Syntax: How to Add and Format Borders
To request a uniform border, use this syntax:
TYPE=type, BORDER=option, [BORDER-STYLE=line_style,]
[BORDER-COLOR={color|RGB(r g b)},] $To specify different characteristics for the top, bottom, left, and/or right borders, use this syntax:
TYPE=type, BORDER-position=option,
[BORDER[-position]-STYLE=line_style,]
[BORDER[-position]-COLOR={color|RGB(r g b)},] $where:
- type
-
Identifies the report component to which borders are applied. See Identifying a Report Component in a WebFOCUS StyleSheet for valid values.
- option
-
Can be one of the following values:
ON turns borders on. ON generates the same line as MEDIUM.
Note: The MEDIUM line setting ensures consistency with lines created with GRID attributes.
OFF turns borders off. OFF is the default value.
LIGHT specifies a thin line.
MEDIUM identifies a medium line. ON sets the line to MEDIUM.
HEAVY identifies a thick line.
width specifies the line width in points, where 72 pts=1 inch. Note that this option is not supported with Excel 2003, which does not have an option for specifying a number to precisely set the border width (thickness) in points.
Tip: Line width specified in points is displayed differently in HTML and PDF output. For uniform appearance, regardless of display format, use LIGHT, MEDIUM, or HEAVY.
- position
-
Specifies which border line to format. Valid values are: TOP, BOTTOM, LEFT, RIGHT.
You can specify a position qualifier for any of the BORDER attributes. This enables you to format line width, line style, and line color individually, for any side of the border.
- line_style
-
Sets the style of the border line. WebFOCUS StyleSheets support all of the standard cascading style sheet line styles. Several 3-dimensional styles are available only in HTML, as noted by asterisks. Valid values are:
Style
Description
NONE
No border is drawn.
SOLID
Solid line.
DOTTED
Dotted line.
DASHED
Dashed line.
DOUBLE
Double line.
GROOVE*
3D groove. (Not supported with Excel 2003, which has no option for specifying this type of border.)
RIDGE*
3D ridge. (Not supported with Excel 2003, which has no option for specifying this type of border.)
INSET*
3D inset.
OUTSET*
3D outset.
- color
-
Is one of the preset color values. The default value is BLACK.
If the display or output device does not support colors, it substitutes shades of gray. For a complete list of available color values, see Formatting Report Data.
- RGB
-
Specifies the font color using a mixture of red, green, and blue.
- (r g b)
-
Is the desired intensity of red, green, and blue, respectively. The values are on a scale of 0 to 255, where 0 is the least intense and 255 is the most intense. Using the three color components in equal intensities results in shades of gray.
Note: Format EXL2K does not support the GRID=ON parameter.
Example: Inserting and Formatting a Border
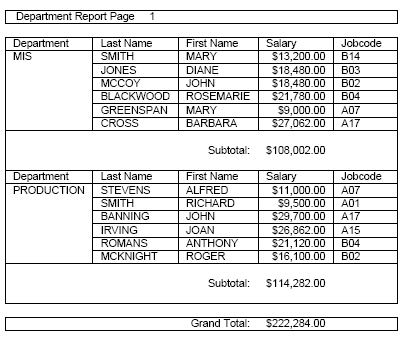
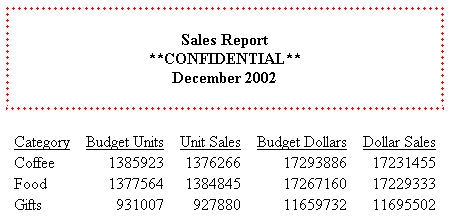
This request generates an HTML report with a heavy red dotted line around the entire report heading.
TABLE FILE GGSALES
SUM BUDUNITS UNITS BUDDOLLARS DOLLARS
BY CATEGORY
ON TABLE SUBHEAD
"</1 Sales Report"
"**CONFIDENTIAL**"
"December 2002 </1"
ON TABLE SET PAGE-NUM OFF
ON TABLE SET ONLINE-FMT HTML
ON TABLE SET HTMLCSS ON
ON TABLE SET STYLESHEET *
TYPE=REPORT, GRID=OFF, $
TYPE=TABHEADING, STYLE=BOLD, JUSTIFY=CENTER, BORDER=HEAVY,
BORDER-COLOR=RED, BORDER-STYLE=DOTTED, $
ENDSTYLE
ENDThe output is:

