Editing the launch screen storyboard
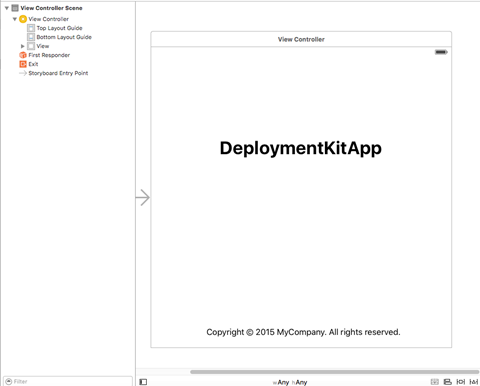
The Spotfire Deployment Kit for Apple iPad app uses a storyboard resource file for the startup (launch screen) image. You can change the launch screen that displays when the app opens. The LaunchScreen.storyboard is an interface builder storyboard file that uses auto-layout and some basic constraints on the controls to adjust the display for all the supported devices.
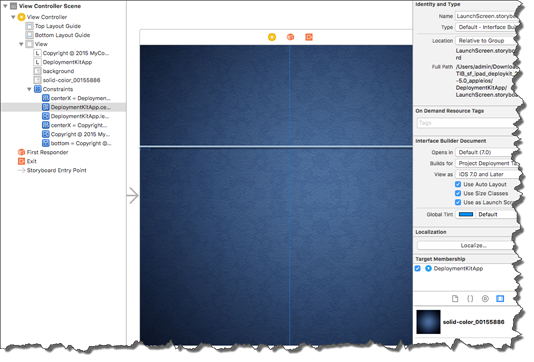
To display an image on the launch screen using the LaunchScreen storyboard, you can create a new image set in the assets catalog named Images.xcassets included with the DeploymentKitApp project and drag and drop image files into the placeholders in this set.
Optionally, you can just change the default text that already appears in the provided storyboard and drag and drop an image into the View Controller within this storyboard file.
Prerequisites
Procedure
What to do next
If you want to change the duration that the launch screen is displayed, see Setting the splash launch display duration.