Syntax: How to Align a Heading or Footing Element in an HTML or PDF Report
TYPE = {REPORT|headfoot}, HEADALIGN = option, $ where:
- REPORT
- Applies the chosen alignment to all heading and footing elements in a report.
- headfoot
- Is the type of heading or footing. Valid values are TABHEADING, TABFOOTING, HEADING, FOOTING, SUBHEAD, and SUBFOOT.
- option
- Is the type of alignment. Valid values are:
NONE which places heading items in HTML reports in an embedded HTML table inside the main (body) table, and strings together, in a single cell of the embedded table, all the heading items (text and fields) on a line. In PDF reports, this uses the default alignment heading alignment. NONE is the default value.
INTERNAL which places heading items in an HTML table of its own, with each item in a separate cell. This allows the heading items to be aligned vertically with each other, independent of the data columns. The widths of the heading items do not affect the widths of the report columns and vice versa.
Note: HEADALIGN=INTERNAL is not supported in PDF reports.
BODY which aligns heading items with data columns. For HTML output, this places the items in the cells of the same HTML table as the body of the report. Since they have the same column widths, the items in the heading and the data in the body of the report line up naturally. For PDF output, this aligns the heading or footing elements with the data columns.
Note: HEADALIGN=BODY does not support paneling.
You can combine HEADALIGN options with the COLSPAN attribute to allow heading items to span multiple HTML table columns. For details, see Aligning a Heading or Footing Element in an HTML Report.
Example: Aligning Subfooting Items With Report Columns in PDF Report Output
In the following request against the GGORDER data source, the subfooting has a text object ("Total") and a field object (ST.QUANTITY). The subfooting aligns the items with their report columns using TYPE=SUBFOOT, HEADALIGN=BODY ,$. The text object is placed in the second report column using the <+0 spot marker, and the field object is placed in the third report column using another <+0 spot marker. Then the text item is left aligned (the default) with its report column. The field object is right aligned with its report column.
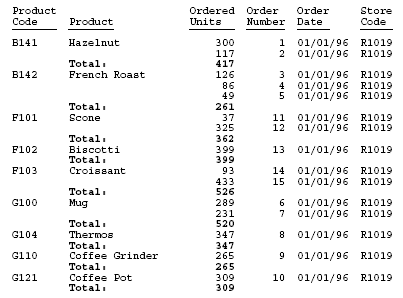
TABLE FILE GGORDER PRINT QUANTITY ORDER_NUMBER ORDER_DATE STORE_CODE BY PRODUCT_CODE BY PRODUCT_DESCRIPTION WHERE ORDER_DATE EQ '01/01/96' WHERE STORE_CODE EQ 'R1019' ON PRODUCT_CODE SUBFOOT " <+0 Total: <+0 <ST.QUANTITY" ON TABLE SET PAGE-NUM OFF ON TABLE PCHOLD FORMAT PDF ON TABLE SET STYLESHEET * TYPE = SUBFOOT,HEADALIGN=BODY, $ TYPE = SUBFOOT,OBJECT=TEXT,STYLE = BOLD, $ TYPE = SUBFOOT,OBJECT=FIELD,JUSTIFY=RIGHT,STYLE = BOLD, $ ENDSTYLE END
The output shows that the text Total is aligned with the product names and the subtotal field object is right aligned with the Ordered Units column.

