Creating Multiple Drill-Down Links
|
In this section: |
You can customize the drill-down menu at two levels:
- Global styling of all menus within the current procedure (fex).
- Item level styling for each entry in the menu.
Global Menu Styling
To define styling attributes for all menus within the current procedure (fex):
TYPE=REPORT, OBJECT=MENU, [FONT=font], [SIZE=size], [COLOR=color],
[HOVER-COLOR=hover_color], [BACKCOLOR=backcolor],
[HOVER-BACKCOLOR=hover_backcolor], [BORDER={ON|OFF|n}],
[BORDER-COLOR=border_color], [BORDER-STYLE=border_style]
$where:
- font
-
Defines the font typeface for the menu item. The default is inherited from the report.
- size
-
Defines the font size for the menu item. The default font size is 9.
- color
-
Defines the text color for the menu item (named colors or RGB/HEX values). The default text color for the menu item is RGB(#6B6B6B). Also used to define the color of the SEPARATOR line and the control caret.
- hover_color
-
Defines the text color for the hover over or select menu item (named colors or RGB/HEX values). The default text color for hover over or select menu item is RGB(#495263).
- backcolor
-
Defines the background color for the menu item (named colors or RGB/HEX values). The default background color is RGB(#F8F8F8).
- hover_backcolor
-
Defines the background color for hover over or select menu item (named colors or RGB/HEX values). The default background color for hover over or select menu item is RGB(#DFDFDF).
- BORDER={ON|OFF|n}
-
where:
- ON displays borders around the menu objects and as the separator lines, based on user defined styling or system defaults.
- OFF displays no border around the menu objects.
- n is border weight in pixels (valid values 1, 2, 3, light, medium, heavy).
The default border weight is light.
- border_color
-
Defines border coloring to be used for borders around the menu. This will also be used for the color of the separator lines within the menu. Is one of the preset color values. The default border color is RGB(#D6D6D6).
- border_style
-
Defines line styles to be used for borders around the menu, as well as separator lines. Possible values are listed in the following table. This will also be used for separator style within the menu. The default border style is solid. Seeing the distinction in border style may require using a heavier weight (for example, border=heavy, or border=3).
Style
Description
NONE
No border/divider
SOLID
Solid line
DOTTED
Dotted line
DASHED
Dashed line
DOUBLE
Double line
GROOVE
3D groove
RIDGE
3D ridge
INSET
3D inset
OUTSET
3D outset
Note:
- If a multi-drill menu is tagged with the DRILL-SOURCE attribute, it indicates that the menu was generated by WebFOCUS and should be merged into the existing drilldowns added by the user for the specified report element, if any. The value of the attribute indicates which WebFOCUS feature generated the menu. This attribute is reserved for internal use only.
- When you create multiple drill-down links, you cannot specify a single drill-down action (for example, FOCEXEC or URL) before the first DRILLMENUITEM.
Menu Items Styling
The syntax for cascading menus is an extension of the existing multi-drill (DRILLMENUITEM) syntax. Any syntax that is currently valid should behave the same after the extended syntax is implemented.
To define individual menus and items attached to a report node or data element:
TYPE=type, [subtype], [DRILLMENUITEM='description', action|'keyword'], [NAME=name], [PARENT=parentname],
where:
- type
-
Identifies the report component that you select in the web browser to execute the link. The TYPE attribute and its value must appear at the beginning of the declaration.
- subtype
-
Are any additional attributes, such as COLUMN, LINE, or ITEM, that are needed to identify the report component that you are formatting.
Each DRILLMENUITEM item must have a description or a keyword pair. Descriptions without actions will automatically be inactive by default.
The exception to this rule will be parent items containing children entries linked with the NAME/PARENT pairing. In this instance, the action will be to present the children in the cascading menu.
- description
-
Is the text that appears on the pop-up menu of drill-down options on the report output. The default value is DrillDown n, where n is a consecutive integer, such as DrillDown 1, DrillDown 2, and so on.
Note:
- If DRILLMENUITEM is set
to the special value 'SEPARATOR':
- A horizontal separator line will be drawn using the styling and color attributes defined for the menu borders at the location within the menu.
- A separator cannot be associated with an action.
- The DRILLMENUITEM value cannot be empty or blank.
- If DRILLMENUITEM is set
to the special value 'SEPARATOR':
- action
-
Is the type of link, as described in Drill-Down Action Options. For example, a link to a detail report or URL.
The following attributes are optional. They are only required for cascading menus where a hierarchy must be defined.
- name
-
An optional unique identifier for the current item to use as a link between parent and children items. Only required if this node serves as a parent to children menu items where a link must be identified.
- parentname
-
An optional unique identifier/name of the parent menu item for the current child item. Only required if this node serves as a parent to another item in the hierarchy.
