Procedure: How to Add a Page Heading and Page Footing to a Chart
The procedure uses sample values, but you can supply values that apply to your own charts.
This feature is available in Query Design view, Live Preview, and Document mode.
- Create a chart.
- On the Home tab,
in the Report group, click Header & Footer.
The Header & Footer dialog box opens.
Tip: Another way to access the Heading & Footing dialog box is to click the arrow next to the Header & Footer button. Doing so opens a drop-down menu from which you can select the heading or footing that you want to work with. After you make your selection, the Header & Footer dialog box opens, and the heading or footing that you selected is active.
- Click the
tab for the page heading or page footing, depending on which you
want to add.
By default, the Page Heading tab is selected. In this procedure, accept the default to add a page heading first.
- Click inside
the design area of the dialog box, and type the text for the page
heading.
For example, the text for a sample page heading might be Customers By Occupation.
- Using the
styling options, apply styling to the page heading text.
For example, 14 pt. bold Helvetica with center alignment.
- Click Apply to save the changes that you have made, without closing the dialog box.
- To add a
page footing, click the Page Footer tab.
For this procedure, you are going to add one of the supplied quick text options, followed by some text of your own.
- Click the down arrow next to the preformatted text button, and click Created by from the drop-down list.
- Complete the text by typing the applicable value within the supplied text, for example, Sales Manager.
- Change the styling as you want.
- Click OK to
save the page heading and page footing and close the Header &
Footer dialog box.
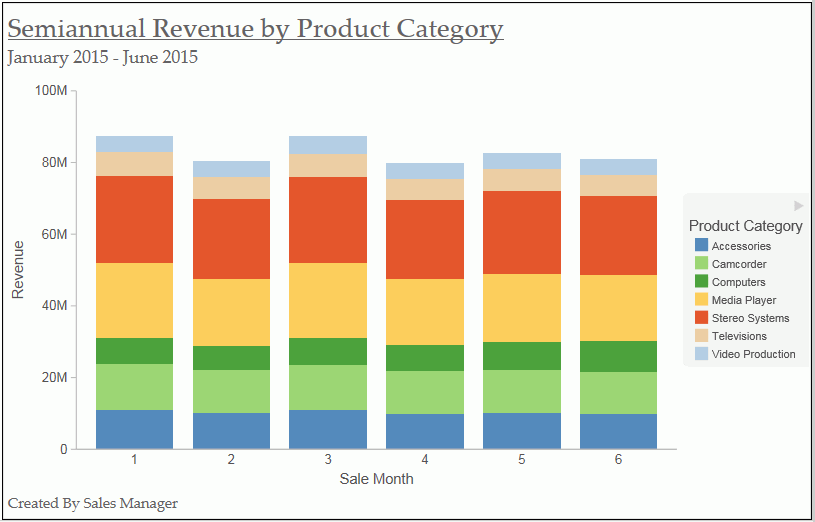
The chart contains the page heading and page footing that you added and styled.
The following image shows a chart with a styled header and footer.

- To make changes to either the page heading or page footing, return to Design view. Right-click the header or footer, and click Edit from the drop-down menu.