Example: Using OVER With HEADALIGN=BODY in a PDF Report
When aligning heading elements with the data line using HEADALIGN=BODY, the first row of fields serves as the anchor data row. Each heading line contains the number of columns presented in the anchor data row. Any additional columns that may appear on other data lines are not presented. If the first row of data contains fewer data value cells than other data rows, you will be unable to add alignment columns within headings for these additional columns.
In the following example, the first row (the anchor data row) contains a single value. Items placed in headings to correspond with column two that appears on subsequent rows are not displayed.
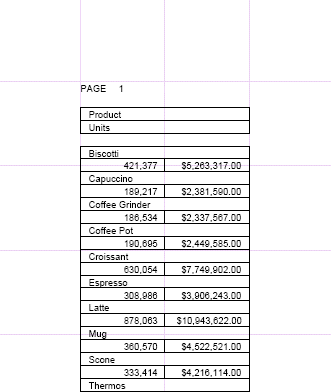
SET LAYOUTGRID=ON TABLE FILE GGSALES "Product<+0>" "Units<+0>Dollars" SUM PRODUCT AS '' OVER UNITS/D8C AS '' DOLLARS/D12.2CM AS '' BY PRODUCT NOPRINT ON TABLE PCHOLD FORMAT PDF ON TABLE SET STYLE * TYPE=REPORT, SQUEEZE=ON,FONT=ARIAL, SIZE=8, LEFTGAP=.1, RIGHTGAP=.1, GAPINTERNAL=ON, LEFTMARGIN=1,$ TYPE=REPORT, BORDER=ON, $ TYPE=HEADING, BORDERALL=ON, HEADALIGN=BODY, $ TYPE=HEADING, LINE=1, ITEM=1, COLSPAN=2, WIDTH=2, JUSTIFY=LEFT, $ TYPE=HEADING, LINE=2, ITEM=1, WIDTH=1, JUSTIFY=LEFT, $ TYPE=HEADING, LINE=2, ITEM=2, WIDTH=1, JUSTIFY=LEFT, $ TYPE=REPORT, COLUMN=PRODUCT(2), SQUEEZE=2, $ TYPE=REPORT, COLUMN=UNITS, SQUEEZE=1, $ TYPE=REPORT, COLUMN=DOLLARS, SQUEEZE=1, $ END
The output shows that the heading lines have one column each, while the data lines alternate between one column and two columns.

Example: Comparing Output Generated With HEADALIGN Options
The requests that follow illustrate the differences in alignment with each HEADALIGN setting. The grid lines are exposed in the output to help distinguish the HTML table created for the body of the report from the embedded HTML tables created for the heading in some variations.
All HEADALIGN settings are compatible with COLSPAN syntax, which allows heading items to span multiple columns.
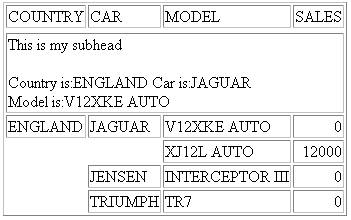
TABLE FILE CAR SUM SALES BY COUNTRY BY CAR BY MODEL ON COUNTRY SUBHEAD "This is my subhead" " " "Country is:<COUNTRY Car is:<CAR" "Model is:<MODEL" IF COUNTRY EQ 'ENGLAND' ON TABLE SET PAGE-NUM OFF ON TABLE SET STYLESHEET * TYPE=SUBHEAD, HEADALIGN=OPTION, $ TYPE=SUBHEAD, LINE=1, ITEM=1, COLSPAN=4, JUSTIFY=CENTER, $ ENDSTYLE END
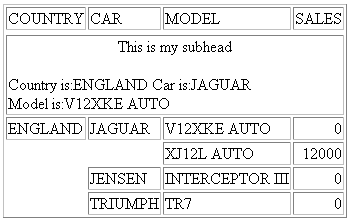
HEADALIGN=NONE without the second TYPE=SUBHEAD declaration highlighted in the request syntax creates a separate table with default left alignment. The text and fields in each heading line are strung together in a single HTML table cell.
TYPE=SUBHEAD, HEADALIGN=NONE, $

HEADALIGN=NONE with COLSPAN
TYPE=SUBHEAD, HEADALIGN=NONE, $ TYPE=SUBHEAD, LINE=1, ITEM=1, COLSPAN=4, JUSTIFY=CENTER, $

The first line is centered across all four columns of the internal table, based on the COLSPAN=4 setting.
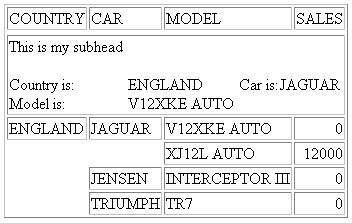
HEADALIGN=INTERNAL creates a separate HTML table. Columns are generated based on the number of items (text and fields) in the heading. Each item is placed in a separate cell. These columns do not correspond to those in the HTML table for the body of the report.
TYPE=SUBHEAD, HEADALIGN=INTERNAL, $

Country is aligned with Model in the first column of the internal table. The value of <COUNTRY is aligned with the value of <MODEL in the second column.
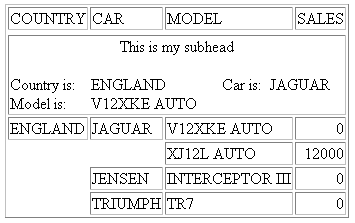
HEADALIGN=INTERNAL with COLSPAN
TYPE=SUBHEAD, HEADALIGN=INTERNAL, $ TYPE=SUBHEAD, LINE=1, ITEM=1, COLSPAN=4, JUSTIFY=CENTER, $

The first line is centered across all 4 columns of the internal table, based on the COLSPAN=4 setting.
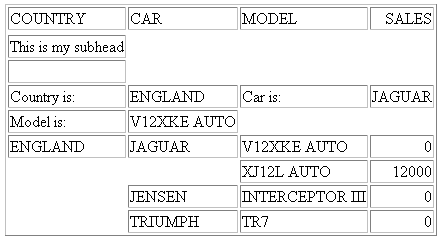
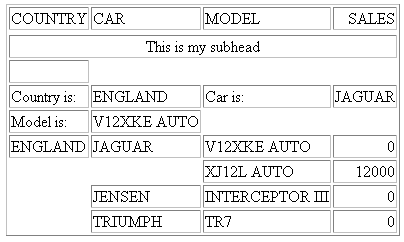
HEADALIGN=BODY places the heading lines within the cells of the main HTML table. As a result, the columns of the heading correspond to the columns of the main table.
TYPE=SUBHEAD, HEADALIGN=BODY, $

Country is aligned with Model in the first column of the main (body) HTML table. The value of <COUNTRY is aligned with the value of <MODEL in the second column.
HEADALIGN=BODY with COLSPAN
TYPE=SUBHEAD, HEADALIGN=BODY, $ TYPE=SUBHEAD, LINE=1, ITEM=1, COLSPAN=4, JUSTIFY=CENTER, $
COLSPAN controls the cross-column alignment of the first row of the heading.

Example: Aligning Elements in a Sort Footing With Data Columns
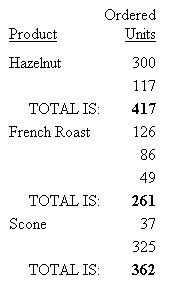
This request creates an HTML report using HEADALIGN = BODY to align the two elements of the sort footing (TOTAL IS and the value) with each of the two data columns (Product and Ordered Units). JUSTIFY = RIGHT, which applies to the entire sort footing, right justifies each sort footing element under the data column.
TABLE FILE GGORDER PRINT QUANTITY BY PRODUCT_CODE NOPRINT BY PRODUCT_DESCRIPTION WHERE ORDER_DATE EQ '01/01/96' WHERE STORE_CODE EQ 'R1019' ON PRODUCT_CODE SUBFOOT "TOTAL IS: <ST.QUANTITY" ON TABLE SET PAGE-NUM OFF ON TABLE SET ONLINE-FMT HTML ON TABLE SET STYLESHEET * TYPE = REPORT, GRID = OFF, $ TYPE = SUBFOOT, HEADALIGN = BODY, JUSTIFY = RIGHT, $ TYPE = SUBFOOT, OBJECT = FIELD, STYLE = BOLD, $ ENDSTYLE END
The partial output is:

Example: Aligning Elements in a Page Heading Using a Separate HTML Table
This request creates an embedded HTML table for a page heading, within the HTML table that governs alignment in the body of the report. This table has three rows and three columns to accommodate all the heading elements.
In the first line of the heading, a spot marker (<+0>) creates two text elements: the first element is blank, and the second element is Gotham Grinds, Inc. In the output, the second element appears in the second cell of the first row of the embedded table. For related information, see Identifying a Report Component in a WebFOCUS StyleSheet.
The second and fourth lines of the heading are blank.
The spot markers in the third line of the heading split it into three text elements: Orders Report, blank, Run on: &DATE. In the output, each element appears in a cell in the third row of the embedded HTML table, in the order specified in the request.
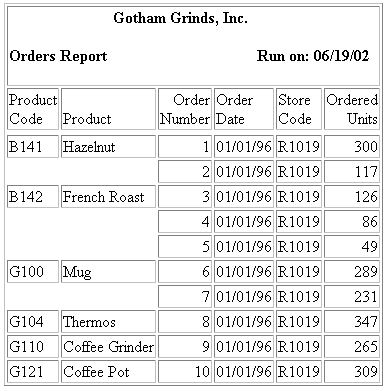
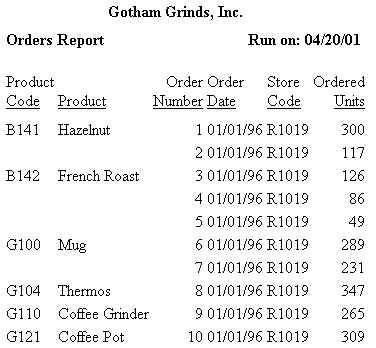
TABLE FILE GGORDER HEADING " <+0>Gotham Grinds, Inc." " " "Orders Report <+0> <+0> Run on: &DATE" " " PRINT ORDER_NUMBER ORDER_DATE STORE_CODE QUANTITY BY PRODUCT_CODE BY PRODUCT_DESCRIPTION IF RECORDLIMIT EQ 10 ON TABLE SET PAGE-NUM OFF ON TABLE SET ONLINE-FMT HTML ON TABLE SET STYLESHEET * TYPE = REPORT, GRID = ON, $ TYPE = HEADING, HEADALIGN = INTERNAL, STYLE = BOLD, $ ENDSTYLE END
GRID=ON in the request enables you to see the embedded HTML table for the heading, and the main HTML table for the body of the report.
The output is:

