|
In this section: |
|
How to: |
|
Reference: |
To make PDF, HTML, DHTML, PPTX, PPT, and PS reports more powerful, you can insert visual representations of selected data directly into the report output. These visual representations are in the form of vertical or horizontal bar graphs that make relationships and trends among data more obvious. You can add the following:
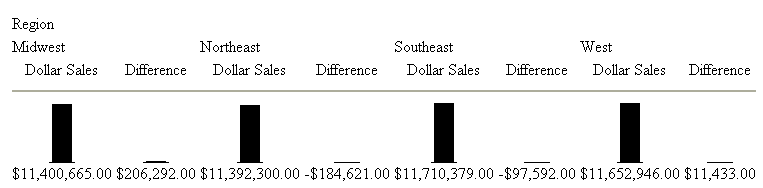
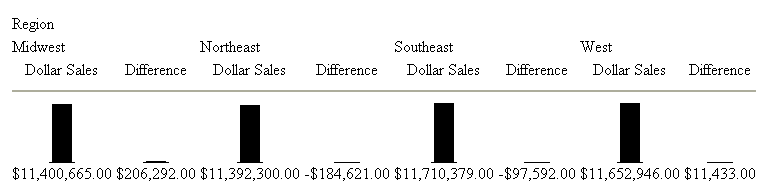
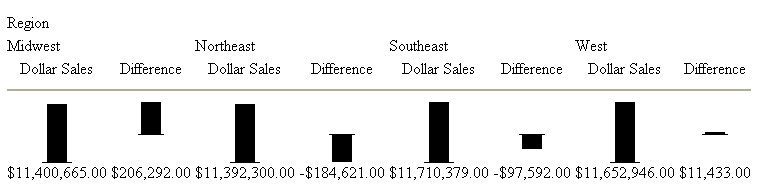
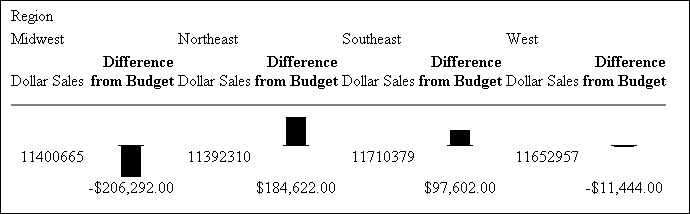
- Vertical Bar Graph. You can apply
a vertical bar graph to report columns associated with an ACROSS
sort field. The report output displays a vertical bar graph in a
new row above the associated data values, as shown in the following image.

Bar graphs that emanate above the zero line represent positive values, while bar graphs that emanate below the zero line represent negative values.
To see how each of these types of reports is generated, see the example following Associate Data Visualization Bar Graphs With Report Columns.
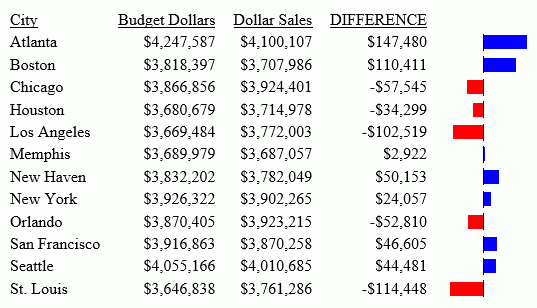
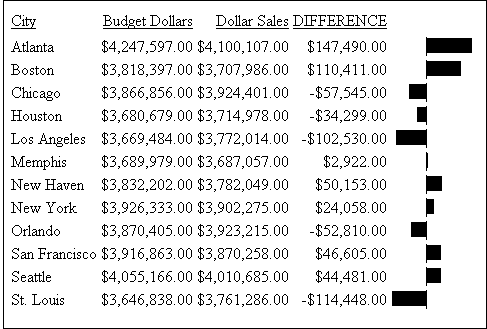
- Horizontal Bar Graph. You can
apply a horizontal bar graph to report columns. The report output
displays a horizontal bar graph in a new column to the right of
the associated data values, as shown in the following image.

Bar graphs that emanate to the right of the zero line represent positive values, while bar graphs that emanate to the left of the zero line represent negative values.
The length of each vertical or horizontal bar graph is proportional to the magnitude of its associated data value. The shortest bar graph is displayed for the value with the minimum magnitude, the longest bar graph for the value with the maximum magnitude, and bar graphs of varying length are displayed for each value within the minimum-maximum magnitude range. Notice in the figure above that a value of 147,490.00 produces a longer horizontal bar graph than a value of 50,153.00. Therefore, a complete row of vertical bar graphs or a complete column of horizontal bar graphs forms a bar chart.
You can only apply data visualization bar graphs to numeric report columns (integer, decimal, floating point single-precision, floating point double-precision, and packed). Bar graphs applied to alphanumeric, date, or text field formats are ignored. For details about assigning field formats, see the Describing Data With TIBCO WebFOCUS® Language manual.
You apply data visualization bar graphs to columns by adding a declaration to your WebFOCUS StyleSheet that begins with the GRAPHTYPE attribute. This attribute adds either a vertical or horizontal bar graph to the specified data.
Note: Data visualization bar graphs are not supported in a request that includes the OVER option.