Procedure: How to Build a Basic Responsive Portal Using Percentages
- Sign in to WebFOCUS as a developer or an administrator.
- Create a new basic portal or open an existing basic portal.
See Creating a Portal for more information on creating a new basic portal.
- In the Portal Designer, right-click the page canvas, and then click Page Layout.
You can also click the Layout button on the Layout
tab, in the Page & Banner group.
The Choose a Layout menu opens.
- Click One Column.
All responsive layouts are created in a one column page layout.
- Click inside the column that you just created. On the Properties panel, set the Top Container Padding to 5px and select the Same for All check box.
- On the Insert tab, in the Containers group,
click Responsive.
The Responsive container is inserted, taking up the full width of the page.
- On the Insert tab, in the Content group, click WebFOCUS Resources.
- Populate the responsive container with content from the
folder of your choice, by dragging them to the container.
When you drag items sequentially, you can choose the order in which they display, using the shaded placement indicator as a guide. When you drag items simultaneously, using the multiselect option (Ctrl key), they display in the order in which they are selected.
Note: Your portal page can also contain a responsive filter panel that was created in WebFOCUS App Studio. For more information on how to create responsive filter panels that you can add to a BI Portal, see the WebFOCUS App Studio technical content.
- Multi-select the panels to which you want to assign the
Custom CSS Classes by holding the Ctrl key and clicking a title bar of each panel.
For example, if you were going to create a responsive portal that contained four items in the first row, and two items in the second row, you would select the first four panels.
Note: You can only multi-select panels by clicking its title bars. If the title bars are hidden, you cannot multi-select these panels.
- On the Properties tab of the Properties panel, click
the Responsive Properties button.
The Advanced Responsive Item Properties dialog box opens.
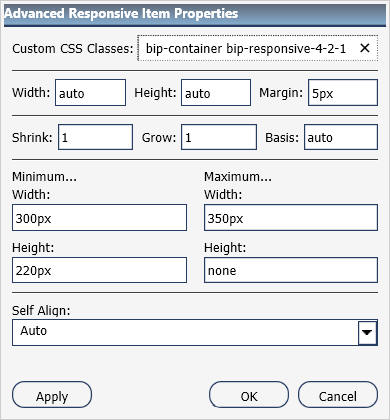
- In the Custom CSS Classes field,
type bip-responsive-n, where n is the responsive folding behavior that you want to apply
the content on your page.
For example, bip-responsive-4-2-1 means that the content will display four items across on wide screens, two items across on medium screens, and one item across on narrow screens. If you use bip-responsive-3-2-1, the content will display three items across, then two items across, then one item across. If you use bip-responsive-2-1, content will display two items across, then one item across. If you choose bip-responsive-1, the item will fill the entire row.
In the following image, we have updated the Custom CSS Classes field for a page that uses the 4-2-1 responsive folding behavior for the first four items on the page.

Note: When one of the built-in responsive classes is used in the Custom CSS Classes field, it sets the width of the panel as a percentage of the page width, based on media queries. The percentage width setting made in these built-in responsive classes overrides any width settings defined on the panel.
- Click OK to close the Advanced
Responsive Properties dialog box.
The first row of panels are now stretched evenly across the Responsive container.
- Multiselect the remaining panels by holding the Ctrl key and clicking each panel.
- On the Properties panel, click the Responsive Properties button.
The Advanced Responsive Item Properties dialog box opens.
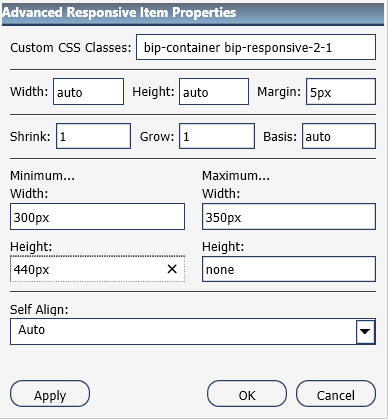
- In the Custom CSS Classes field,
type bip-responsive-2-1, as shown in the
following image. This will enable the remaining two panels to go
from two across to one across on a smaller screen.

- Set Minimum Height to 440px.
- Click OK to save the properties.
The remaining panels now stretch across the Responsive container, in the second row.
Note: You can create multiple layouts using this principle and varying the CSS classes to reflect the desired percentage.
- With the Responsive container selected, make the following
changes:
- On the Properties tab of the Properties panel, set Height to Dynamic.
- On the Title tab of the Properties panel, select the Hide Title Bar check box.
- On the Style tab of the ribbon, in the Border group, click Style, and then select None.
Note: These changes render the Responsive container invisible on the page at runtime, and in Portal Designer. To edit the content in your Responsive container or access its properties, you can use the breadcrumb trail below the Property sheet to select it.
- Click the Save button and close the Portal Designer.
- Run your portal.
- Change the size of your browser window to observe the
responsive behavior.
All items rearrange perfectly to fill the portal page.