|
In this section: |
In Release 8.2 Version 01, WebFOCUS App Studio has a new Filter Panel option in the Requests & Data Sources tab, which lets you pick the Reporting Object and then streamlines the workflow for creating a filter panel to be used in a portal. This includes setting up a responsive layout with a single row of filter controls. It also sets the Load in iFrame Object property on the file to No, so that the portal creates an HTML DIV for the filter panel instead of an iFrame. This is important so that custom jQuery controls on the filter panel, such as the multi-select drop-down list and the calendar control, will be able to overlap the filter panel boundary.
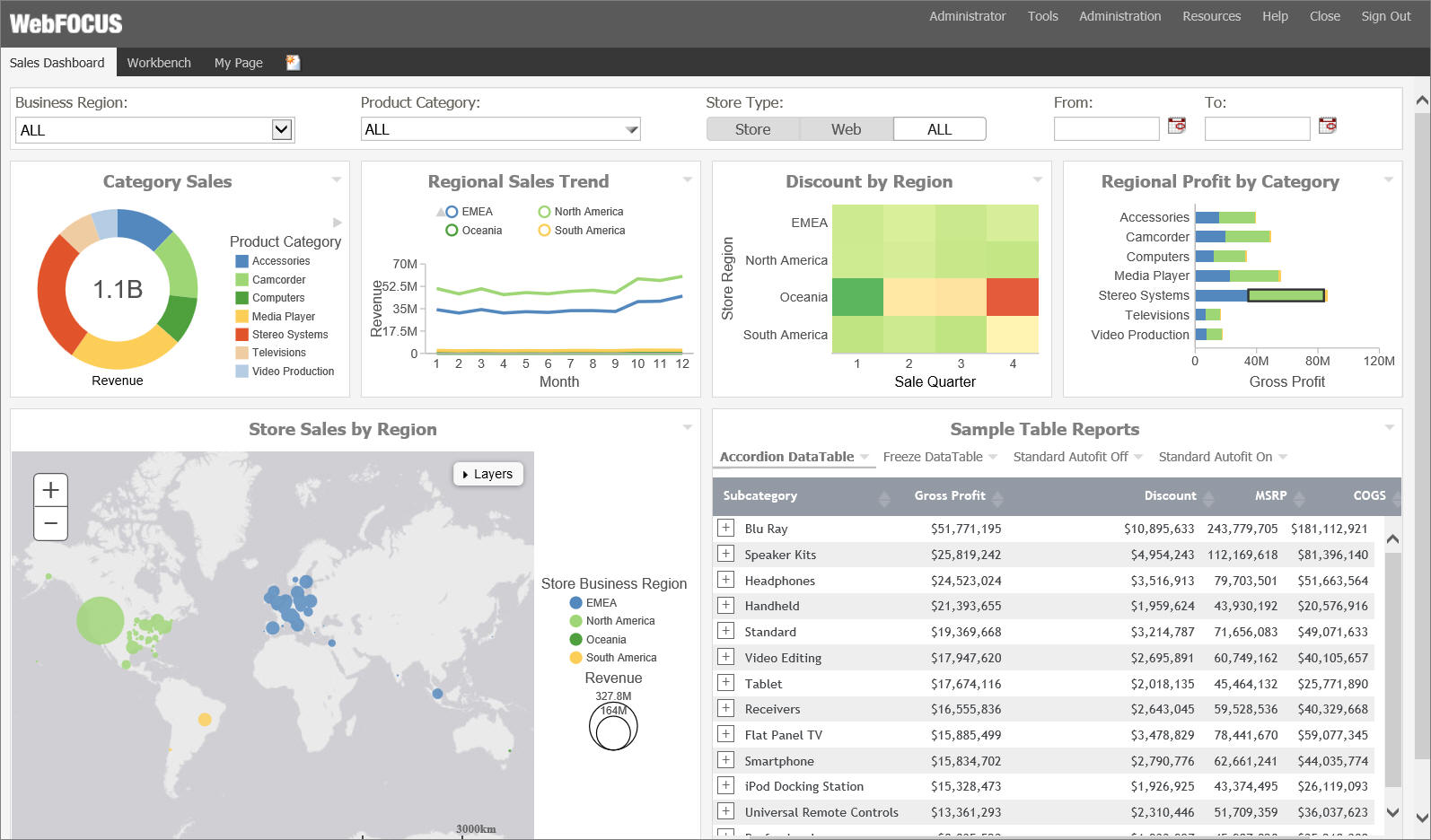