Notice that the positioning is maintained when the grid is hidden (off).

Example: Aligning a Text Field With a Column in a Sort Footing
This example uses a Master File and the MODIFY procedure created in the example named Including a Text Field in a Sort Footing. Rerun that example and return here to align the text field.
The request uses HEADALIGN=BODY to align the text field lines in a sort footing. With this setting, each element in the footing is aligned with a column in the main HTML table generated for the report: the first element (the text Course Description:) is aligned with the first data column, CATALOG. The embedded field is aligned in a second column. The grid is turned on in this example to make the alignment easier to see.
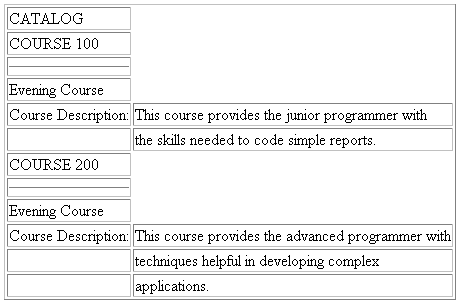
TABLE FILE TXTFLD BY CATALOG SUBFOOT "Course Description: <TEXTFLD" ON TABLE SET PAGE-NUM OFF ON TABLE SET ONLINE-FMT HTML ON TABLE SET STYLESHEET * TYPE = REPORT, GRID = ON, $ TYPE = SUBFOOT, HEADALIGN = BODY, $ ENDSTYLE END
The output displays a new value for the text field each time the value of CATALOG changes.

Example: Aligning and Styling a Text Field in a Sort Footing
This example uses a Master File and the MODIFY procedure created in the example named Including a Text Field in a Sort Footing. Rerun that example and return here to align the text field. This request applies boldface type to the second line of a multiple-line sort footing, which includes the text Course Description as well as the text of the field TEXTFLD. Line 1 of the sort footing is the text Evening Course.
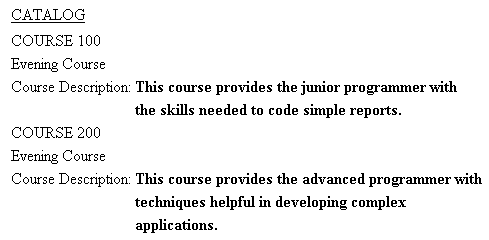
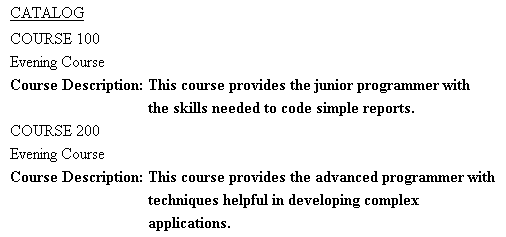
TABLE FILE TXTFLD BY DESCRIPTION AS 'CATALOG' SUBFOOT "Evening Course" "Course Description: <TEXTFLD" ON TABLE SET PAGE-NUM OFF ON TABLE SET ONLINE-FMT HTML ON TABLE SET STYLESHEET * TYPE = REPORT, GRID = OFF, $ TYPE = SUBFOOT, HEADALIGN = BODY, $ TYPE = SUBFOOT, LINE = 2, STYLE = BOLD, $ ENDSTYLE END
The output is:

If the StyleSheet instead identifies the text field as an object for styling
TYPE = SUBFOOT, HEADALIGN = BODY, $ TYPE = SUBFOOT, LINE = 2, OBJECT = FIELD, STYLE = BOLD, $
then only the text in TEXTFLD is bold.