Drill-Down Action Options
Each drill menu item can be linked to a single instance of the actions below:
- FOCEXEC=report.fex
-
Another report. The StyleSheet attribute is FOCEXEC.
TYPE=type, [subtype], FOCEXEC=fex[(parameters...)], [TARGET=frame,] [ALT='description',] $
- URL=url string
-
A URL. The StyleSheet attribute is URL. You pass a valid URL. Note that the length of the URL is limited by the maximum number of characters allowed by the browser. For information about this limit for your browser, see the browser support site.
TYPE=type, [subtype], URL=url[(parameters...)], [TARGET=frame,] [ALT='description',] $
- URL=(field)
-
A URL from a field. The StyleSheet attribute is URL. You pass the name of a report column whose value is a valid URL to which the link will jump.
TYPE=type, [subtype], URL=url[(parameters ...)], [TARGET=frame,] [ALT='description',] $
- JAVASCRIPT=function
-
A JavaScript function. The StyleSheet attribute is JAVASCRIPT.
TYPE=type, [subtype], JAVASCRIPT=function[(parameters ...)], $
Note: If a drilldown link calls a JavaScript function that displays a popup message, the drill menu will remain open until the popup message is dismissed.
Summary of Drill-Down Links
Within a multi-drill menu, you can link to:
- Another report. The StyleSheet attribute is FOCEXEC. For details on the syntax, see Linking to Another Report.
- A URL. The StyleSheet attribute is URL. You pass a valid URL.
For details on the syntax, see Linking to a
URL.
Note that the length of the URL is limited by the maximum number of characters allowed by the browser. For information about this limit for your browser, search on your browser vendor support site.
- A URL from a field. The StyleSheet attribute is URL. You pass the name of a report column whose value is a valid URL to which the link will jump. For details on the syntax, see Linking to a URL.
- A JavaScript function. The StyleSheet attribute is JAVASCRIPT. For details on the syntax, see Linking to a JavaScript Function.
- A Maintain Data procedure. The StyleSheet attribute is URL with the keyword MNTCON EX. For details on the syntax, see Linking to a Maintain Procedure.
- A WebFOCUS compiled Maintain Data procedure. The StyleSheet attribute is URL with the keyword MNTCON RUN. For details on the syntax, see Linking to a Maintain Procedure.
Sample Drill Menu Stylesheet Code
