|
In this section: |
You can apply custom cascading style sheet (CSS) properties and JavaScript code to a page, allowing you to significantly enhance the page with countless styling options and run-time behaviors using code that you write yourself. CSS makes it easy to style different elements on a page by applying various styling properties to them, while JavaScript is a robust programming language that you can use to customize a page with dynamic and interactive features not normally available in WebFOCUS Designer.
This feature is intended for content developers with CSS and JavaScript coding experience. The CSS and JavaScript options are available to developers, administrators, and users with text editor access.
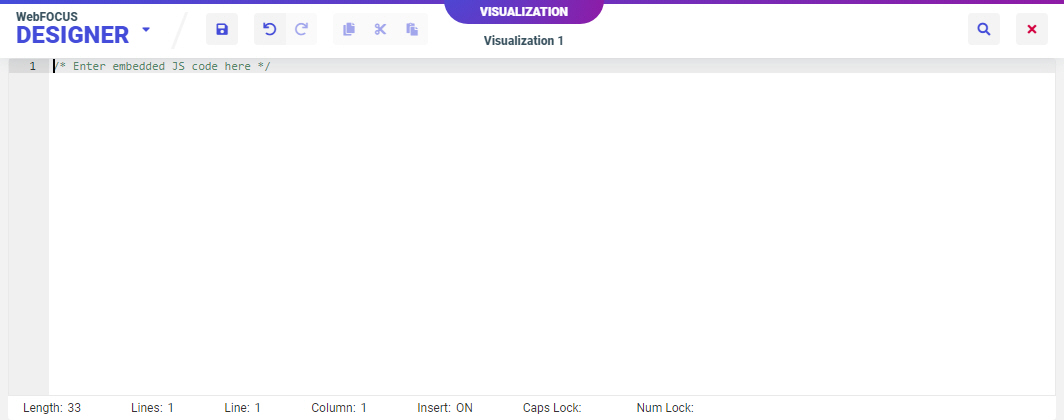
You can add custom CSS and JavaScript to a page by typing code into the CSS and Javascript text editors, respectively. To access the CSS or JavaScript text editor, click Outline on the sidebar, and then select CSS or JavaScript. The text editor opens over the canvas, and you can type your code into it, as shown in the following image.

The code that you write can reference classes that you assign to different components on the page by selecting them and assigning a class name, using the Classes property on the Format tab.
To return to the canvas, click the close icon in the corner of the page.
When you use the text editor, the WebFOCUS Designer toolbar provides additional options to copy, cut, paste, and find and replace your text. The text editor also includes built-in features such as syntax highlighting, code folding, line numbering, autocomplete, alerts, indent guides, and a status bar. These features facilitate CSS and JavaScript code development and debugging by improving clarity and navigability in the text editor.
Note: Custom CSS and JavaScript is not displayed in the canvas. You must run the visualization to see the results of your custom code.