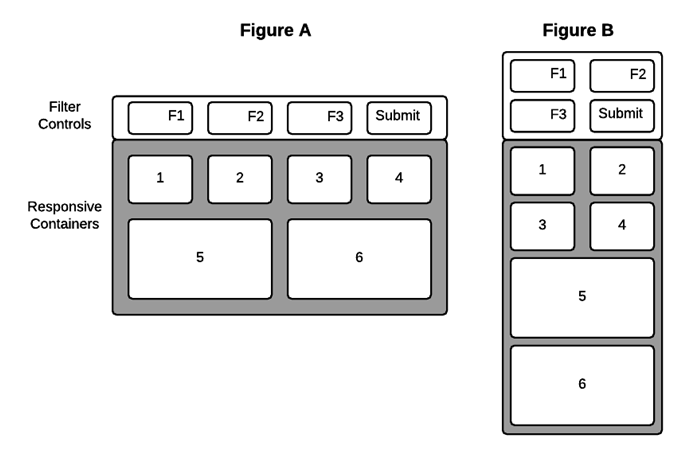
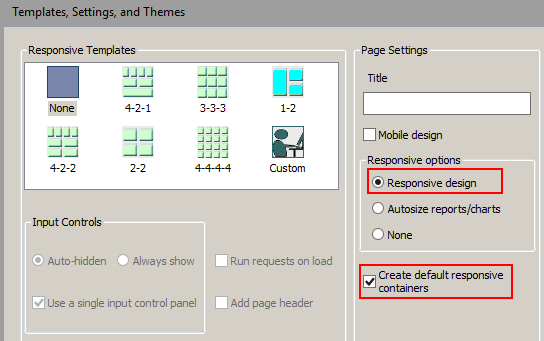
When you select a
responsive template from the HTML/Document Wizard, it generates a responsive
layout with the specified number of rows (or columns) and widget containers.
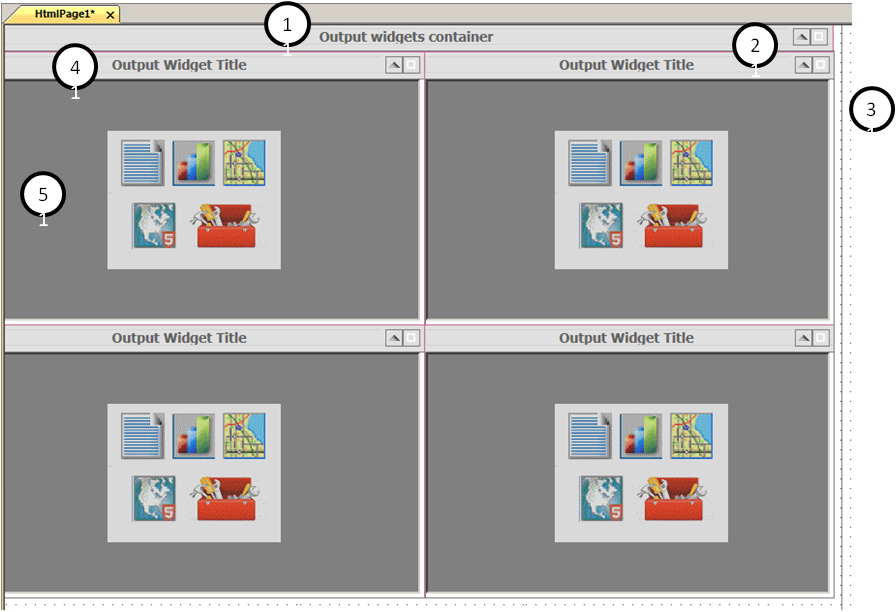
The parts of the responsive layout are highlighted in the following image,
which was generated using the 2-2 responsive template. The image is annotated
numerically with corresponding properties and explanations appearing below.
Document. Although not
enumerated in the previous image, a responsive template generates an HTML
document that includes the following responsive properties, editable in the
Properties panel.
The following properties are available in the Responsive design section of the Properties panel when the DOCUMENT object is
selected:
The following properties are available in the Miscellaneous section of the Properties panel when the DOCUMENT object is selected:
1. Main Widget. Defined
as windowPanel1 <DIV> in the Properties panel, the default title is
Output
widgets container.
The following properties are available in the Responsive design section of the Properties panel when the main widget object
is selected:
The following properties are available in the Output Widget section of the Properties panel when the main widget object is
selected:
- Template orientation.
Determines if the content folds by row or by column. The default orientation is
Row-based. To change this, you can select
Column-based.
- Widget Title. You can
delete the default and type the desired title for the widget that encompasses
the entire page contents.
- Display image. Enables
you to display an image in the upper left corner of the widget. The default
setting is
Yes.
- Image source. Used to
select the image to be displayed. Once selected, the path to the image is
provided.
- Auto-hide inputs panel.
The row of controls used to filter the content for the page is hidden by
default. To always display the row of controls, select
No.
- Select animation. Enables
you to select any animations that have been set for this window panel.
2. Widget display
buttons. The page, and each widget within it, has two buttons in the
upper-right corner: an arrow and a box. Toggle the arrow to display or hide the
row of controls. Toggle the box to expand a widget to full screen or return it
to original size.
3. Vertical design
boundary. This is a visual indicator on the far right side of the canvas
that shows the responsive maximum width set in the Properties panel for the
document. The default is 1500 pixels.
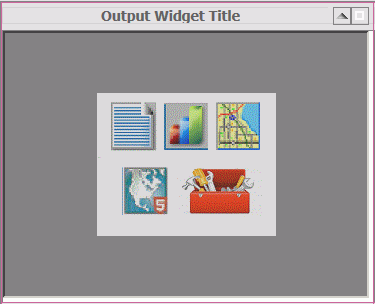
4. Widget Title. Defined
as windowPanel2 <DIV> in the Properties panel (for the first widget), the
default widget title is
Output
Widget Title. You can delete the default and type the desired
widget title in the Properties panel. At design time, a red box appears around
the widget title and contents to indicate a responsive container.
5. Widget contents.
Defined as iframe1 <IFRAME> in the Properties panel (for the first
widget), you can right-click to add content to the widget through the following
shortcut menu:
- New Report. To create a
new report in the widget.
- New Chart. To create a
new chart in the widget.
- New Document. To create
a new document in the widget.
- Import existing. To
import an existing procedure into the widget.
- Reference existing
procedure. To reference an existing procedure in the widget.
- Map. To create a new
map control in the widget.
- ESRI. To create a new
emf object in the widget.
- Use as Toolbox. A
general option to use the widget as needed. For example, you may decide to
create a button to execute an action.
The content in
pages derived from a responsive template loads in the following order at run
time: left to right - top to bottom.
To add a header
to your responsive page, right-click in the title bar and select
Add
page header from the shortcut menu. Alternatively, you could use
the Add page header option in the HTML/Document Wizard, as detailed in the
following procedure.