|
In this section: |
|
How to: |
In InfoAssist, you now have access to a number of visualization tools: Chart mode, Visualization mode, and Insight. Each tool offers different options for you as you visualize your data.
Insight is a new visualization tool that allows for the interactive selection of measures and dimensions, so you can create dynamic charts that refresh as you make changes. This feature is available in HTML5 Chart mode only.
With Insight, you can build a chart that shows the data fields that you choose in real-time. It even rebuilds as you select additional fields or specify filters.
Similar to Visualization mode in InfoAssist, you can make quick decisions regarding your data with Insight. Using logical menus and simple filtering, you can build charts interactively to suit your needs. As you select additional fields and create filters, your chart refreshes instantly, letting you see the results of your data choices as you use the tool.
In Visualization mode, you can create and work with multiple charts in a single visualization. All charts in the visual are linked to the same data source. You can use the filter prompts to narrow the data that displays.
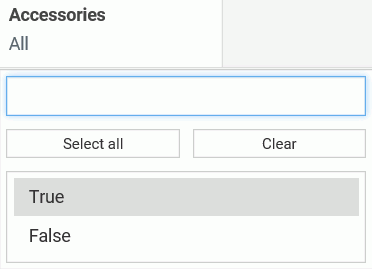
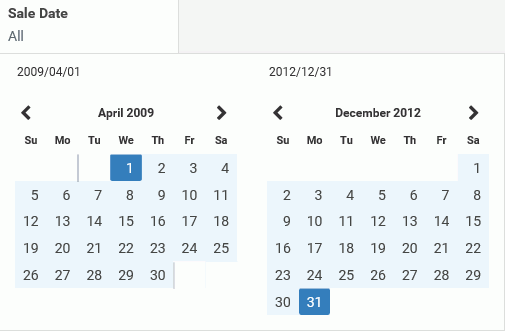
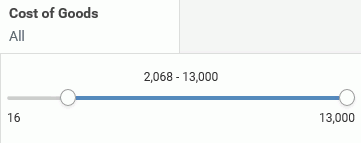