Tip: You can use the same BORDER syntax to generate this output in a PDF or PS report.
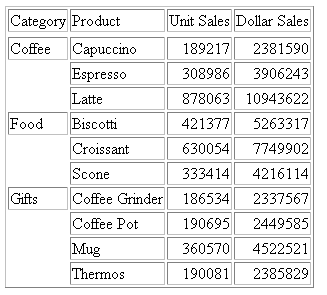
Example: Displaying the Default Grid on an HTML Report
This request uses the default setting GRID=ON.
TABLE FILE GGSALES SUM UNITS DOLLARS BY CATEGORY BY PRODUCT ON TABLE SET PAGE-NUM OFF END
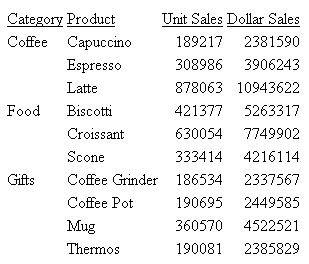
The cells underneath the sort field CATEGORY do not have grid lines until the value changes (for example, from Coffee to Food):

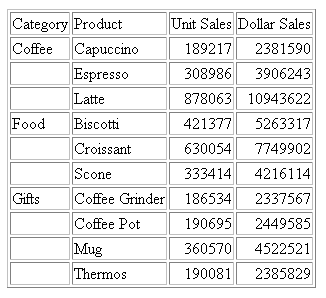
Example: Applying Grid Lines to All Cells of an HTML Report
This request uses GRID=FILL to apply grid lines to all cells, including those underneath the sort field CATEGORY.
TABLE FILE GGSALES SUM UNITS DOLLARS BY CATEGORY BY PRODUCT ON TABLE SET PAGE-NUM OFF ON TABLE SET STYLE * TYPE=REPORT, GRID=FILL, $ ENDSTYLE END
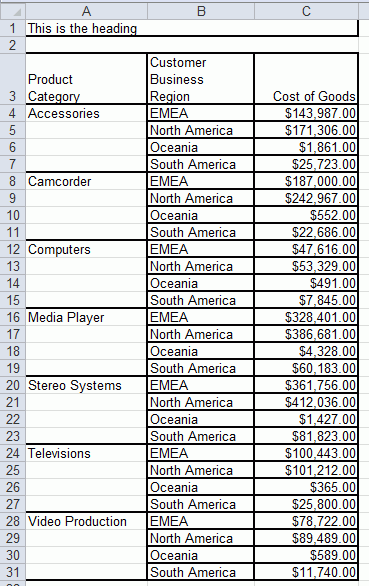
All cells have grid lines:

Example: Removing a Grid From an HTML Report
This request uses GRID=OFF to remove the default grid from a report.
TABLE FILE GGSALES SUM UNITS DOLLARS BY CATEGORY BY PRODUCT ON TABLE SET PAGE-NUM OFF ON TABLE SET STYLE * TYPE=REPORT, GRID=OFF, $ ENDSTYLE END
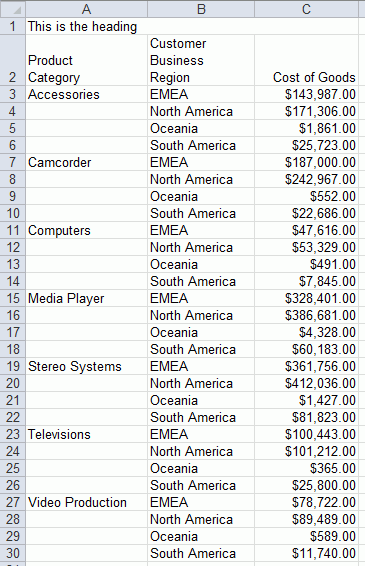
Column titles are underlined: