Include the following command in the
report request:
ON TABLE HOLD FORMAT HTMLTABLE AS report
Also, include the following in the StyleSheet
section of the request:
ON TABLE SET STYLE *
TYPE=REPORT, HFREEZE=ON,$
where:
- report
-
Is the 1 to 8 character name of a virtual file that will
contain the report output.
Running this
report creates an output file that contains only the report data.
In order to display the output as an HTML HFREEZE report, the following
JavaScript code must be included in the HTML by using the following
syntax and placement:
- !IBI.FIL.report
-
Is required as a placeholder to indicate the positioning or placement of the report on the HTML page.
- !IBI.OBJ.IBIHEADJS
-
Is placed in the <HEAD> tag of the
HTML page.
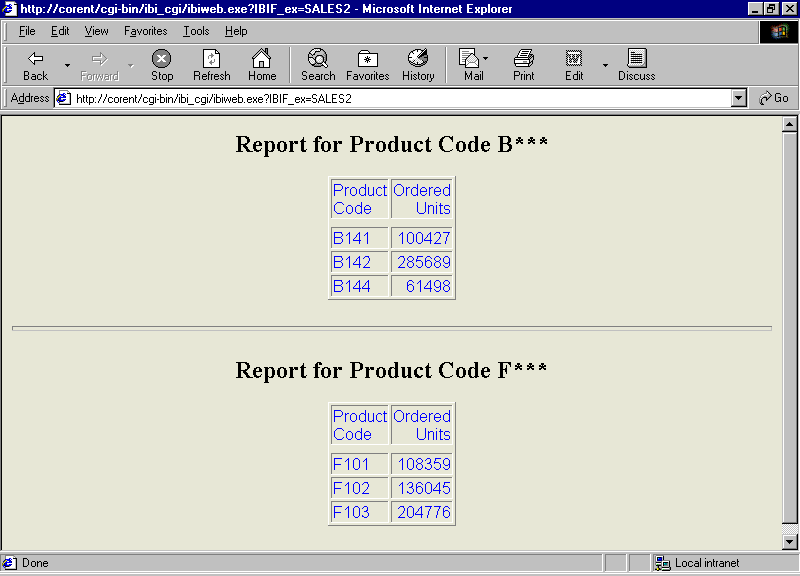
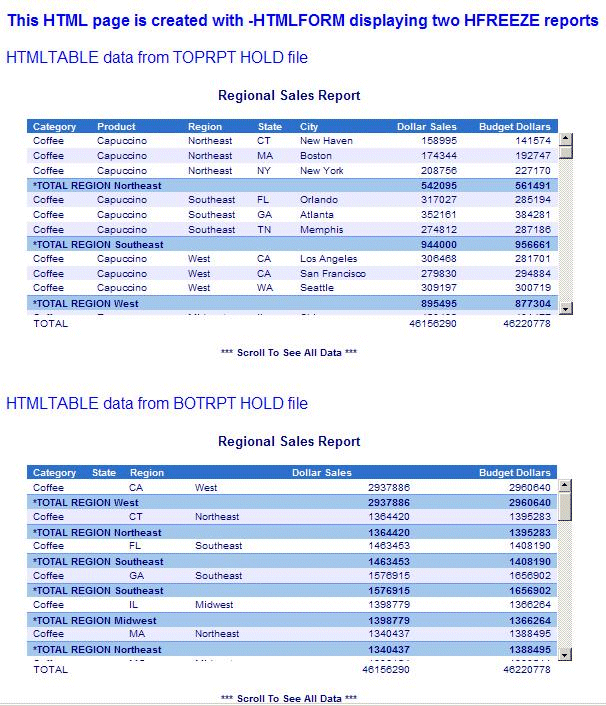
Example: Displaying Two HTML HFREEZE Reports Using HOLD FORMAT HTMTABLE and -HTMLFORM
The following FOCEXEC creates and displays
two HFREEZE reports in an HTML page created with -HTMLFORM .
