|
In this section: |
|
How to: |
Drilldowns are a powerful feature that allows users to navigate from one content item to another, providing access to additional, related information at run-time. Drill-down links can also be used to pass parameters, so that the target content is automatically filtered for the value that a user selects, allowing you to maintain context between items. By linking content with drilldowns, you can vastly expand the amount of information that is available from a single chart or report.
In a report, drill-down links are provided as hyperlinked values. In a chart, drill-down links are executed when you click a section of the chart. When you add multiple drill-down links to a single field, you can select one from the tooltip menu that results when you click a report hyperlink or point to an area of a chart.
You can create different types of drill-down links to connect to different types of target items. You can use the link to open a selected content item or page, connect to a URL, or execute a JavaScript function .
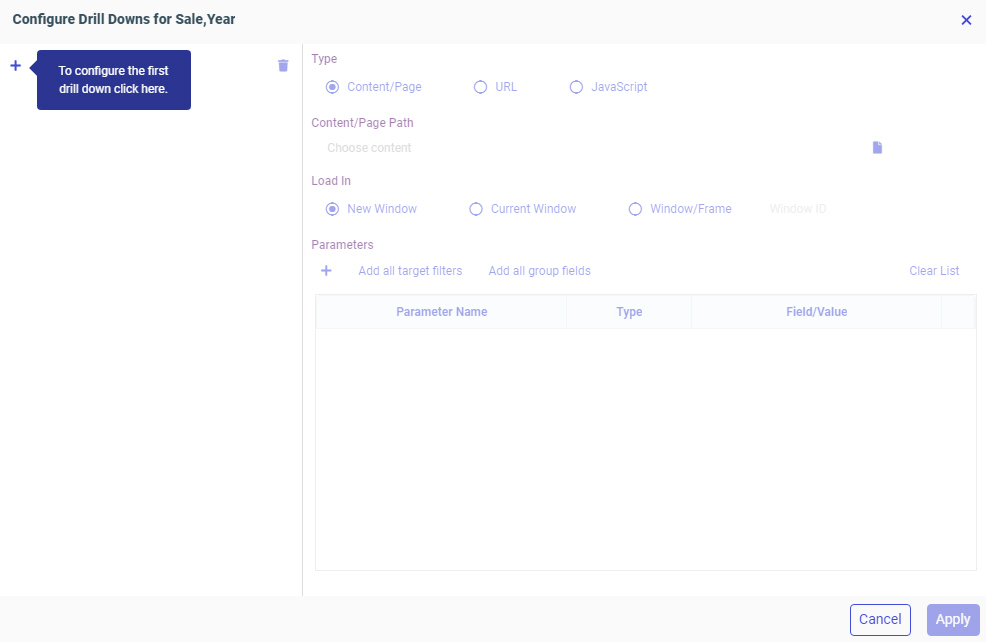
To create drill-down links for a field, right-click a field in any bucket of a report, or in the default measure bucket of most chart types, and click Configure drill downs. The Configure Drill Downs dialog box opens, as shown in the following image.

To create a drilldown, click the plus icon. Next, determine the type of content that you want to link to. The information that you provide to create the drilldown differs depending on the target type.
Select Content/Page to link to another procedure, such as a chart or report, or to a page. Select the item from your WebFOCUS repository, and choose where it should load. You can load the target content in a new window or browser tab, the same window as the current item, or you can specify a window or frame by name.
Note: Drill-down links are functional at design time. When the drill-down target location is Current Window, clicking a drill-down link in the canvas opens the target in a new browser tab or window so that WebFOCUS Designer can stay open. When you run your content, drilldowns with a target location of Current Window load in the window where the drilldown was accessed.
You can also configure the drilldown to pass parameter values to the target item. If the target uses dynamic parameters, such as prompted filters, matching parameters with the same name are automatically created to pass the value that a user clicks. The selected value will be applied to the target content when it loads.
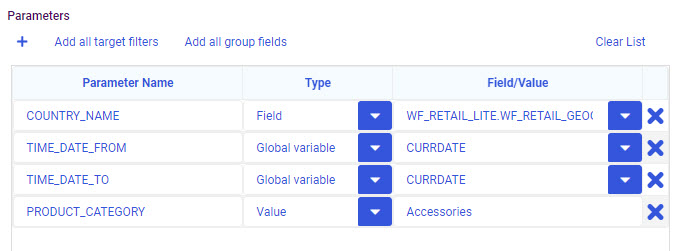
To manually add parameters to pass through the drilldown, click the plus sign in the Parameters section of the Configure Drill Downs dialog box. First, provide a parameter name, which should match the names of amper variables in the target content. Using the menu in the Type column, set whether the parameter should pass field values, a static value that you set, or the value set for a global variable in your environment. Finally, select a field, enter a value, or select a global variable to pass. You can automatically create all parameters in the target content by clicking Add all target filters, or create parameters for all sort fields in your parent content – that is, the chart or report that you are currently editing – by clicking Add all group fields. You can then delete individual parameters if you want, or delete all parameters by clicking Clear List. Drill-down parameter options are shown in the following image.

To link to a web page through a URL, select the URL radio button. The URL must include the protocol, for example, http or https, if it is an external link. Otherwise, the URL will be interpreted as a partial URL within your WebFOCUS environment.
Next choose where the target URL should load, whether in a new window, the same window, or elsewhere. Finally, add any parameters. If you add parameters, they are appended sequentially to the end of the URL as key-value pairs using a GET request in the following format:
?parameter_name1=value1[¶meter_name2=value2 ... ¶meter_namen=valuen]
where:
- parameter_name1, parameter_name2, parameter_namen
-
Are parameter name values, specified in the Parameter Name column of the Configure Drill Downs dialog box.
- value1, value2, valuen
-
Are parameter values. They can be field values passed from the report, or static values. The field or static value is specified in the Field/Value column of the Configure Drill Downs dialog box.
The question mark (?), ampersands (&), and equals signs (=) are added to the URL automatically, so you do not need to include them when setting up the drilldown.
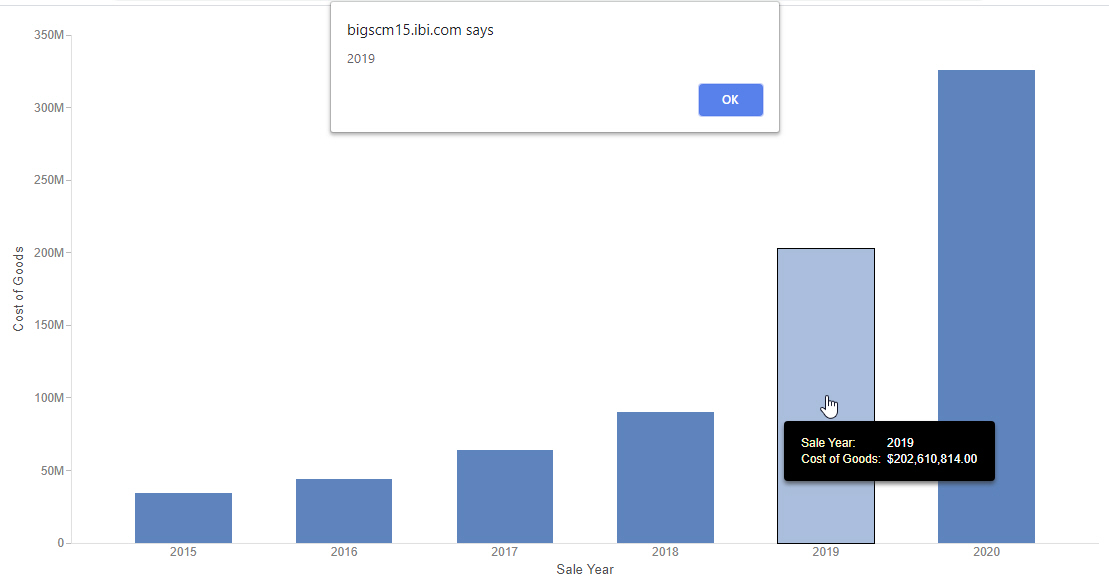
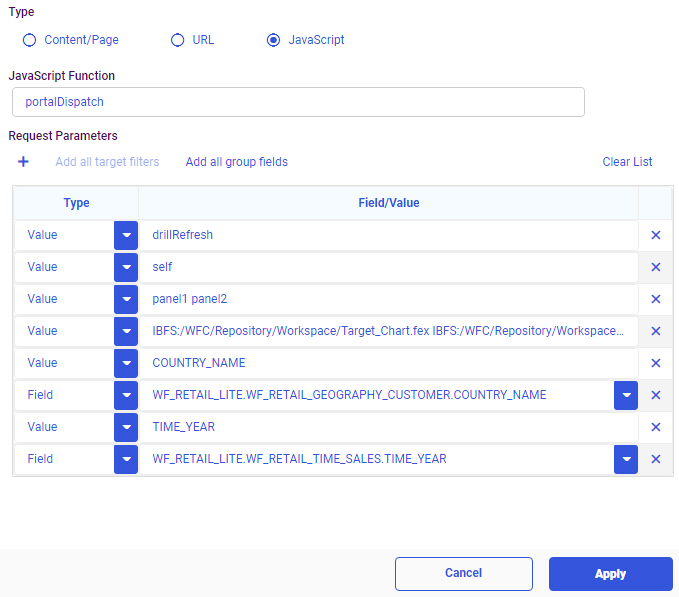