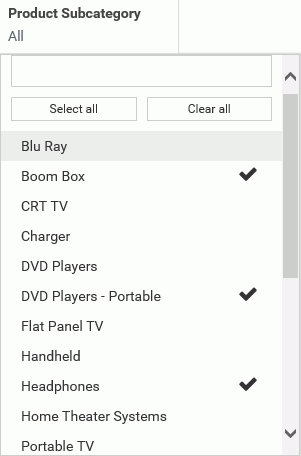
Insight lets you build filters, as needed, to customize the data that displays. You can add and remove fields, at any time and in any pattern, to enhance your chart. You can take advantage of the customization options that are available to you right from the toolbar.
With Insight, the chart type determines the field containers that display. For example, if you are working with a pie chart, you can specify values for the following field containers: Measure, Rows, Columns, Color, and Size. In many cases, these field containers mirror the field containers that display when working with InfoAssist.
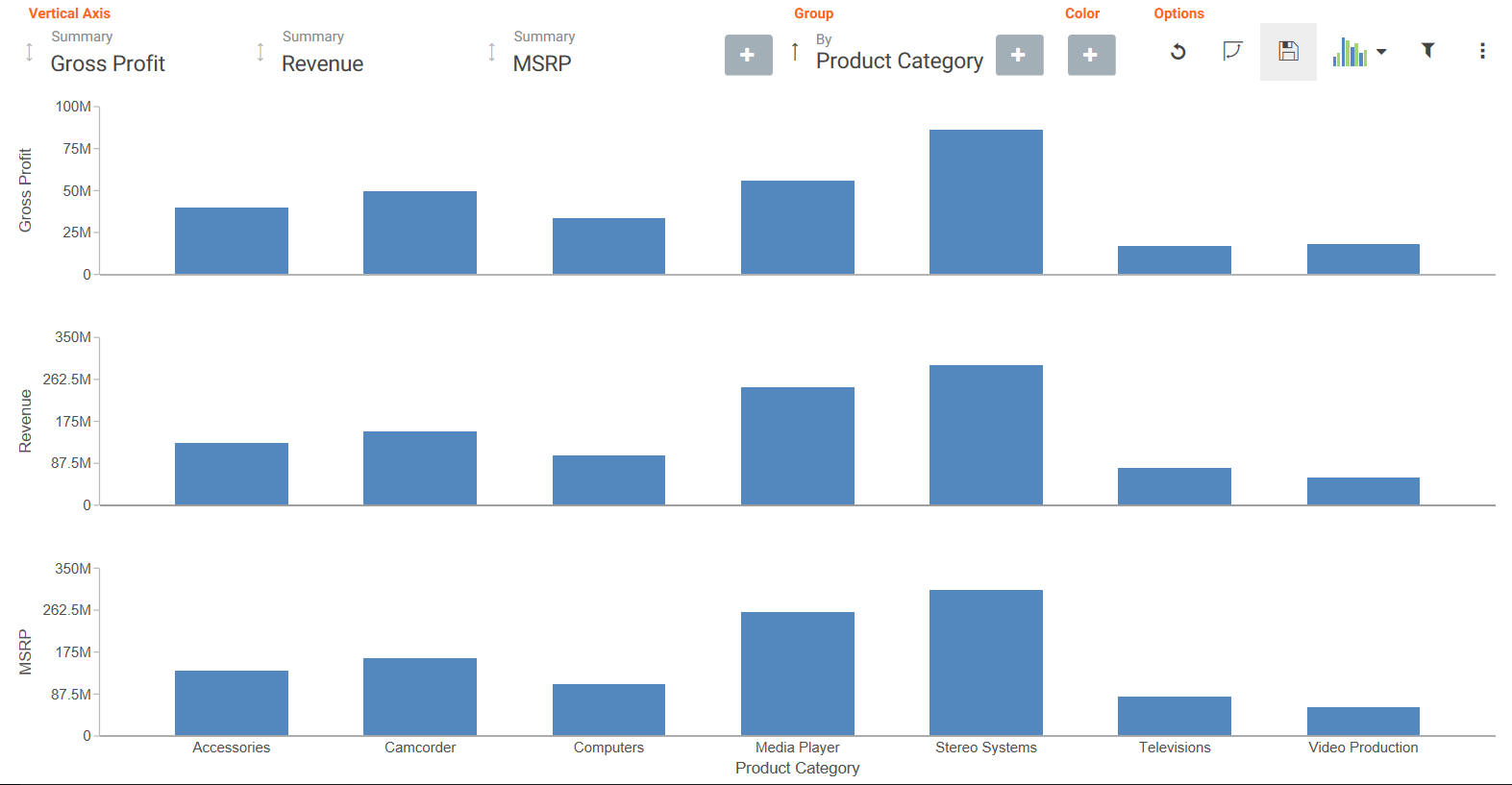
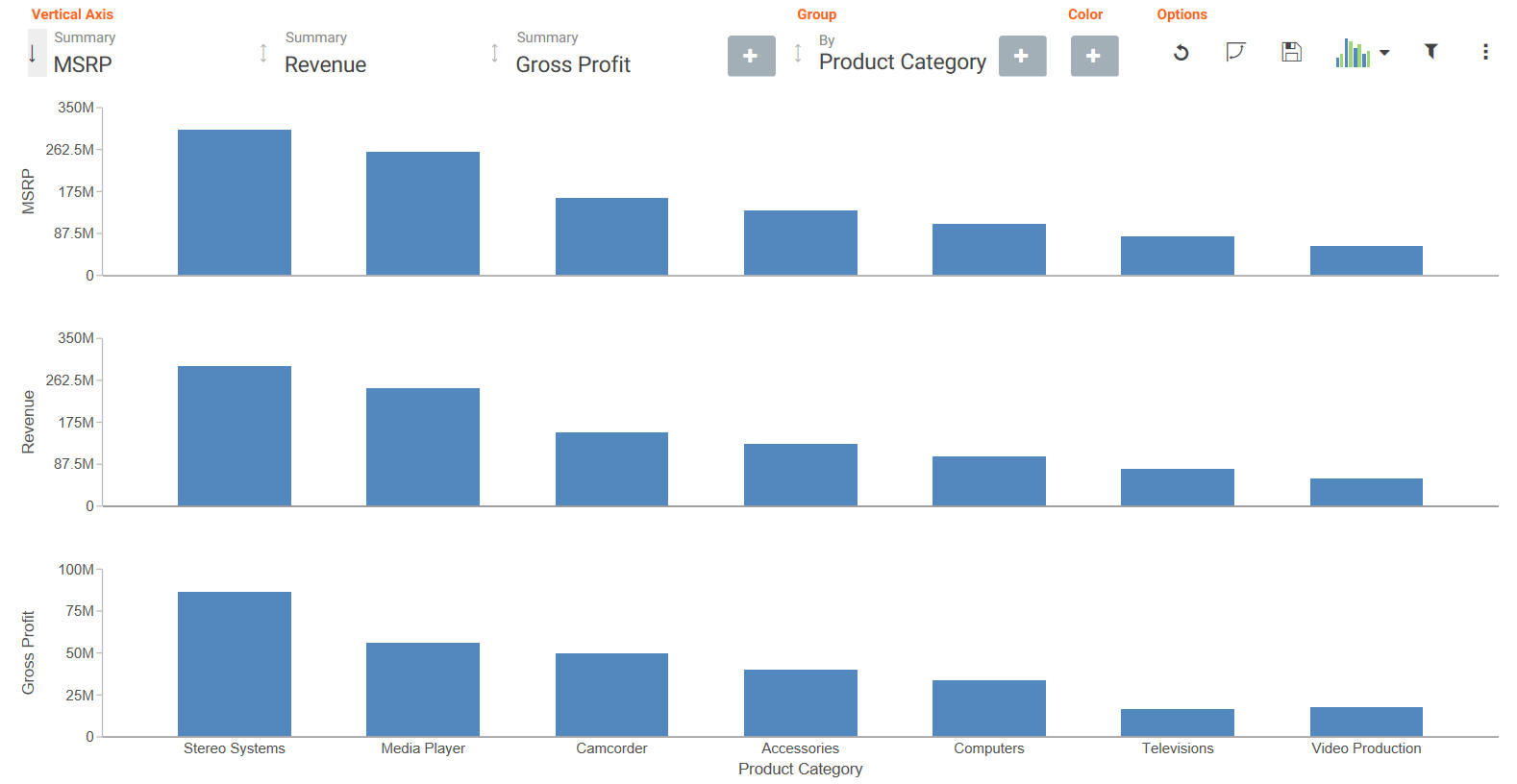
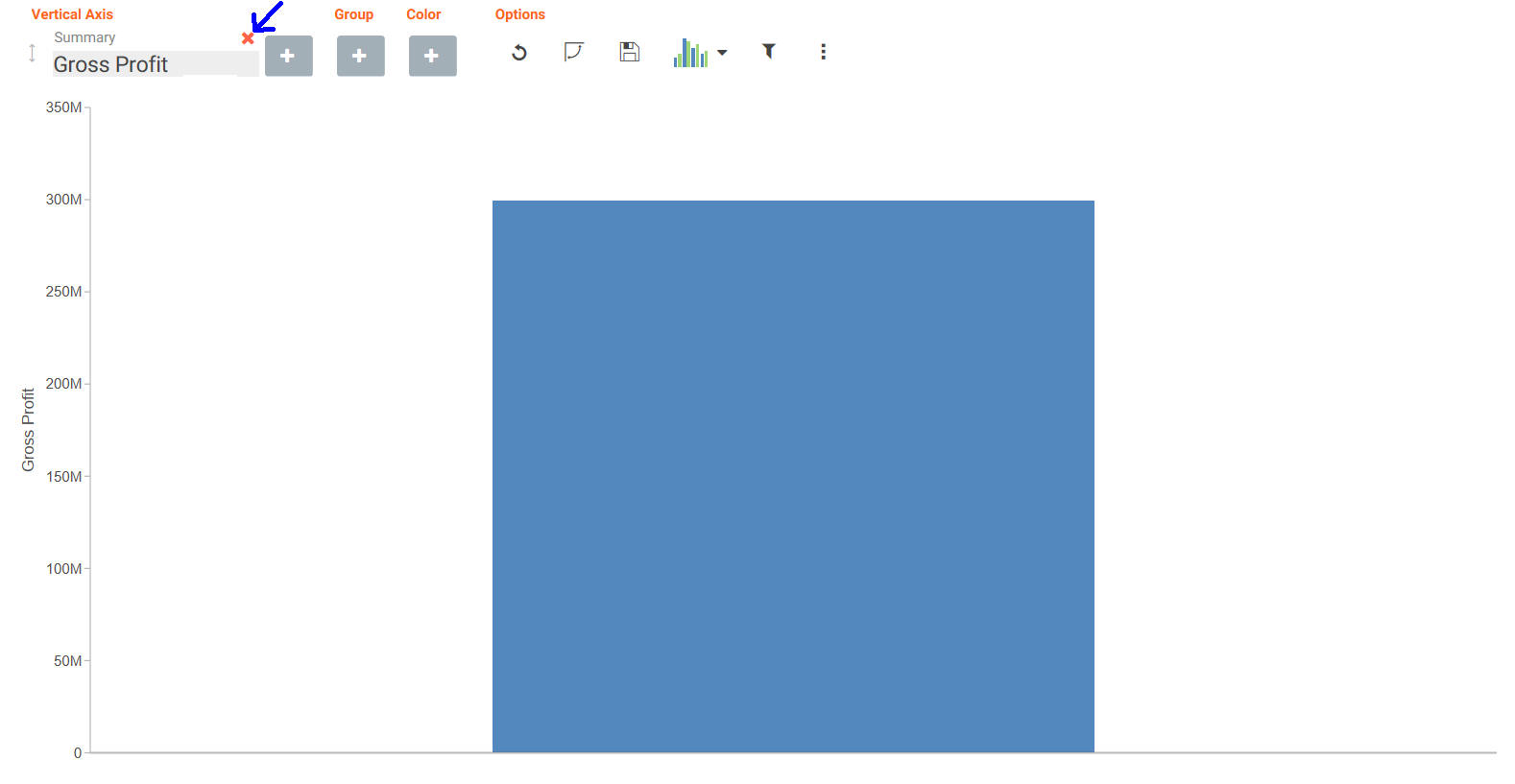
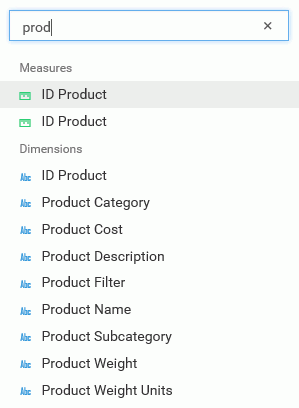
Available fields are organized into applicable Dimension and Measure categories. You can use the plus sign  to add additional fields to your chart. For example, if you want to create a bar chart that plots Gross Profit, Revenue,
and MSRP for each Product Category, click the plus sign to add fields using the drop-down field selector. Once you choose
the fields that you want to include, you can rearrange them by dragging and dropping them into the order that you prefer.
