Contents
Typechecking is the process of ensuring that tuples output by one component or statement in a module have the schema required to be processed by the next components or statements downstream. A component's icon displays with a red border if its schema is not compatible with the upstream components.
For EventFlow modules, typechecking also means validating the XML syntax that defines each component's properties. A file with an incomplete or unbalanced element compared to its schema is said to fail typechecking.
Typecheck errors are indicated in several ways:
-
On the EventFlow canvas, components that fail typechecking are flagged with different colors, described in the next section.
-
The tooltip text for a failing component, shown when the mouse hovers over the component, shows typecheck error and warning text before the component's description.
-
The Properties view for the failing component shows a red X icon (
 ) in the top status row, with text that describes the error.
) in the top status row, with text that describes the error.
-
EventFlow modules open in the EventFlow Editor have a red X icon on their tabs when saved with a typechecking error.
-
EventFlow module files show in the Project Explorer view with a red X overlay icon when there is a typechecking error in that file.
-
Occasionally, an error occurs that is not strictly a typechecking error, but prevents the application file from launching. In this case, look in the Studio Problems view for a message.
In the EventFlow Editor, component icons are flagged with different colors to indicate typecheck status and severity. The following list explains the typecheck status colors, in order of severity from least to most severe:
- White
-
The component typechecks successfully.
- Gray
-
The component has not yet had its typecheck status evaluated because a previously connected component failed typechecking.
- Light yellow
-
The meaning varies by component:
-
For an operator, at least one of the input ports is not yet connected to a stream.
-
For a data construct, the data construct has not yet been configured.
-
- Red
-
The component failed its typechecking evaluation.
If an EventFlow file has invalid XML (perhaps because it was edited incorrectly outside of StreamBase Studio), the file may fail to load in StreamBase Studio.
StreamBase supports warning messages issued during typechecking in addition to the typecheck error messages. Warnings provide guidance on settings that may cause complications, but do not prevent the EventFlow module from passing typechecking, or from compiling and running. For example, you might see a warning for the following situations:
-
Warning that a proposed Read operation in a Query operator connected to a JDBC data source results in a slow full table scan.
-
Warning that a name assigned to a dynamic variable is the same as and overrides the name of another component in the module search path.
Warning icons appear in the following places:
-
In the tab for a module that has warnings.
-
On that module's entry in the Project Explorer view.
-
In hover text over a component with a warning.
-
As an overlay for that component's icon on the canvas.
-
As an overlay for a Module Reference icon if the referenced module contains components in a warning state.
Warning message text appears in the following places:
-
At the top of the Properties view for a component with a warning.
-
In the hover text for a component.
-
In Studio's Problems view.
Typecheck warnings can also be issued on the console by a fragment at runtime.
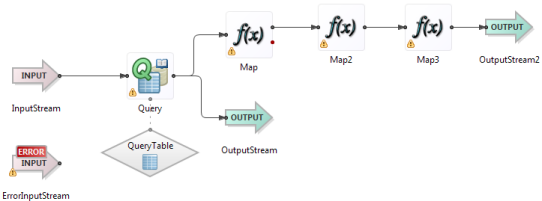
The following image shows typecheck warning icons on several components.
 |
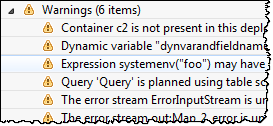
Hover the mouse over a component with a warning icon to see the warning message in the tooltip text. You can also open the Problems view to see a list of the warnings for all modules in the Studio workspace.
 |
You can suppress warnings by category from appearing on the canvas. You can suppress warnings individually for a particular EventFlow module, globally for a Studio project, or globally for the entire Studio workspace:
-
To change typecheck warning settings for an individual EventFlow module, select the EventFlow Editor's Annotations tab. Select Warning or Ignore from the dropdown list for each warning in the list.
-
To change typecheck warning settings for all modules in a project, right-click the project's name in the Project Explorer view and select Properties from the context menu. In the resulting dialog, select >.
Shortcut: you can also click the Project settings link in the Annotations tab to open the Project Builder preference page for the current module's containing project.
-
To change typecheck warning settings for all projects in the current Studio workspace, use >, >, as described in Studio Preference Settings.
Shortcut: you can also click the Workspace settings link in the Annotations tab to open the Typechecking preference page.