To execute a JavaScript function from the drill-down link, select the JavaScript radio button. In the JavaScript Function text box, supply the name of the JavaScript function. The function and the arguments that it accepts must already be defined for the function to work. You can define custom JavaScript functions in a .js file on your environment, which you can create using the text editor or upload from your machine, then reference that file using the SET JSURLS command. This command can be applied globally by adding it to edasprof.prf on the WebFOCUS Reporting Server, so the functions in the file are always available to whoever has access. Alternatively, you can add the SET JSURLS command to the Preprocessing Other component of a Reporting Object, then use it as the data source for your content.
In the Request Parameters area, add each argument, in order, as a separate row. These arguments can be static values, by setting the Type column to Value, or dynamic field values, by setting the Type column to Field. Once the type is set, enter the value or select the field whose value should be used as the argument.
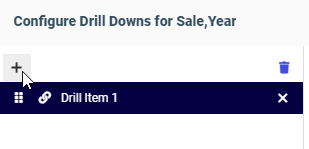
You can manage your drilldowns from the pane at the left side of the Configure Drill Downs dialog box. You can create multiple drilldowns that you can access from the same hyperlink in a report or the same area of a chart. To create more drill-down links that you can select from the same location, click the plus sign above the list of drilldowns in the Configure Drill Downs dialog box, as shown in the following image.

When you click a link in a report or an area of a chart that includes multiple drilldowns, a menu appears, listing them all.
Note: The menu for multiple drilldown links on a single field does not display if a report is created as part of a page. They display properly for charts, stand-alone reports, and reports added to a page as external content.
To rename a drilldown link, double-click the title in the drilldown list, and type a new title. These titles appear in the tooltip in your content when selecting a drilldown to execute. Drag a drilldown using the handles to the left of the drill-down title to change the order in which your drilldowns appear.
If you want to
remove a drilldown, click the X next to its name. To remove all drilldowns,
click
Remove All
Drill Items
 .
.

 on
the text editor toolbar. A new window opens with a message showing the result
of the executed procedure. There is no actual output, but it should show the
current date in YYMD format under the Detail area.
on
the text editor toolbar. A new window opens with a message showing the result
of the executed procedure. There is no actual output, but it should show the
current date in YYMD format under the Detail area.