Procedure: How to Launch a Portal with Parameters
- In the Workspaces area of the Hub, create a portal, as described in Creating Portals.
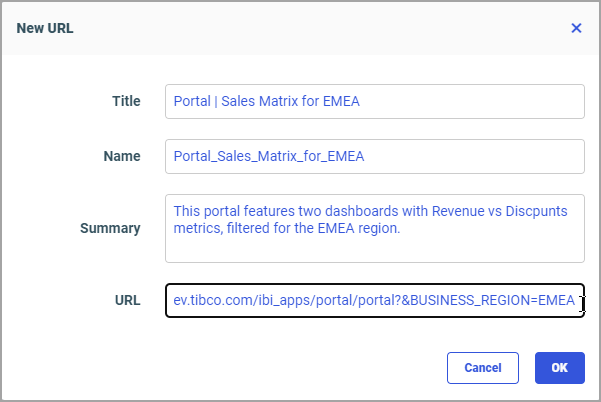
Note: It is recommended to create an alias for your portal. This will ensure a shorter URL, which is easier to reference and modify.
- Inside your newly created portal, assemble parameterized content into pages, as described in Creating Pages in WebFOCUS Designer, and add filters to your pages.
Note: If you want to pass the same parameter across two or more pages of the portal, be sure to include parameterized content and filters for this parameter in every page.
- Run your portal.
- In the browser address bar, add the following syntax to your existing portal or alias URL and press Enter.
?&PARAMETER_NAME=PARAMETER_VALUE
where:
- PARAMETER_NAME
-
Is the name of the parameter you want to pass.
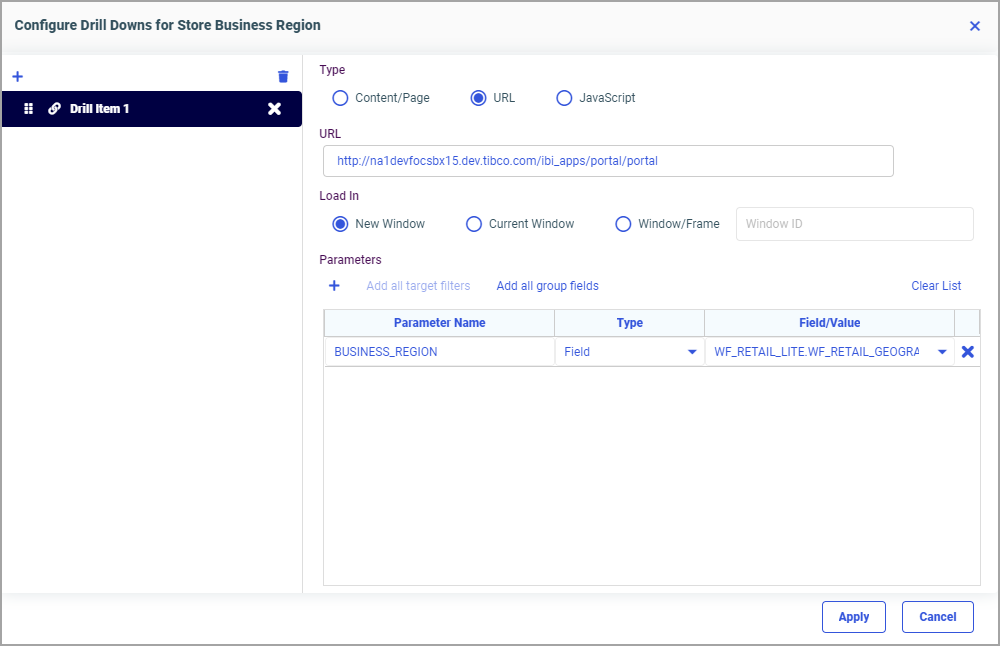
Note: To confirm the exact name of your parameter, open the page in WebFOCUS Designer, click the Info button and note the parameter listed in the Parameters/Fields category.
- PARAMETER_VALUE
-
Is the value of the parameter you are passing.
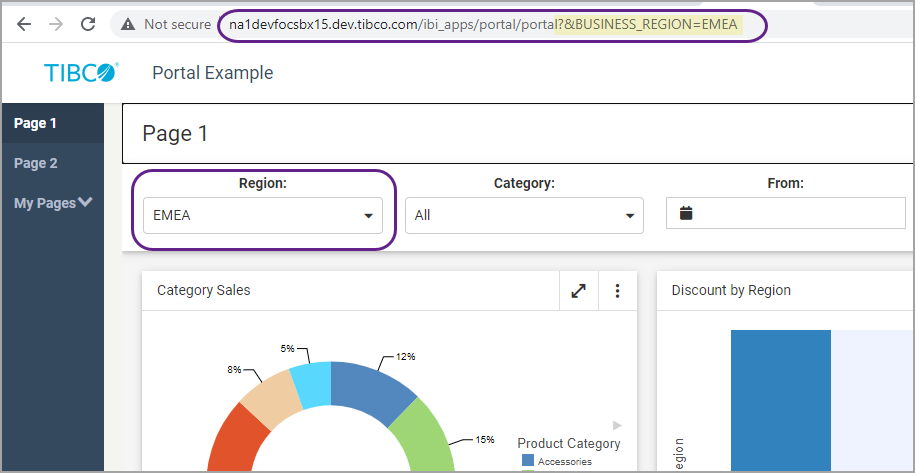
In our example, we are specifying the EMEA value for the Region filter, as displayed in the following image.

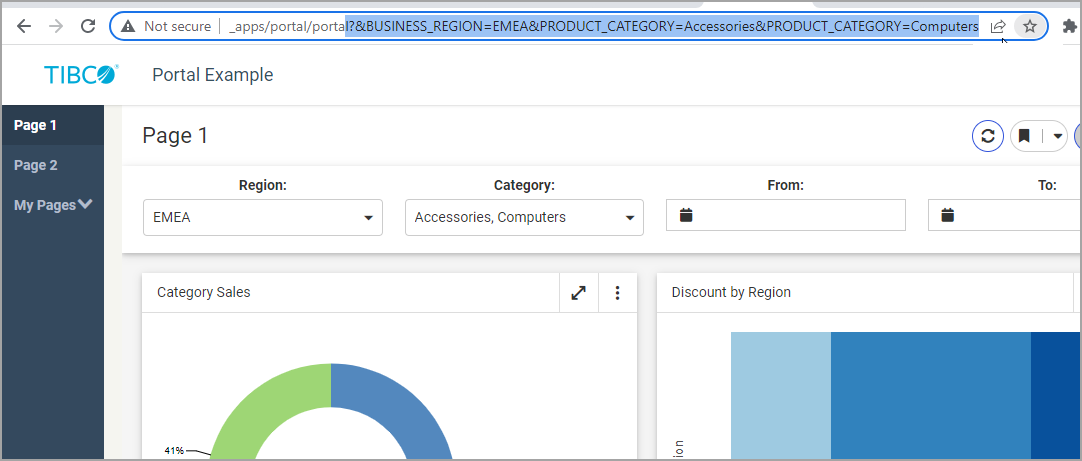
If you want to pass multiple parameters, simply repeat the syntax for each new parameter at the end of the URL. In our example, we are specifying the EMEA value of the Region filter, and the Accessories and Computers values for the Category filter, as shown in the following image.

Note: When you are specifying multiple values of the same parameter, make sure this filter supports multiple selection of values.
- Once you are happy with your modified portal URL, you can save it in your browser and share it with other users in your organization.