to add additional fields to your chart. For example, if you want to create a bar chart that plots Gross Profit, Revenue,
and MSRP for each Product Category, click the plus sign to add fields using the drop-down field selector. Once you choose
the fields that you want to include, you can rearrange them by dragging and dropping them into the order that you prefer.
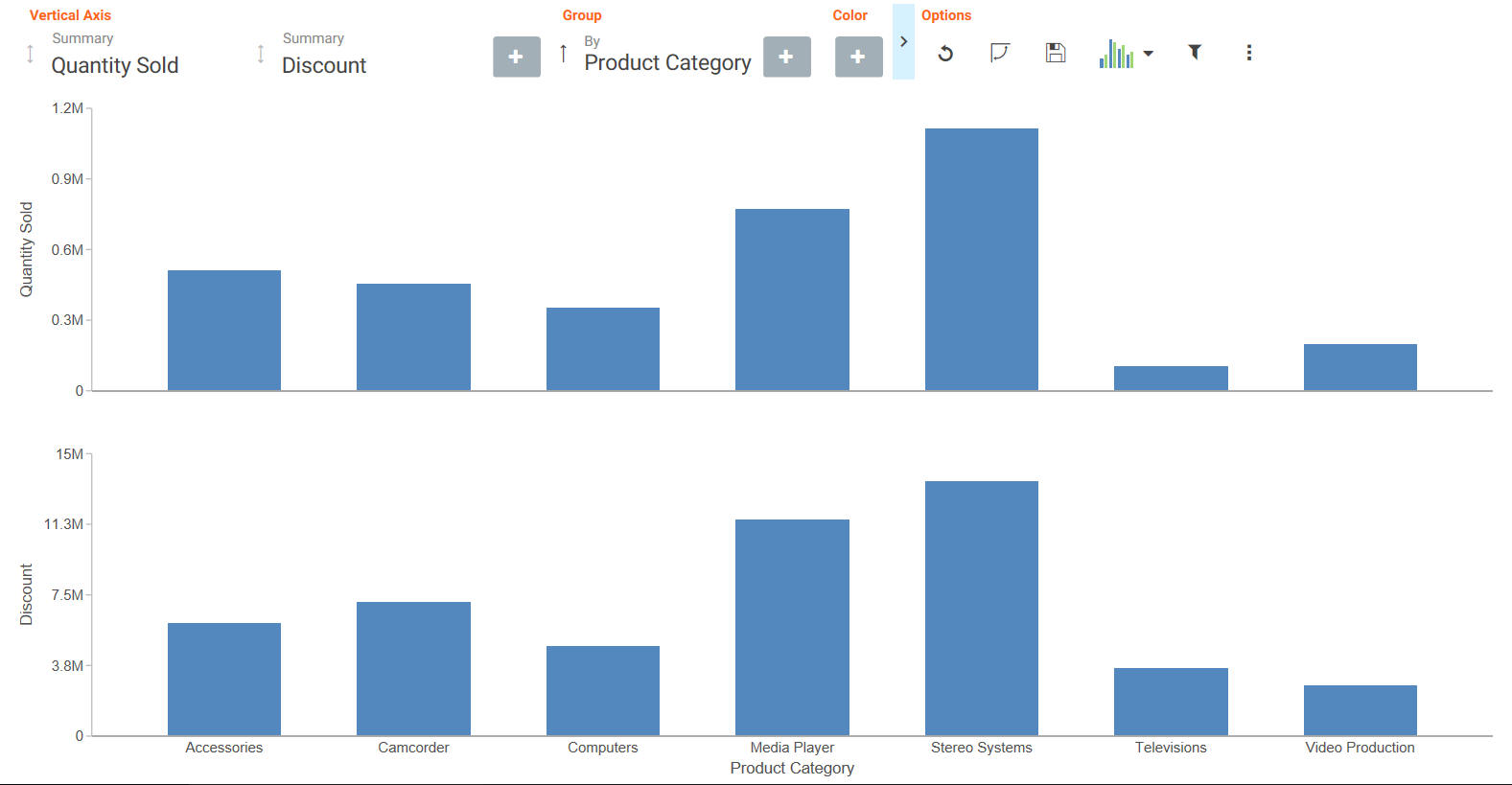
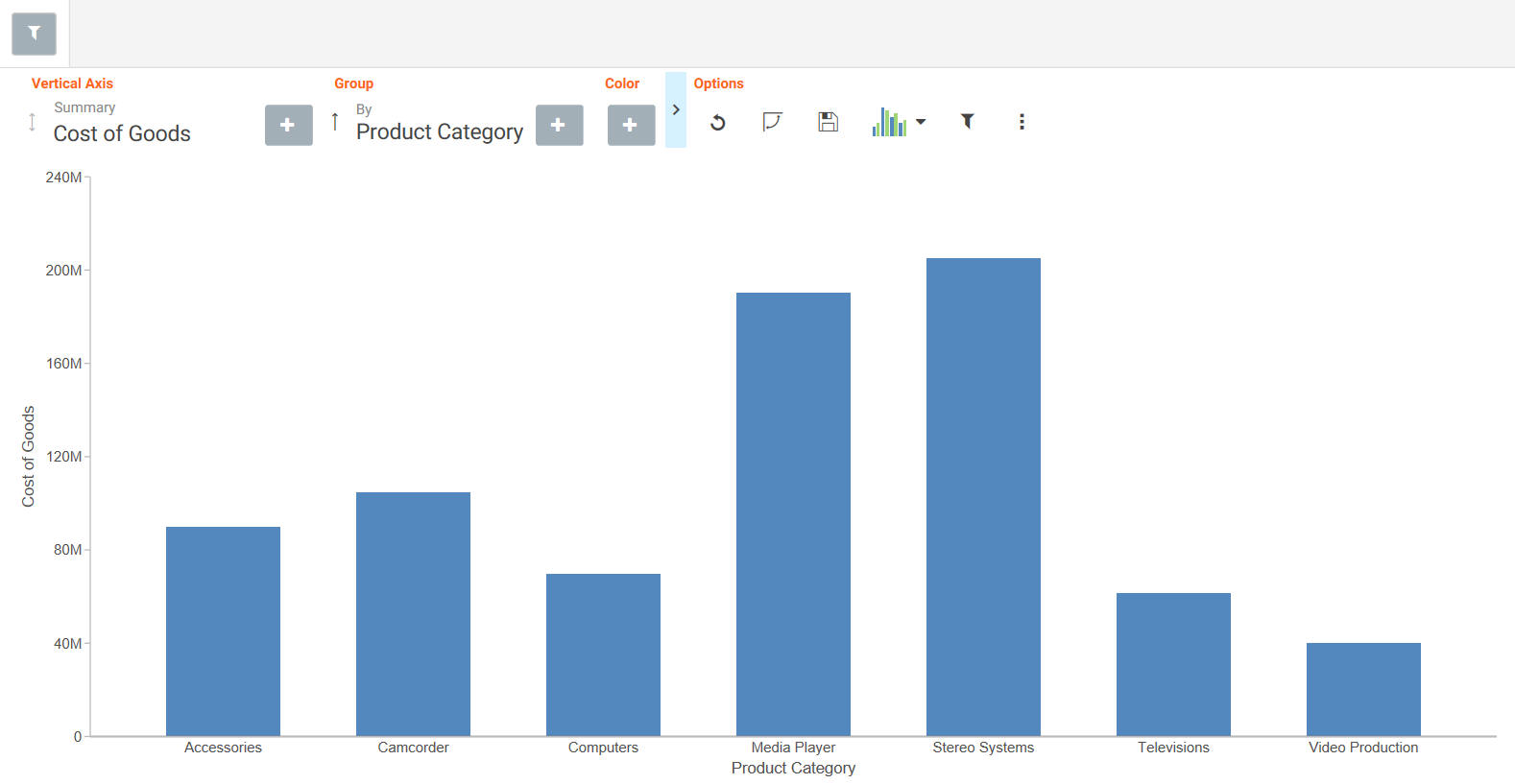
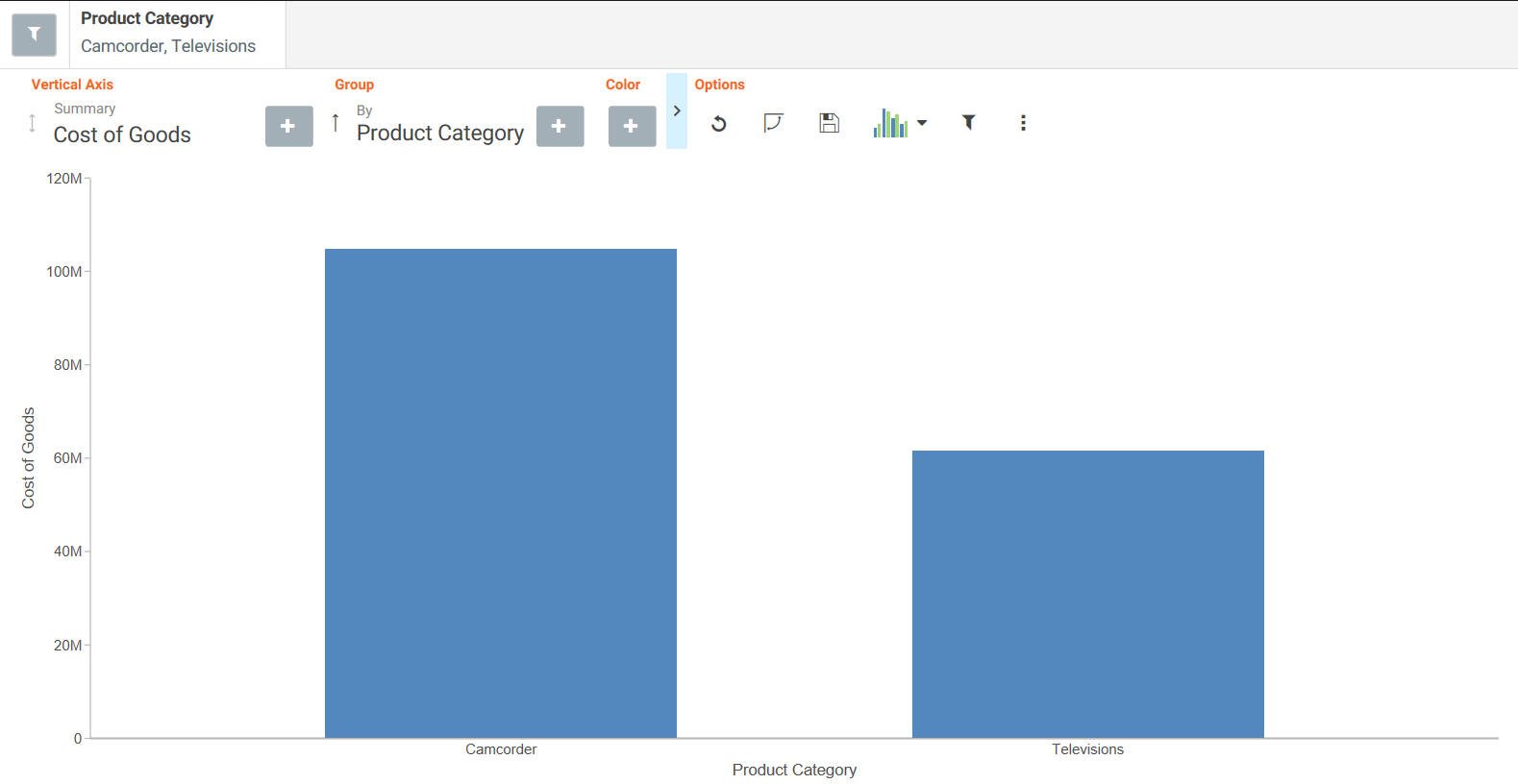
The resulting bar chart displays, as shown in the following image.

