Creating a Portal
|
How to: |
You can create a portal in one of the following ways:
- From the Legacy Home Page, under the Portals node, using the New Portal option.
- From the Legacy Home Page, by adding a portal to a workspace template when you create a new workspace.
- From the Legacy Home Page, under the Workspaces node, using the Collaborative Portal option, when you select a workspace folder.
- From the WebFOCUS Home Page, when you select a workspace or folder, and click Portal on the Action Bar.
Procedure: How to Create a Basic Portal
- Sign in to WebFOCUS.
- On the Legacy Home Page, in the Resources tree, right-click the
Portals node, and then click
New Portal.
The New Portal dialog box opens.
- Supply the
requested information on the dialog box, as follows.
- Title. Value displayed in the tree that users use to identify the portal.
- Name. Type a descriptive name for your portal. The name will be used throughout the WebFOCUS application.
- URL. The URL is generated based on the portal name. Another user can enter this URL to access your portal without going to the WebFOCUS Home page.
- Security. Select the Give others access check box to bring up the security dialog box when the Portal Designer opens.
- Once you
have completed the fields, click
Create.
The portal generates, and is now available under the Portals node. If you did not select the Give others access check box, the Portal Designer opens.
If you did select the Give others access check box, the Security Rules dialog box opens. Use it to set the access rules for the portal. For more information, see Security.
Procedure: How to Create a Basic Portal While Creating a Workspace
- Sign in to WebFOCUS.
- On the Legacy Home Page, in the Resources tree, right-click the
Workspaces node, point to
New, and then click
Enterprise Workspace or
Tenant Workspace, depending on which type of workspace you
want to create.
The New Workspace dialog box opens.
- Type the
title of the workspace in the Title field.
The Name field is filled automatically to match the value in the Title field. You can edit it.
- Select the
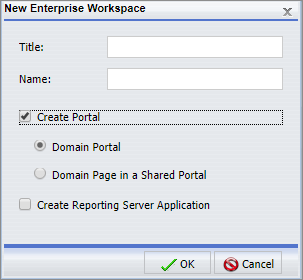
Create Portal check box, as shown in the following
image.

Note: If you cannot create basic portals in your environment, the Create Portal check box is cleared and disabled, by default.
- Click
OK.
A message appears and confirms that the template processing is complete.
- Click
OK.
A new workspace and a portal with the same name appear in the Resources tree.
- To
customize your new portal, under the Portals node, right-click the portal and
click
Edit.
The Portal Designer opens.
When you create a portal as part of a workspace, it comes with the following pre-configured pages:
- Workbench
- My Page
The Workbench page can be used to work with workspace content. It displays the Resources tree and report output area. When you run a content item, it appears in the report output area. Multiple content items appear as tabs.
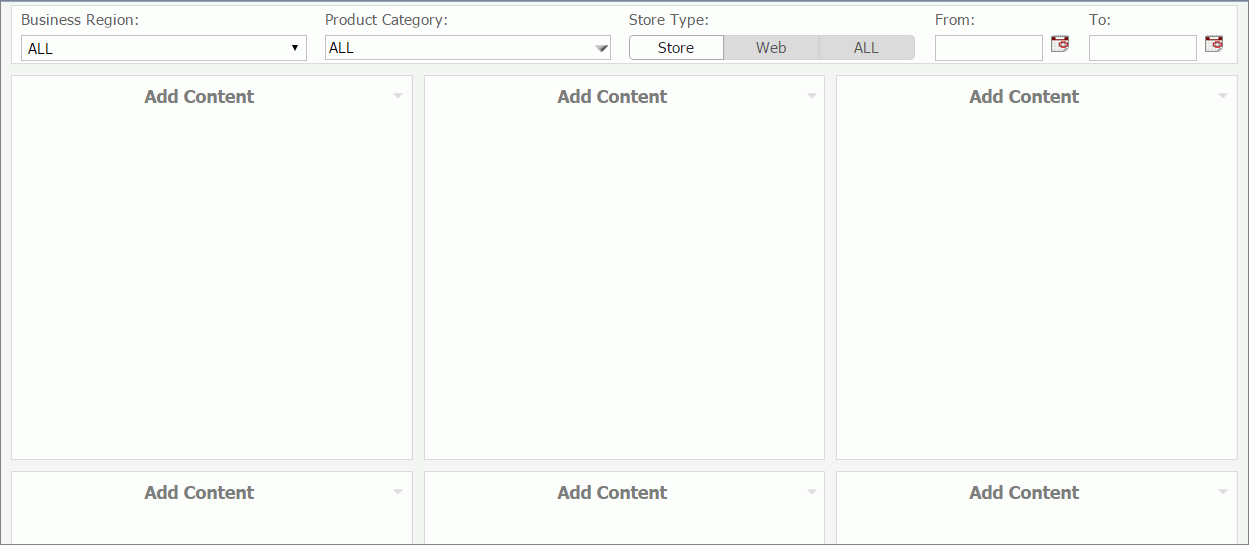
My Page presents you with series of empty containers that you can fill with the content of your choice. You can maximize any of these containers to get a better view of your content.
For more information about workspace templates, see the TIBCO WebFOCUS® Security and Administration technical content.
Procedure: How to Create a Collaborative Portal
- Sign in to WebFOCUS.
- Select the workspace or folder, where you want to create the collaborative portal.
- From the Legacy Home Page, point to New, and then click Collaborative Portal. The New Collaborative Portal dialog box opens.
- From the WebFOCUS Home Page, on the Action Bar, click Collaborative Portal. The New Portal dialog box opens.
- Supply
the requested information on the dialog box, as follows.
- Title. Value displayed in the tree that users use to identify the portal.
- Name. Type a descriptive name for your portal. The name will be used throughout the WebFOCUS application.
- Path. The path of the portal in the WebFOCUS repository.
- URL. The URL is generated based on the portal name. Another user can enter this URL to access your portal without going to a home page.
- Once you
have completed the fields, click
Create.
The portal is created for you, the Resources folder for the collaborative portal is added to the repository, and the Portal Designer opens.
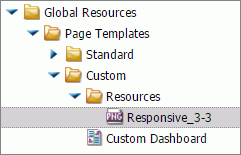
Reference: Resources Folder
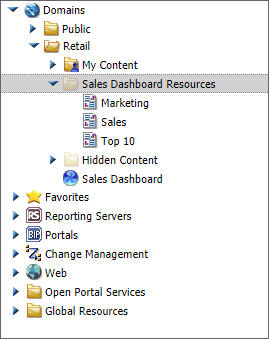
When you create a collaborative portal, a Resources folder with the same name is automatically generated. The Resources folder is used to store pages for each portal under the workspace. The following image shows the Sales Dashboard Resources folder, which contains the pages for the Sales Dashboard portal, in the Resources tree of the Legacy Home Page. If you are working from the new WebFOCUS Home Page, this folder is visible when you click the workspace in the Workspaces view.

You can also reference pages in a portal from other locations.
Note: Do not delete the Resources folder for a portal that is in use. If you attempt to open a portal with a missing Resources folder, warnings will occur.






 launches the color selection dialog box for setting the font color.
launches the color selection dialog box for setting the font color.