Reference: Line and Item Formatting in a Multi-Line Heading or Footing
Line formatting maximizes your control over the items you identify on each line:
- You can align
and stack the same number of items with uniform widths. For example,
Line 1
Item 1
Item 2
Item 3
Line 2
Item 1
Item 2
Item 3
- You can also
align different numbers of items as long as the items on each line have
the same starting point and the same cumulative width.
Line 1
Line 2
Do not use HEADALIGN or COLSPAN syntax, which are specific to HTML reports and may conflict with WIDTH and JUSTIFY settings.
For HTML reports, turn WRAP OFF (ON is the default) to ensure proper processing of WIDTH and JUSTIFY.
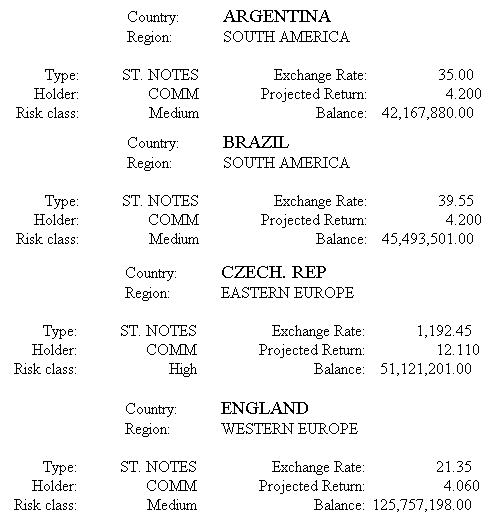
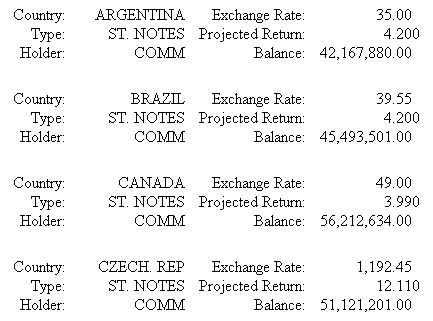
Example: Aligning Data and Text in a Multi-Line Heading or Footing
In the following free-form report, content is defined entirely in the sort heading, where text and data are stacked to support comparison among countries. Each set of data is aligned vertically, to appear as a column. To achieve this affect, each vertical unit is identified as an item: the first column of text is item 1, the next column of data is item 2, and so on.
Note especially the last column, in which decimal data with different numbers of decimal places is lined up on the decimal point to facilitate reading and comparison.

The chart below breaks out the structure of the previous report:
|
Item1: Text |
Item 2: Data values |
Item 3: Text |
Item 4: Values with decimal places |
|---|---|---|---|
|
Country |
ARGENTINA BRAZIL, and so on |
Exchange Rate |
nn.dd |
|
Type |
ST.NOTES |
Projected Return |
n.ddd |
|
Holder |
COMM |
Balance |
nn,nnn,nnn.dd |
For each item, you specify the width of the column and the justification of its content, as illustrated in the following code.
DEFINE FILE SHORT BALANCE/D14.2=BALANCE; END TABLE FILE SHORT BY COUNTRY NOPRINT SUBHEAD "Country:<COUNTRY Exchange Rate:<EXCHANGE_RATE" "Type:<TYPE Projected Return:<PROJECTED_RETURN" "Holder:<HOLDER Balance:<BALANCE" ON TABLE SET PAGE-NUM OFF ON TABLE SET ONLINE-FMT HTML ON TABLE SET HTMLCSS ON ON TABLE SET STYLESHEET * TYPE=REPORT, FONT='TIMES', $ TYPE=REPORT, GRID=OFF, $ TYPE=SUBHEAD, ITEM=1, WIDTH=1.00, JUSTIFY=RIGHT, $ TYPE=SUBHEAD, ITEM=2, WIDTH=1.25, JUSTIFY=RIGHT, $ TYPE=SUBHEAD, ITEM=3, WIDTH=1.25, JUSTIFY=RIGHT,$ TYPE=SUBHEAD, ITEM=4, WIDTH=1.5, JUSTIFY=DECIMAL(.6),$ ENDSTYLE END
This procedure produces a three-line sort heading, broken out as four items, each with a measured width and defined justification. The decimal item (4) uses a variation on standard justification to line up the decimal points. For details, see Align Heading Text and Data in Columns and Aligning Decimals in a Multi-Line Heading or Footing.
Note: To take advantage of this feature for an HTML report, you must turn on internal cascading style sheets (SET HTMLCSS=ON). This command enables WebFOCUS StyleSheet attributes that were not previously available for HTML reports. This line of code is ignored for a PDF report.