In all three locations, the typecheck warnings have the meanings described in the table on the EventFlow Editor Annotations Tab page.
To clear a typecheck error or warning, edit the failing component's properties in the Properties view. A typecheck message at the top of the view describes the likely cause and location of the error or warning.
After fixing one error, apply your changes to see whether any new typecheck errors appear. Use one of the following methods to apply your changes:
-
Click the
 button in the top-right margin of the
Properties view.
button in the top-right margin of the
Properties view.
-
Enter Ctrl+Shift+T (Windows) or command+shift+T (Mac).
-
Click anywhere in the canvas, out of the Properties view.
Typecheck warnings in Studio's Problems view are connected to the Eclipse Quick Fix mechanism.
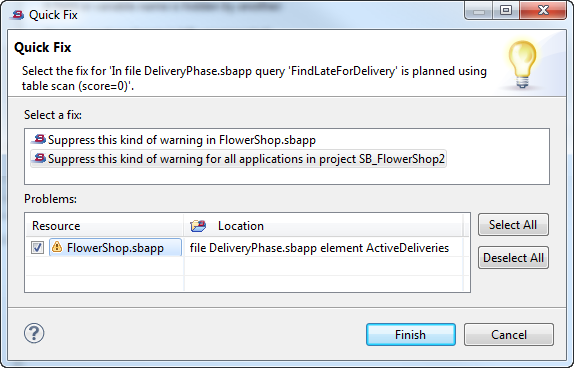
To use this feature, select a warning message in the Problems view, right-click, and select Quick Fix from the context menu. This brings up the Quick Fix dialog like the following example:
 |
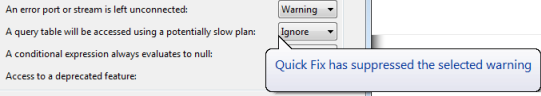
In this example, two solutions are offered: to suppress warnings of this type in the current module, or suppress them in all modules in the current project. Select a fix type and click . Studio opens the Preferences panel or EventFlow Editor tab corresponding to the selected fix, and changes the corresponding warning type to Ignore:
 |
Three settings control whether typechecking is enabled, and under what circumstances.
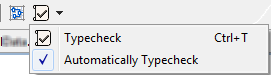
- Typecheck Button's Drop-down Menu
-
The Typecheck button (
 ) in the Studio toolbar has a drop-down arrow and menu that allows you to toggle the state of automatic typechecking without
opening Studio Preferences.
) in the Studio toolbar has a drop-down arrow and menu that allows you to toggle the state of automatic typechecking without
opening Studio Preferences.

- StreamBase Preferences
-
By default, typechecking occurs automatically as you build your EventFlow module. You can disable automatic typechecking for EventFlow Editors. To do so, invoke >, then >. At the top of the Authoring page, clear the Automatically typecheck components check box.
This setting disables automatic typechecking while you make changes in any EventFlow Editor session. You can still typecheck manually by selecting > from the top menu, or by pressing Ctrl+T (Windows) or command+T (Mac).
- Project menu > Build Automatically
-
When Build Automatically in the menu is checked, whenever you save an EventFlow Editor session, the saved application and all StreamBase applications in your workspace are typechecked. With this menu item unselected, automatic typechecking on save does not occur.
This setting affects the automatic typechecking of all StreamBase applications in your workspace when any application is saved. By contrast, the Preferences setting described above affects automatic typechecking only while working in EventFlow Editor sessions.
Studio runs all typechecking operations as a background task, with details visible on demand in the Progress view. Dialogs no longer display during typechecking. This feature allows you to enable the Automatically typecheck components preference even when editing large modules with long typecheck requirements.
For large, complex modules, the progress of the current typecheck operation is seen in Studio's lower right corner. Click the icon in that corner to open the Progress view, or use >>>>.
For long typecheck operations, a Typechecking indicator pops up in the upper left corner, which you can also click to open the Progress view. For small and medium size modules, typechecking is completed quickly, and this indicator only has time to flash onto the screen.
During a long typecheck operation, you are free to continue working in other editors throughout Studio. It is possible to continue cautiously working in the editor for the module currently being typechecked, but this is not ideal. If you happen to open the Properties view for a component being typechecked at that instant, the view might fail to open or might warn that it cannot determine the component's input schema.