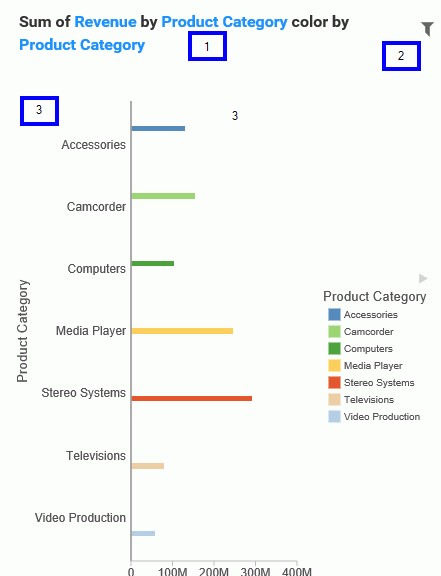
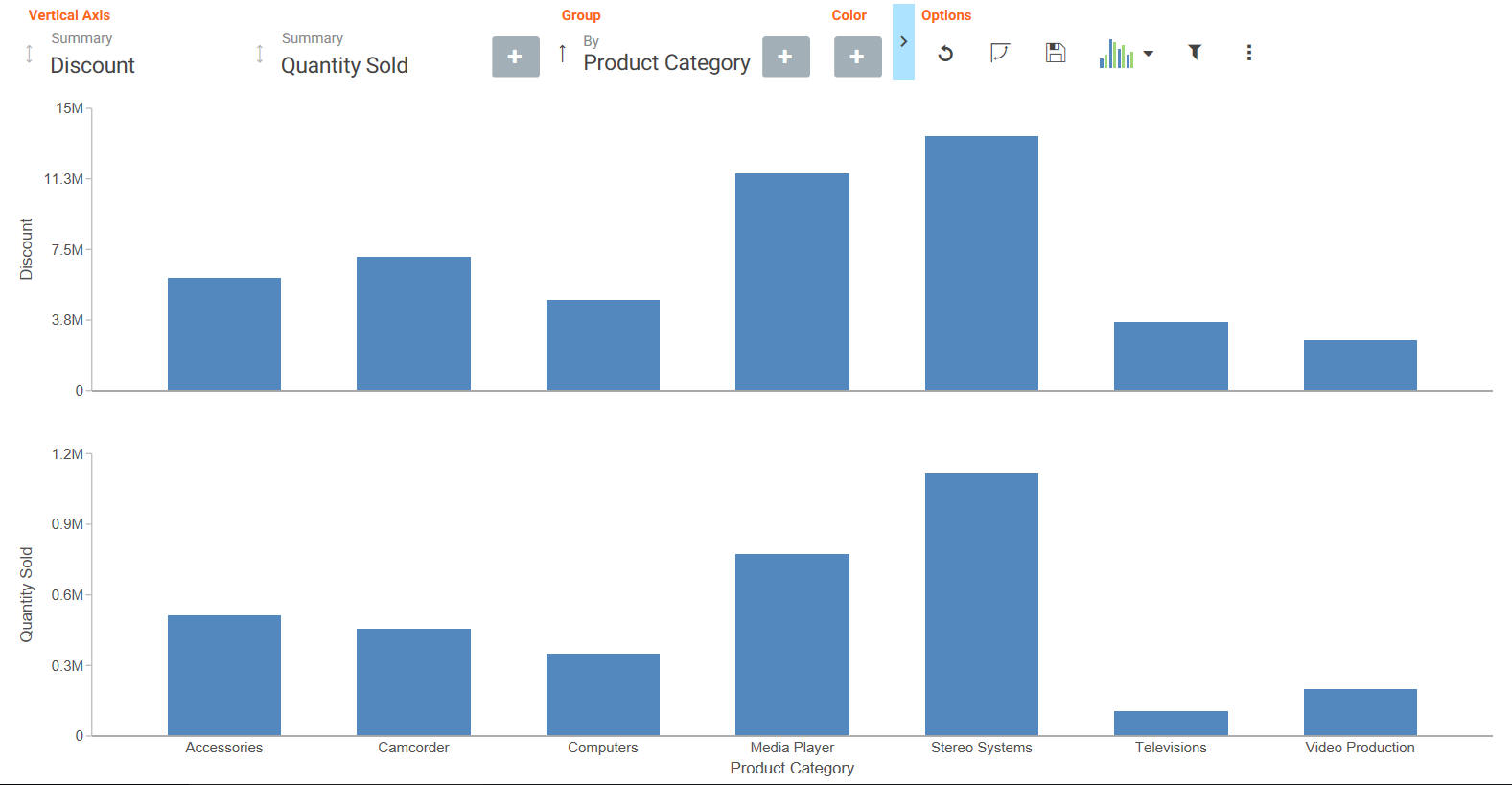
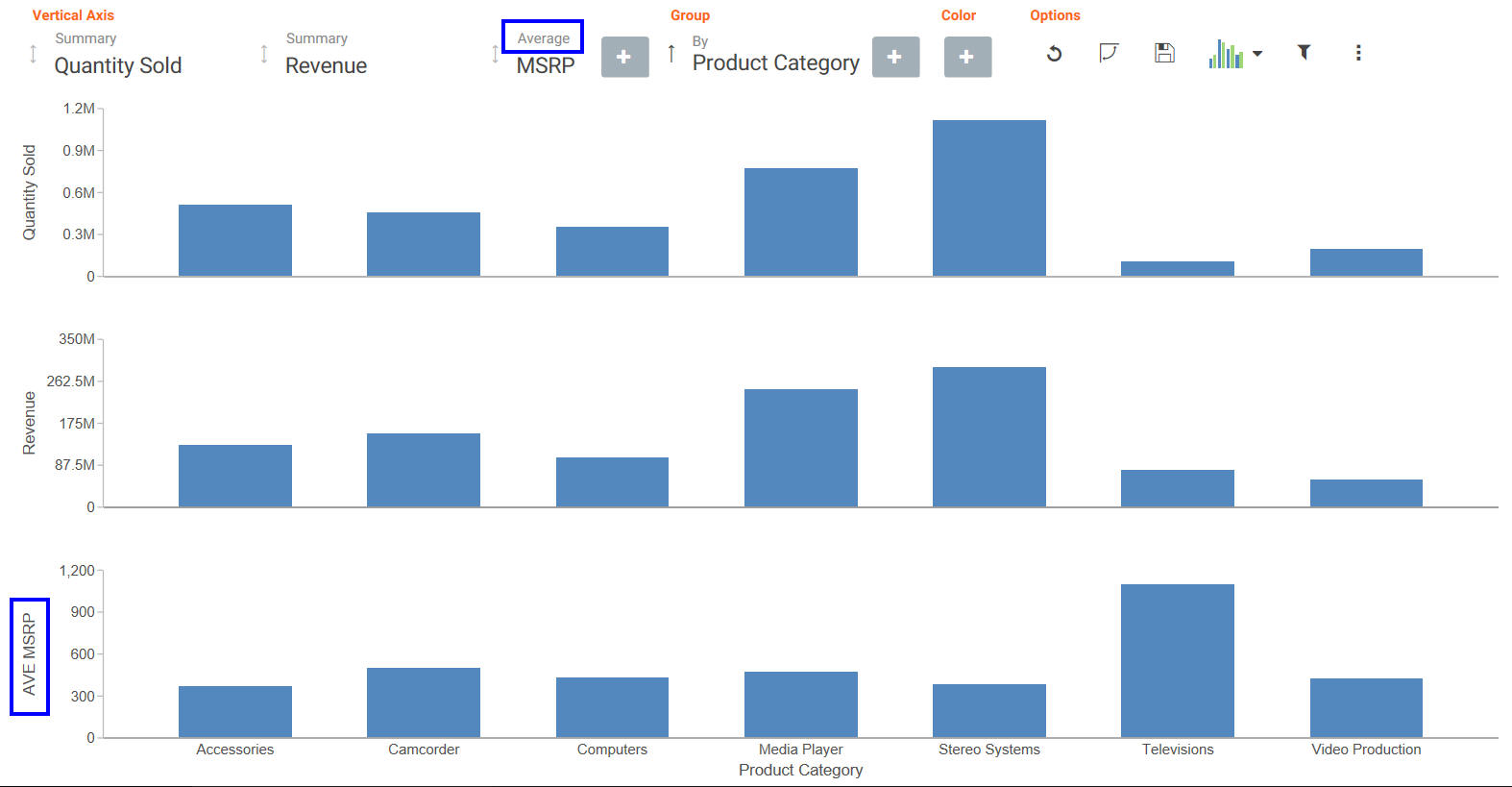
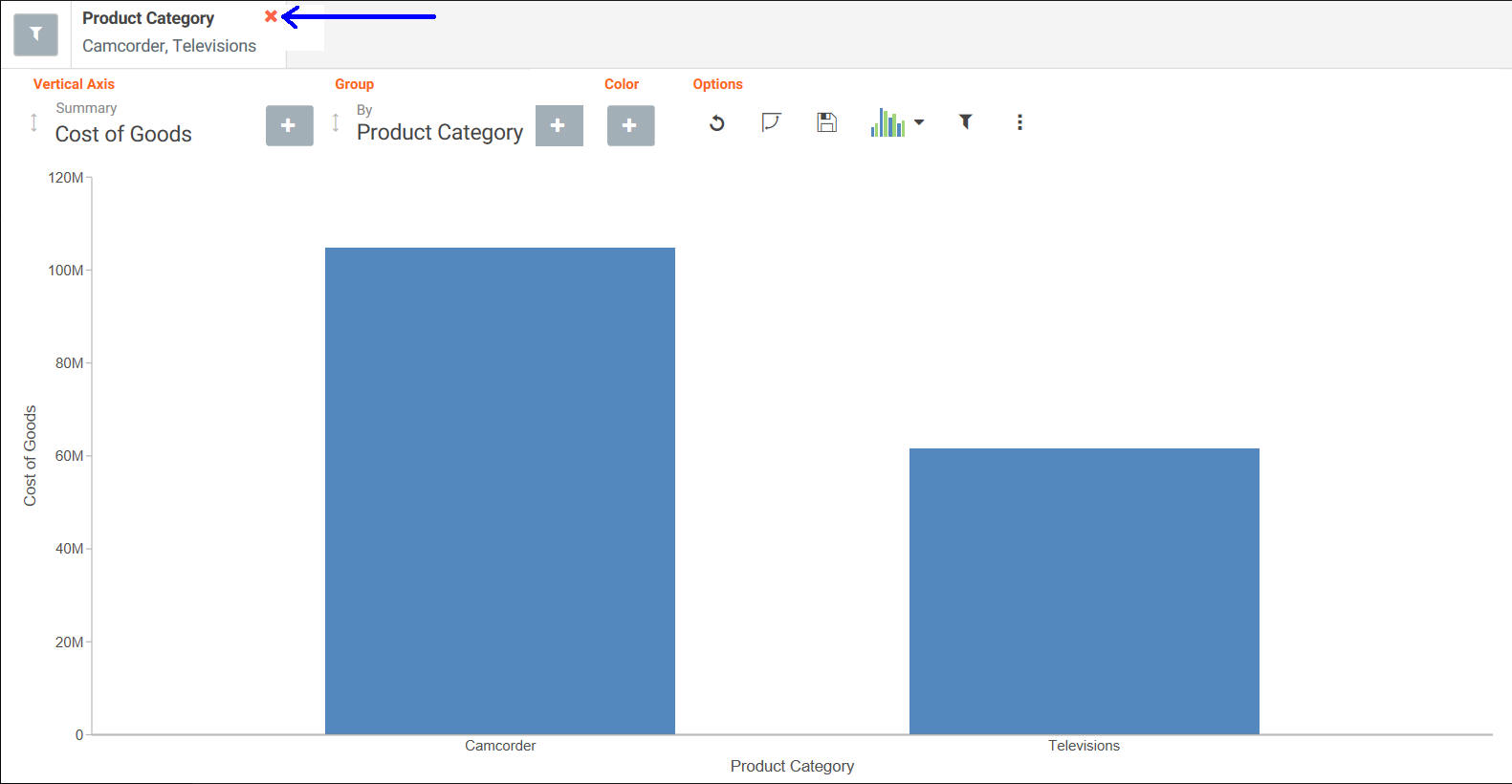
You can use the navigational arrows in the interactive header to move between the available field containers in your chart. The following image highlights these arrows, which shift the focus of these field containers to the right or left.

All charts support a field container for Color, which adds contrast to your chart. Some charts also support the Size field container, which binds a measure to the size of the markers rendered on the chart.
