Editing Components in a Document
|
How to: |
The reports, controls, and text in a document can be edited, moved, resized, and deleted. Each of these components has a context menu which can be accessed by right-clicking the component.
Images can be moved, resized, and deleted, but they have no context menu and cannot be edited. Right-clicking an image brings up the option to delete it.
Procedure: How to Resize a Component
You can resize a component in the following ways:
- Using the component sizing handles.
- Changing the height and width on the Layout tab, in the Size & Arrange group.
- Accessing the options on the Size tab in the Size and Position dialog box.
The resize feature is available for all components that can be added to a document.
- Open or create a document with at least one report, text component, control, or image.
- Resize the component in one of the
following ways:
- Sizing Handles: Select the component and drag the sizing handles that appear around it. As you manually increase the height and width of the component, the new values appear in the corresponding text boxes in the Size & Arrange group of the Layout tab.
- Ribbon: You
can use the ribbon in one of the following ways:
- Select the component in the document. On the Layout tab, in the Size & Arrange group, enter values in the Height and Width fields.
- On the Layout tab,
in the Size & Arrange group, click the dialog box launcher
to open the Size and Position dialog box, as shown in the following image.

-
Shortcut Menu: Right-click the component and select Size and Position. The Size and Position dialog box opens.
Note: You must right-click the corner of the component. For charts, if you click on any other point in the chart, the Size and Position option will not display.
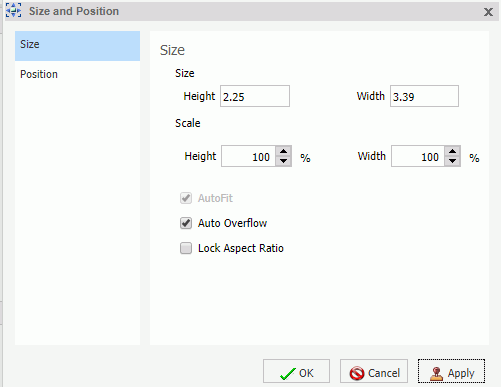
From the Size and Position dialog box, open the Size tab, as shown in the following image.

Use the Height and Width options to change the position of the selected component. You can adjust the pixel size of the object with the Size options or the scale percentage of the object with the Scale options.
You can lock the aspect ratio using the Aspect Ratio button, which is available when working with charts, images, and text boxes while working in Document mode. With the aspect ratio locked, changing the width automatically changes the height to keep the component to scale, and changing the height automatically changes the width.
Note: The Auto Overflow option is only available while working with reports in Document mode through the Size & Arrange group. With Auto Overflow set, you cannot manually set the height and width of a report. The area of the report expands automatically to show all data.
When two objects are selected, the Relative Position button sets the bottom-left corner of the component that is higher on the page to the upper-left corner of the one that is lower. Once a relationship is created, arrows appear to show that relationship while both items are still selected.
Procedure: How to Move a Component
You can move a component by clicking it, or by accessing the Position section of the Size and Position dialog box. This feature is available for all components that can be added to a document.
You can also align components with each other so that their horizontal or vertical position matches. For more information, see How to Align Components.
- Open or create a document with at least one report, text component, control, or image.
- Select the component and move it by
using one of the following methods:
-
Drag the component anywhere on the canvas.
or
- Right-click the component
and click Size and Position.
- On the Size and Position dialog box, click the Position tab.
- Use the Horizontal and Vertical options to change the position of the selected component.
-
Procedure: How to Align Components
You can align components with each other so that their horizontal or vertical positions match. You must have multiple components selected to use the align options.
The alignment is anchored by the component that is in the farthest position of the selected alignment. For example, if you select two components and click Align Left, the components align horizontally with the component farthest to the left.
- Open or create a document with at least two components.
- Select a component.
- Select a
second component by holding the Ctrl key and clicking a component.
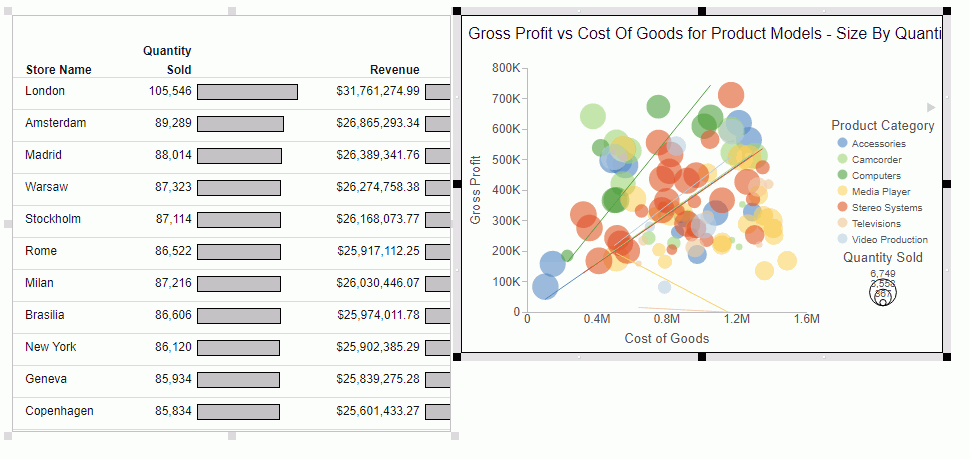
Note: You can select multiple components simultaneously by holding the Ctrl key and with the left mouse dragging a selection box around the components. When you release the mouse, sizing handles appear around each component that you selected. If the components display with light-grey coloring, this indicates that the components are selected.
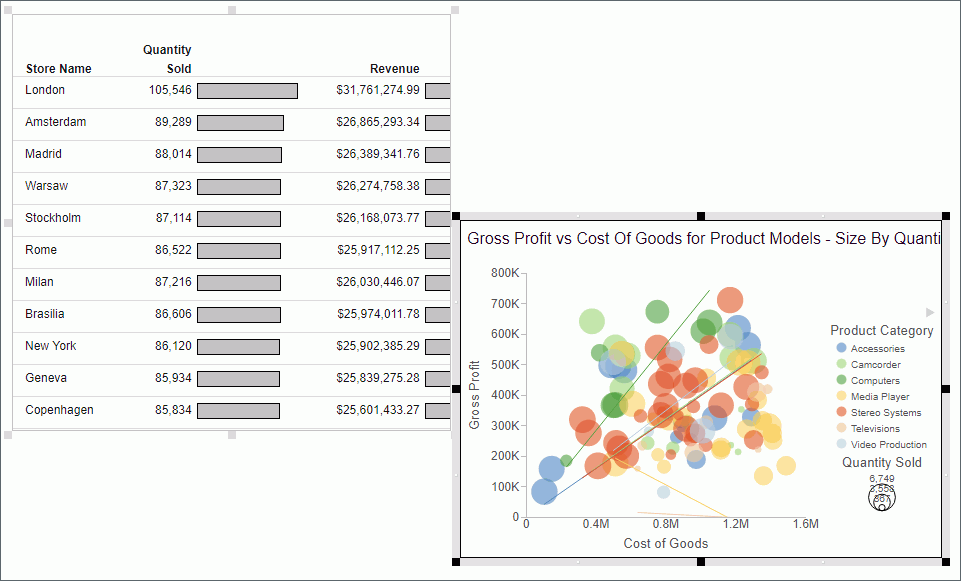
Sizing handles appear around the components, as shown in the following image.