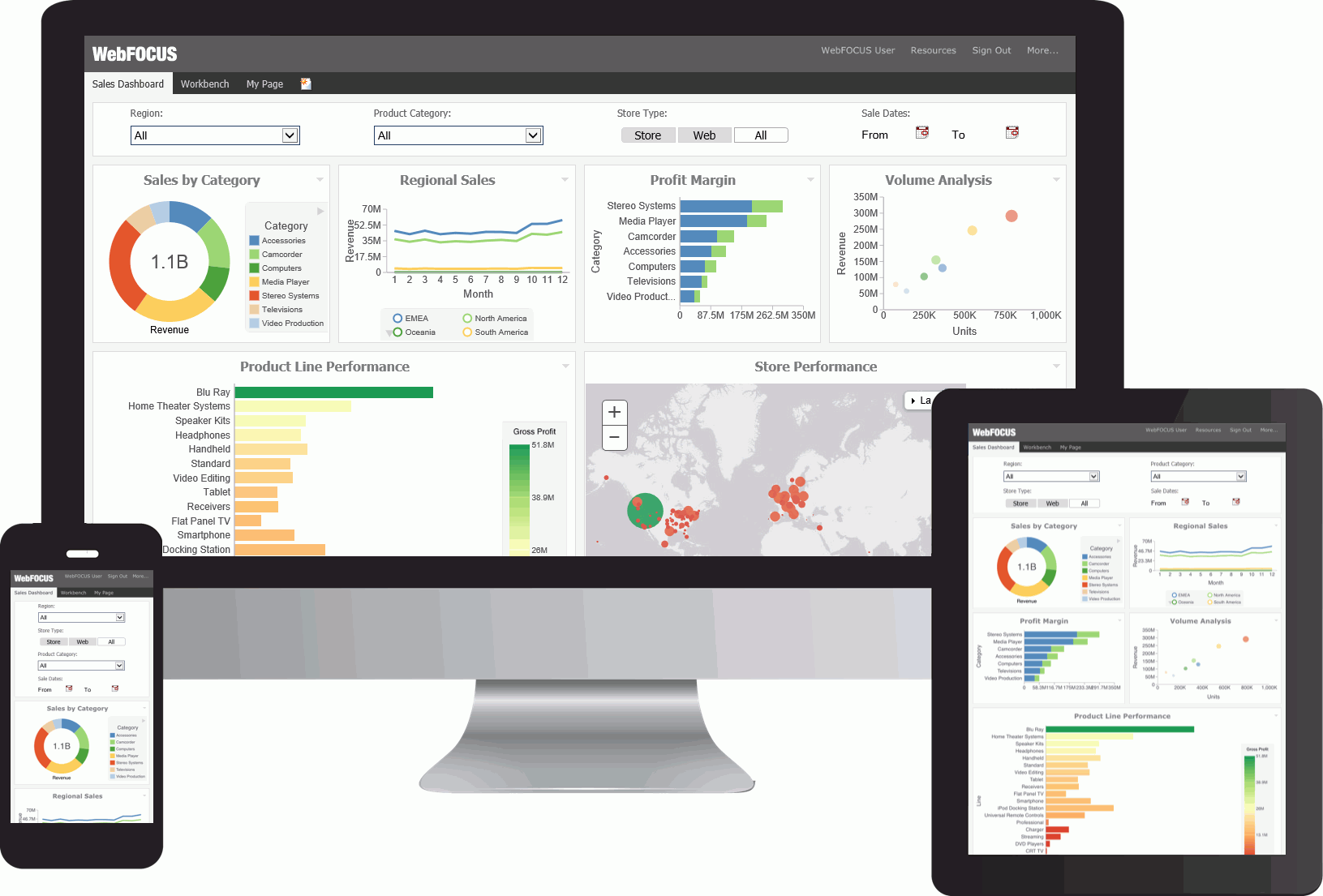
An example of a filtered dashboard page, displayed on multiple devices, is shown in the following image.

To build a filtered dashboard page, you need to perform the following steps.
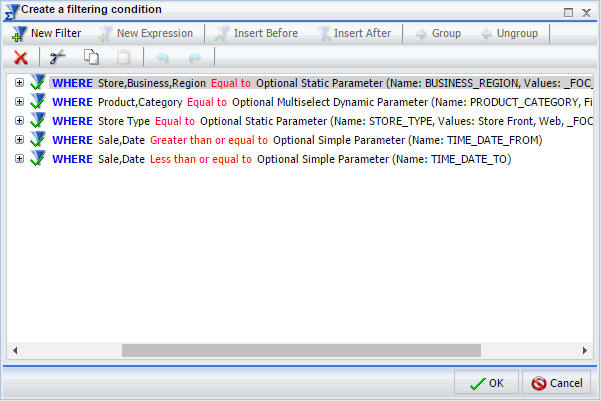
- Step One. Create a Reporting Object and populate it with parameters.
- Step Two. Create parameterized analytical content, such as a parameterized report, using the same Reporting Object.
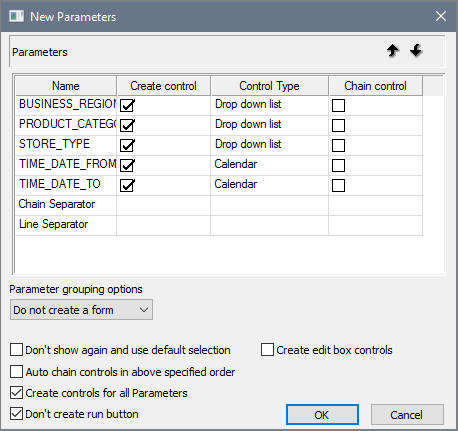
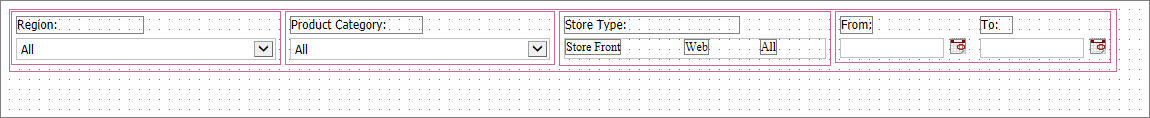
- Step Three. Build filter controls in WebFOCUS App Studio.
- Step Four. Combine parameterized content and the filter panel in a responsive portal.