Procedure: How to Target a Page to Open in a Portal at Run Time
- Create a portal as described in Creating Portals, making sure to give your portal a unique alias.
Note: If your exact alias already exists in the repository, you will not be able to save your portal. Modify the name of your alias to save your portal and close the New Portal dialog box.
- Populate your new portal with levels, as described in Defining a Portal Structure.
- Generate a URL to the level of your choice by applying the following sequence:
http[s]://hostname:port/ibi_apps/portal/portal_alias/page_2
where:
- hostname:port
-
Are the host name and HTTP port of the web server or application server.
- portal_alias
-
Is the name of your alias.
- page_2
-
Is the name of the level that you want to open when your portal runs.
In our example, we want the second tab to open when the portal runs. Follow these steps to achieve this result:
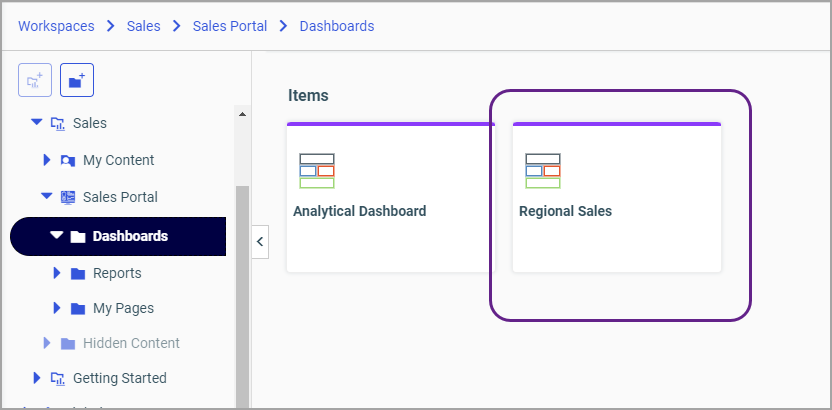
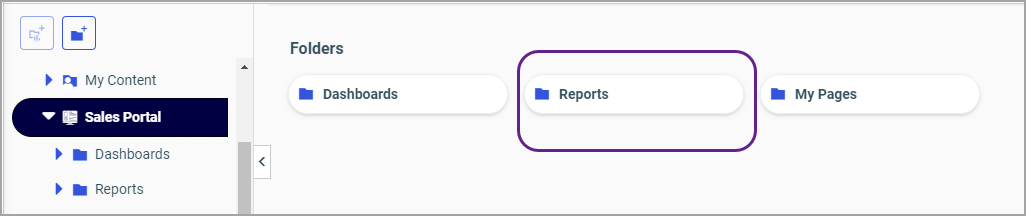
- Locate the level within the portal structure that corresponds to the tab that you want to open at run time.
In our example, we locate the Reports folder, as shown in the following image.

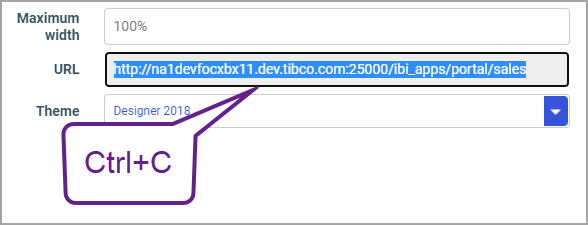
- To easily locate the alias link, right-click your portal, click Edit, and copy the URL field value, as shown in the following image.

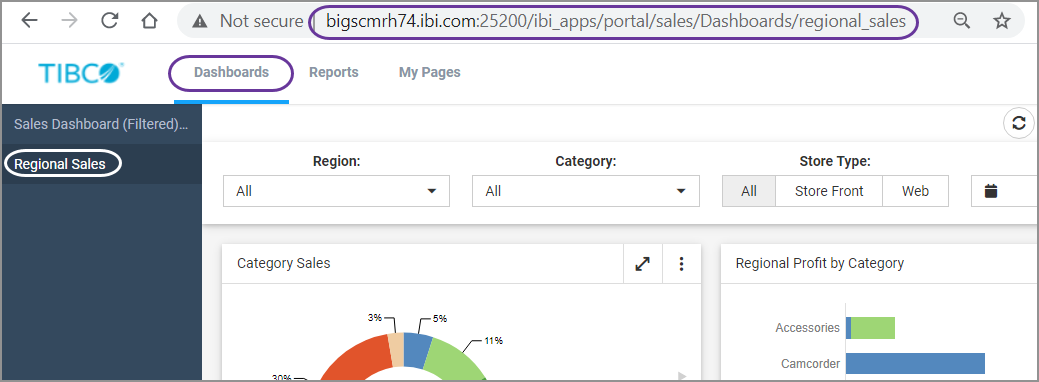
- In a new browser window, paste your alias URL in the address bar, add / and the name of your level at the end of your URL, in our case /Reports.
Your URL is ready to be run.
- Press Enter to run your URL.
The portal runs and opens the level that we selected, as shown in the following image.

- Optionally, bookmark this URL for future use.