- Align the components using one of the
following methods:
-
Right-click one of the selected components and select an alignment option from the Align drop-down menu, as shown in the following image.

or
-
Access the alignment options from the Align drop-down menu. The menu is available on the Layout tab, in the Size & Arrange group.
The selected components align, as shown in the following image.

-
- Click anywhere in the canvas to deselect the components.
Procedure: How to Style and Customize a Report
When you select a component, you can perform various functions on the component, such as moving and resizing it, as explained in How to Move and Resize a Component. After clicking a component, you can use the ribbon to affect all settings of the selected component, except for fields. You can right-click a component to select individual fields to edit through the context menu.
In addition to reports, you can style and customize charts and text. For more information on charts, see How to Style and Customize a Chart. For more information on text, see How to Edit Text.
Note: Images cannot be edited.
- Open or create a document with at least one report.
- Click the
report.
The Query pane becomes active and you can now select fields within the report. Select a field by clicking it in the canvas or in the Query pane.
For more information on styling and customizing reports, see Customizing and Styling Report.
Procedure: How to Style and Customize a Chart
When you select a component, you can perform various functions on the component, such as moving and resizing it, as explained in How to Move and Resize a Component. After clicking a component, you can use the ribbon to affect all settings of the selected component, except for fields. You can double-click or right-click a component to select individual fields to edit through the context menu or Field tab.
In addition to charts, you can style and customize reports and text. For more information on reports, see How to Style and Customize a Report. For more information on text, see How to Edit Text.
Note: Images cannot be edited.
- Open or create a document with at least one chart.
- Click the
chart.
The Query pane becomes active and you can now select fields within the chart. Select a field by clicking it in the canvas or in the Query pane.
You can now edit the selected chart using commands available through the context menu or the ribbon.
For more information on styling and customizing charts, see Creating and Customizing Chart.
Procedure: How to Edit Text
When you select a component, you can perform various functions on the component, such as moving and resizing it, as explained in How to Move and Resize a Component. After clicking a component, you can use the ribbon to affect all settings of the selected component, except for fields. You can right-click a component to select individual fields to edit through the context menu.
In addition to editing text, you can style and customize reports and charts. For more information on reports, see How to Style and Customize a Report. For more information on charts, see How to Style and Customize a Chart.
Note: Images cannot be edited.
- Open or create a document with at least one text component.
- Click the
text box.
Sizing handles appear around the border and the text box toolbar becomes active.
- Click anywhere in the text box and begin entering text.
- Highlight
the text you would like to edit, and right-click it. A menu of options
appears, as shown in the following image.

- Using the
menu options, you can style the text and insert quick text.
The text component menu options are as follows:
- Font. Opens a list of available fonts for the selected text.
- Size. Opens a list of available text sizes for the selected text.
- Bold. Formats the selected text in bold.
- Italic. Formats the selected text in italics.
- Underline. Underlines the selected text.
- Text color. Opens the Color dialog box where you can select a color for the selected text.
- Cut. Cuts the selected text.
- Copy. Copies the selected text to the clipboard.
- Paste. Pastes the selected text from the clipboard.
- Date. Opens a list of date quick text in various formats.
- Time. Opens a list of time quick text in various formats.
- page #. Opens a list of page number quick text in various formats.
Procedure: How to Delete a Component
The following procedure applies to all components in Document mode.
- Open or create a document with at least one component.
- Right-click
the component and click Delete.
The component is deleted from the canvas.
Note: You can also delete a component by clicking it and pressing the Delete key.