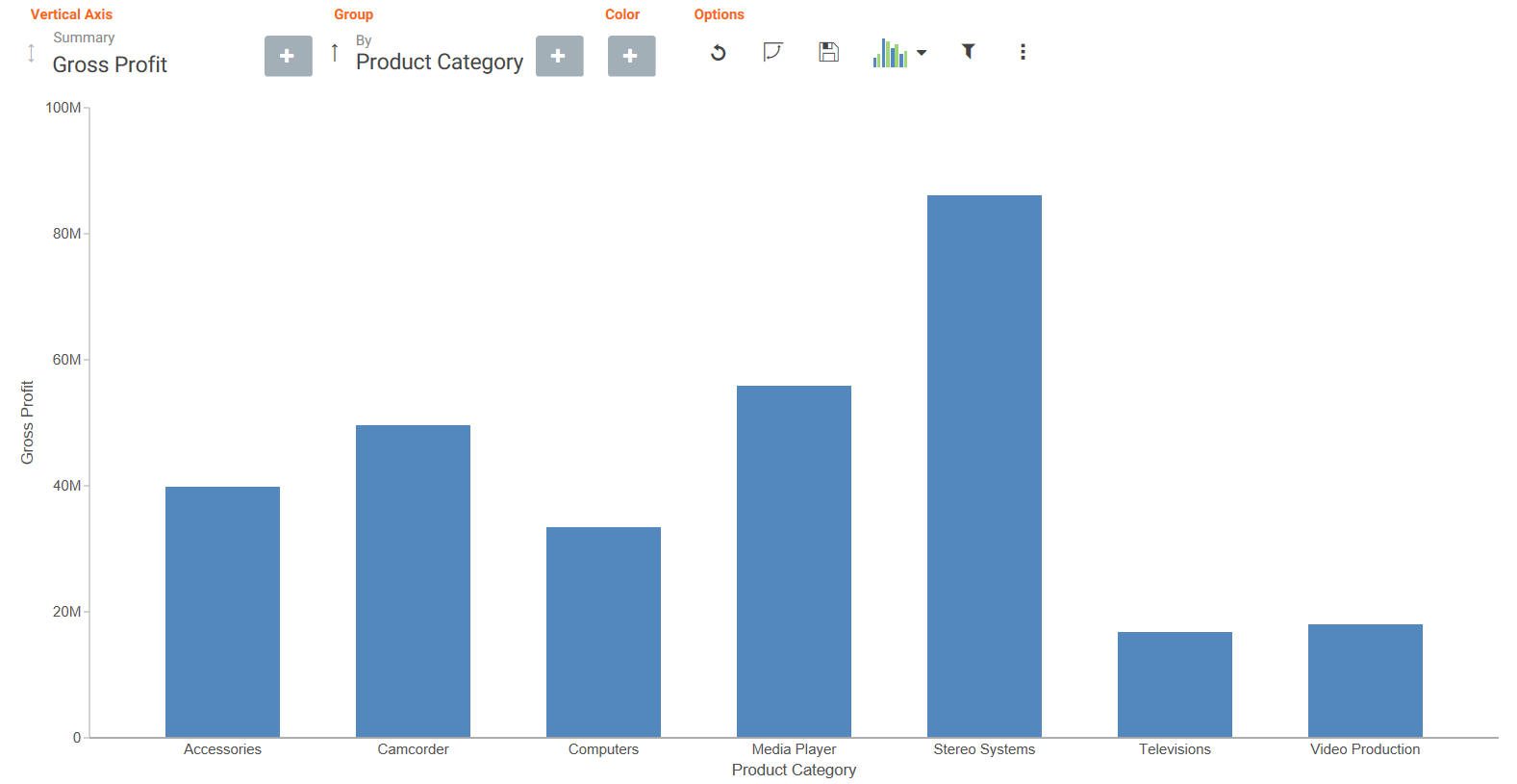
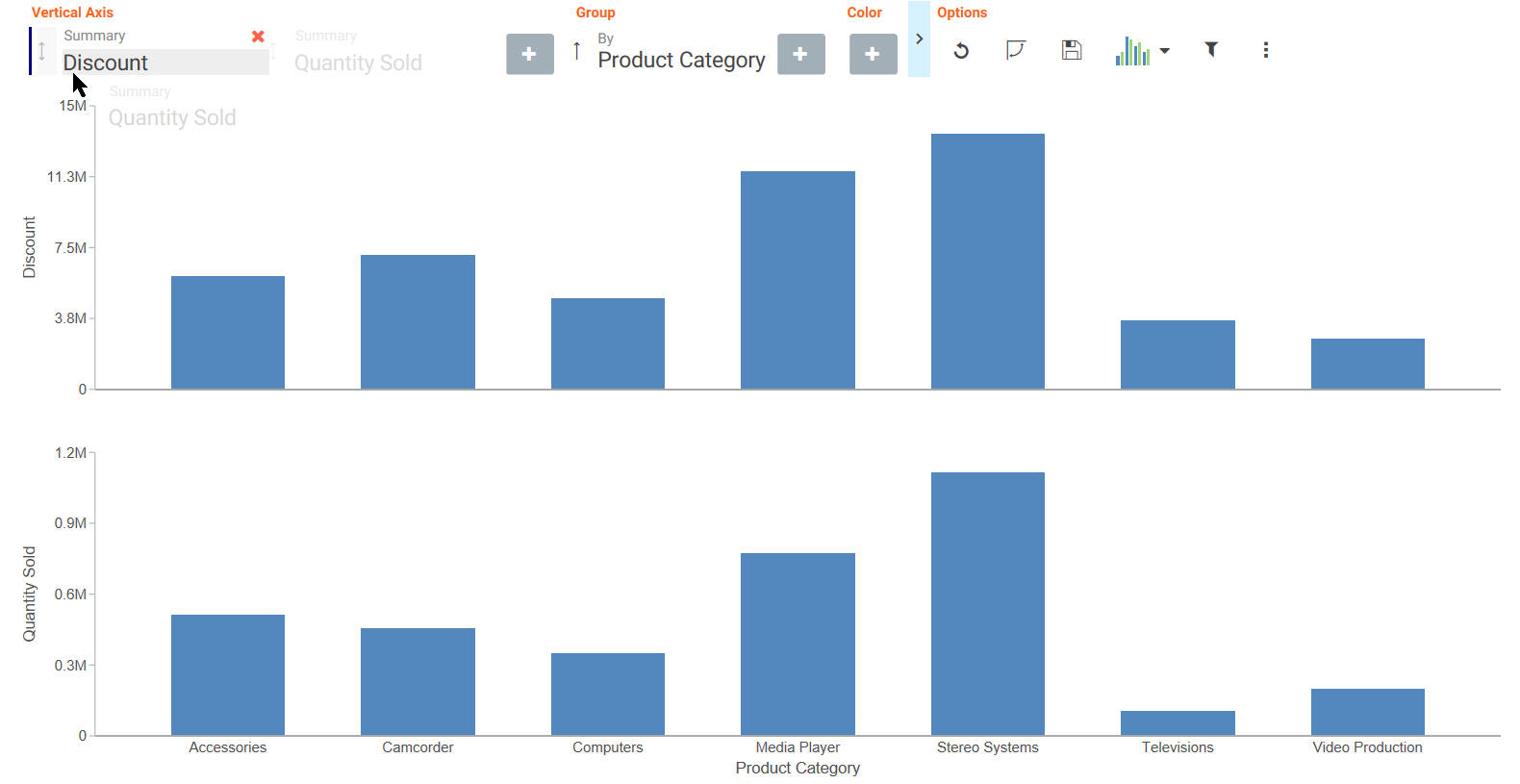
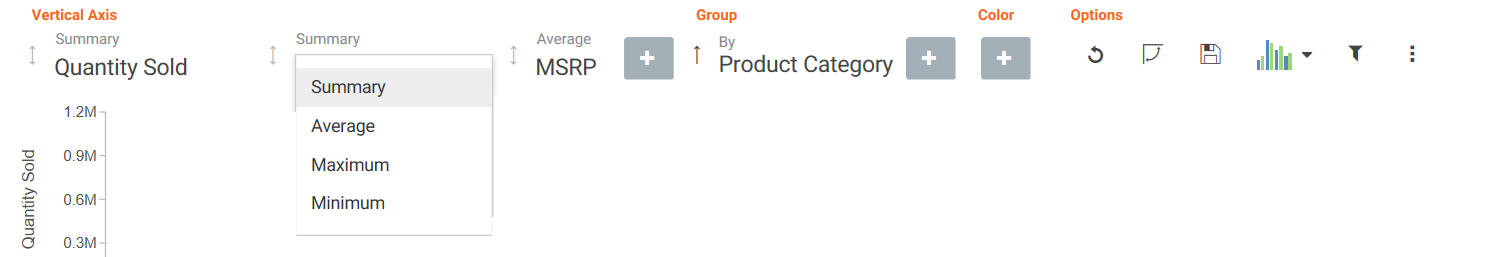
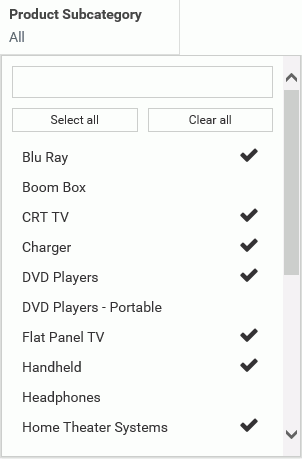
Once you have added fields to the relevant field containers, you can use the Sort arrows adjacent to each field  to sort the data in ascending or descending order. This helps identify trends and priorities within your data. You can
only sort one field at a time. Ascending order sorts your data from the smallest value to the greatest value, while descending
order sorts your data from the greatest value to the smallest value, as shown in the following image.
to sort the data in ascending or descending order. This helps identify trends and priorities within your data. You can
only sort one field at a time. Ascending order sorts your data from the smallest value to the greatest value, while descending
