as shown in the following image.

- Click the title bar or a blank area on the canvas to select the entire page.
- In the Properties panel, enable the CSS property.
The CSS tab appears below the canvas.
- Select the CSS tab.
The CSS tab text editor opens.
- Add a CSS declaration to change the background-color attribute for the class used by the panel.
- Reference the class name that you specified in the Classes property.
Type a period (.) followed immediately by the class name, then an opening curly bracket ({), and press the Enter key.
The closing bracket is added automatically.
- Within the brackets, type background-color, followed by a colon and then a color string.
For example, to make the color of a panel, for which panelclass is the value of the Classes property, to a bright blue, you could use the following CSS declaration.
.panelclass { background-color: rgb(0,180,240); }
- Reference the class name that you specified in the Classes property.
- Save the page and close WebFOCUS Designer.
- Run the page from the WebFOCUS Home Page.
The custom CSS is applied.