TABLE FILE GGSALES SUM GGSALES.SALES01.UNITS GGSALES.SALES01.DOLLARS BY GGSALES.SALES01.REGION BY GGSALES.SALES01.CATEGORY BY GGSALES.SALES01.PRODUCT ON TABLE SET PAGE-NUM NOLEAD ON TABLE SET ASNAMES ON ON TABLE NOTOTAL ON TABLE PCHOLD FORMAT HTML ON TABLE SET HTMLEMBEDIMG ON ON TABLE SET HTMLCSS ON ON TABLE SET STYLE * FONT=TAHOMA, GRID=OFF,$
TYPE=DATA,COLUMN=B2,
DRILLMENUITEM='Sales Details', NAME=menu2,
DRILLMENUITEM='By Month',
PARENT=menu2, NAME=menu21,
FOCEXEC=detailreport.fex(PARAMETER=CATEGORY),TARGET=_blank,
DRILLMENUITEM='By Quarter',
PARENT=menu2, NAME=menu23,
FOCEXEC=detailreport.fex(PARAMETER=CATEGORY),TARGET=_blank,
DRILLMENUITEM=SEPARATOR, PARENT=menu2,
DRILLMENUITEM='By Product',
PARENT=menu2, NAME=menu24,
FOCEXEC=detailreport.fex(PARAMETER=CATEGORY),TARGET=_blank,
DRILLMENUITEM='By Customer',
PARENT=menu2,NAME=menu25,
FOCEXEC=detailreport.fex(PARAMETER=CATEGORY),TARGET=_blank,
DRILLMENUITEM=SEPARATOR, PARENT=menu2,
DRILLMENUITEM='Profitablity Analysis',
PARENT=menu2,NAME=menu3,
DRILLMENUITEM='By Month',
PARENT=menu3, NAME=menu31,
FOCEXEC=detailreport.fex(PARAMETER=CATEGORY),TARGET=_blank,
DRILLMENUITEM='By Region',
PARENT=menu3, NAME=menu32,
FOCEXEC=detailreport.fex(PARAMETER=CATEGORY),TARGET=_blank,
DRILLMENUITEM='Forecasts',
FOCEXEC=detailreport.fex(PARAMETER=CATEGORY),TARGET=_blank,
$
TYPE=DATA,COLUMN=B3,
DRILLMENUITEM='IBI Links',NAME=menu4a,
DRILLMENUITEM='Information Builders',
PARENT=menu4a, NAME=menu41,
URL=http://www.ibi.com,TARGET=_blank,
DRILLMENUITEM='Summit 2015',
PARENT=menu4a, NAME=menu42,
URL=http://www.ibi.com,TARGET=_blank,
DRILLMENUITEM='Competative Analysis',
PARENT=menu4a, NAME=menu43,
URL=http://www.ibi.com,TARGET=_blank,
DRILLMENUITEM='External Links', NAME=menu4b,
DRILLMENUITEM='Google',
PARENT=menu4b, NAME=menu45, URL=http://www.google.com,TARGET=_blank,
DRILLMENUITEM='Weather',
PARENT=menu4b, NAME=menu46, URL=http://www.weather.com,TARGET=_blank,
DRILLMENUITEM='CNN',
PARENT=menu4b,NAME=menu47, URL=http://www.cnn.com,TARGET=_blank,
$
ENDSTYLE
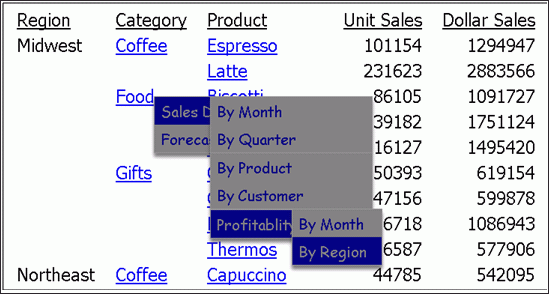
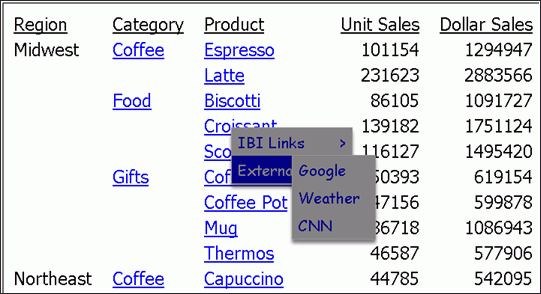
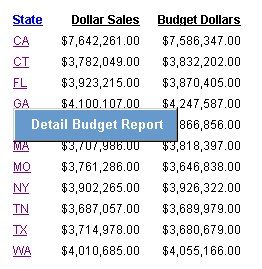
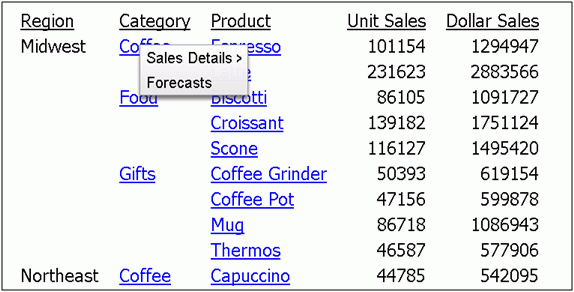
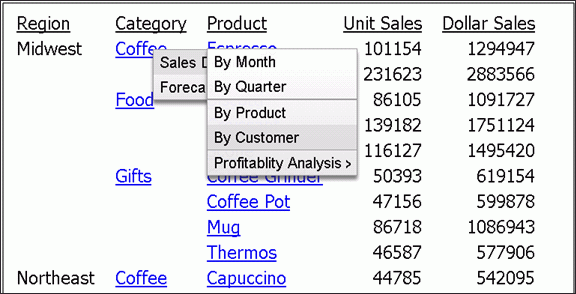
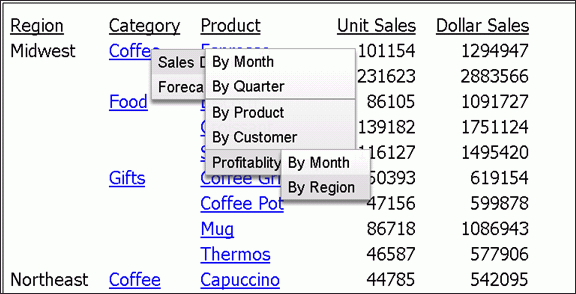
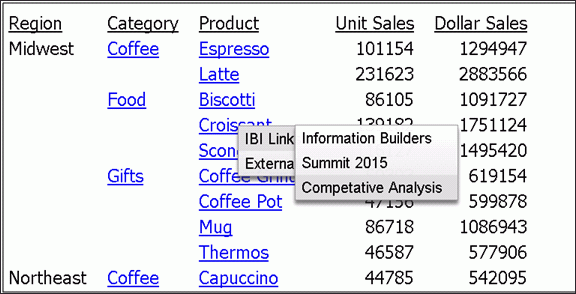
ENDThis code generates a menu structure that looks like the following images.





To apply custom styling to the menus, add the following syntax to the StyleSheet:
TYPE=REPORT, OBJECT=MENU, FONT="COMIC SANS MS", COLOR=NAVY, BACKCOLOR=GREY, HOVER-COLOR=GREY, HOVER-BACKCOLOR=NAVY, $
The menu structure will now look like the following images.