order sorts your data from the greatest value to the smallest value, as shown in the following image.

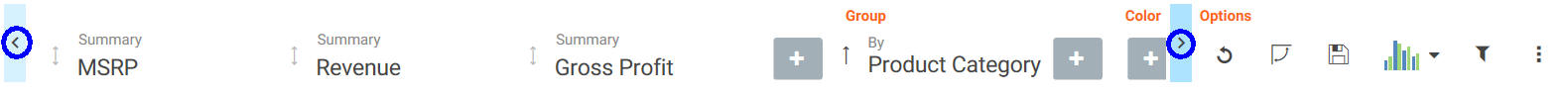
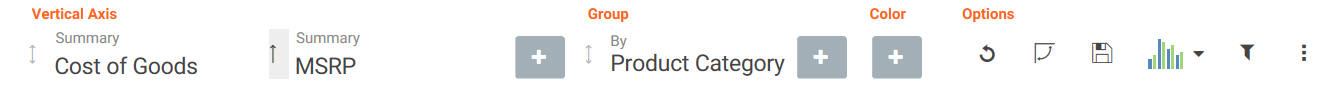
When you select a sort order for a field, the field arrow changes color, appearing bolder than the unsorted fields. In the image below, a sort order was selected for MSRP, so the field arrow appears black.

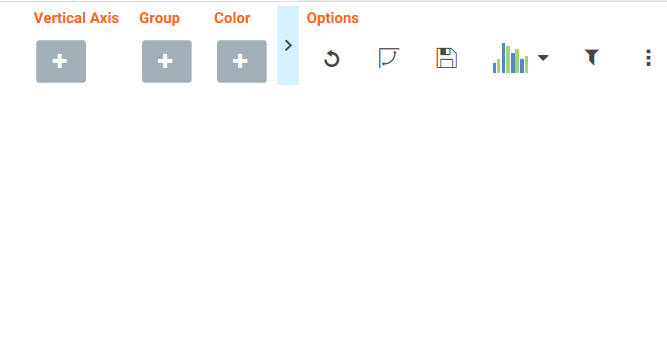
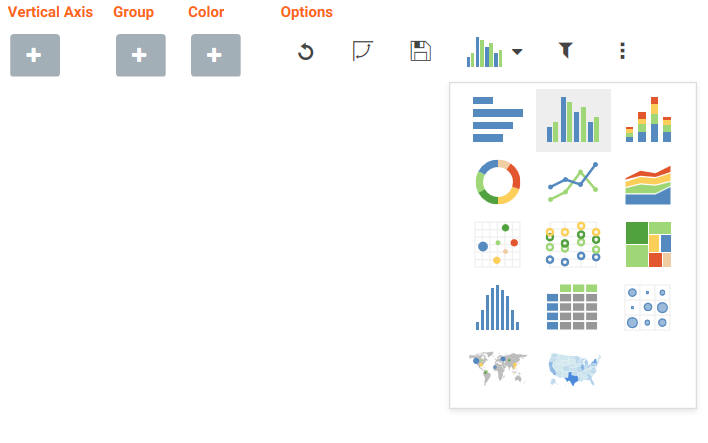
You can specify measures and dimensions for your chart in InfoAssist before using Insight. This pre-loads the Insight user interface (UI) with those selections. Optionally, you can use Insight without selecting any fields. In this case, the field selection options are broad, meaning that all fields will be presented. An example of an empty canvas is shown in the following image.


















 Save
Save