The first two TABLE requests create the HFREEZE reports (styling
code specifies HFREEZE=ON) that are saved to the Reporting Server
with ON TABLE HOLD FORMAT HTMLTABLE:
-*Example: Displaying Two HTML HFREEZE Reports on an HTML Web Page
-*
TABLE FILE GGSALES
HEADING CENTER
"Regional Sales Report"
SUM DOLLARS BUDDOLLARS
BY CATEGORY
BY PRODUCT
BY REGION
BY ST
BY CITY
ON REGION SUBTOTAL
FOOTING CENTER
"*** Scroll To See All Data ***"
ON TABLE HOLD AS TOPRPT FORMAT HTMTABLE
ON TABLE SET HTMLCSS ON
ON TABLE SET PAGE-NUM NOLEAD
ON TABLE SET SQUEEZE ON
ON TABLE SET EMPTYREPORT ON
ON TABLE SET BYDISPLAY ON
ON TABLE SET STYLE *
TYPE=REPORT,COLOR=NAVY,SQUEEZE=ON,FONT='ARIAL',SIZE=9,GRID=OFF,$
TYPE=REPORT,HFREEZE=ON,SCROLLHEIGHT=2.25, $
TYPE=HEADING,STYLE=BOLD,SIZE=12,JUSTIFY=CENTER,$
TYPE=FOOTING,STYLE=BOLD,SIZE=10,JUSTIFY=CENTER,$
TYPE=TITLE,BACKCOLOR=RGB(45 111 205),COLOR=WHITE,STYLE=-UNDERLINE+BOLD, $
TYPE=DATA,BACKCOLOR=(WHITE RGB(235 235 255)),$
TYPE=SUBTOTAL,BACKCOLOR=RGB(163 200 236),STYLE=BOLD,$
TYPE=SUBTOTAL,BORDER-TOP=LIGHT,BORDER-TOP-COLOR=RGB(111 155 246),$
END
TABLE FILE GGSALES
HEADING CENTER
"Regional Sales Report"
SUM GGSALES.SALES01.DOLLARS
GGSALES.SALES01.BUDDOLLARS
BY GGSALES.SALES01.CATEGORY
BY GGSALES.SALES01.ST
BY GGSALES.SALES01.REGION
ON REGION SUBTOTAL
FOOTING CENTER
"*** Scroll To See All Data ***"
ON TABLE HOLD AS BOTRPT FORMAT HTMTABLE
ON TABLE SET HTMLCSS ON
ON TABLE SET PAGE-NUM NOLEAD
ON TABLE SET SQUEEZE ON
ON TABLE SET EMPTYREPORT ON
ON TABLE SET BYDISPLAY ON
ON TABLE SET STYLE *
TYPE=REPORT,COLOR=NAVY,SQUEEZE=ON,FONT='ARIAL',SIZE=9,GRID=OFF,$
TYPE=REPORT,HFREEZE=ON,SCROLLHEIGHT=2.25, $
TYPE=HEADING,STYLE=BOLD,SIZE=12,JUSTIFY=CENTER,$
TYPE=FOOTING,STYLE=BOLD,SIZE=10,JUSTIFY=CENTER,$
TYPE=TITLE,BACKCOLOR=RGB(45 111 205),COLOR=WHITE,STYLE=-UNDERLINE+BOLD, $
TYPE=DATA,BACKCOLOR=(WHITE RGB(235 235 255)),$
TYPE=SUBTOTAL,BACKCOLOR=RGB(163 200 236),STYLE=BOLD,$
TYPE=SUBTOTAL,BORDER-TOP=LIGHT,BORDER-TOP-COLOR=RGB(111 155 246),$
END
-HTMLFORM BEGIN
<HTML>
<HEAD>!IBI.OBJ.IBIHEADJS;
</HEAD>
<BODY>
<font face="arial" color="blue" ><b>This HTML page is created with -HTMLFORM displaying two HFREEZE reports</b>
<br></br>
HTMLTABLE data from TOPRPT HOLD file </font>
!IBI.FIL.TOPRPT;
<font face="arial" color="blue">HTMLTABLE data from BOTRPT HOLD file</font>
!IBI.FIL.BOTRPT;
</BODY>
</HTML>
-HTMLFORM END
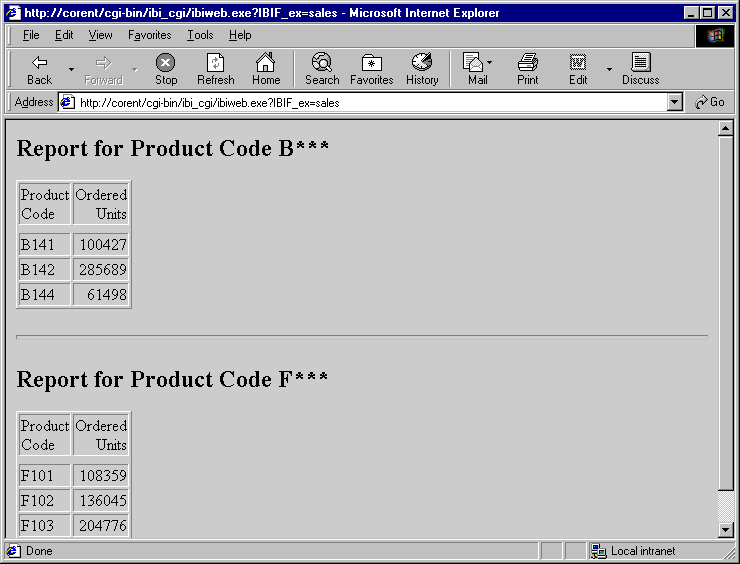
The generated
HTML page with the two reports is: