Bar Charts
|
In this section: |
Bar charts plot numerical data by displaying rectangular blocks against a scale (numbers or variable measure fields that appear along the axis). The length of a bar corresponds to a value or amount. You can clearly compare data series (fields) by the relative heights of the bars. Use a bar chart to display the distribution of numerical data. You can create horizontal and vertical bar charts.
- If you are working with a large dataset, you can enable the display of a scroll bar under your chart, allowing you to easily scroll through your data from left to right. If you want to enable, disable or re-enable scroll bars, click the Format tab and then click Interactive Options. In the Interactive Options dialog box, select the Auto Enable X-Axis Scrolling check box.
- When working with stacked bar charts in either Chart or Visualization mode, borders can be enabled to show each series or
measure in the chart. When enabled, the borders outline each measure in a stacked bar chart. This allows you to differentiate
between the measures when they are displayed using the same color on a riser.
You can specify a border for all series in the Style dialog box, which is accessible from the Series tab.
When to use: Use a bar chart when individual values are important. For example, a basic vertical bar chart can compare the individual products sold to the total amount in sales for each product. A retailer would find it important to know which pieces of inventory are selling and how much revenue each item is generating for the company.
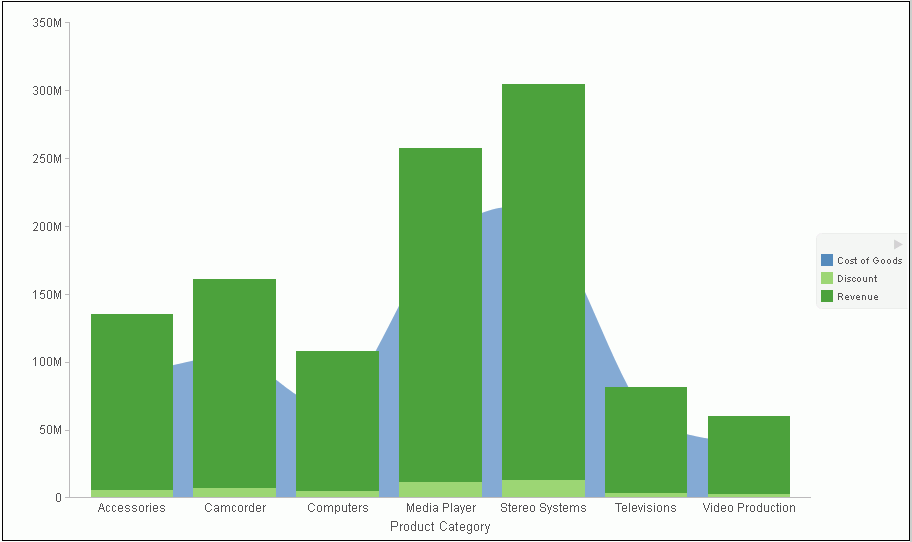
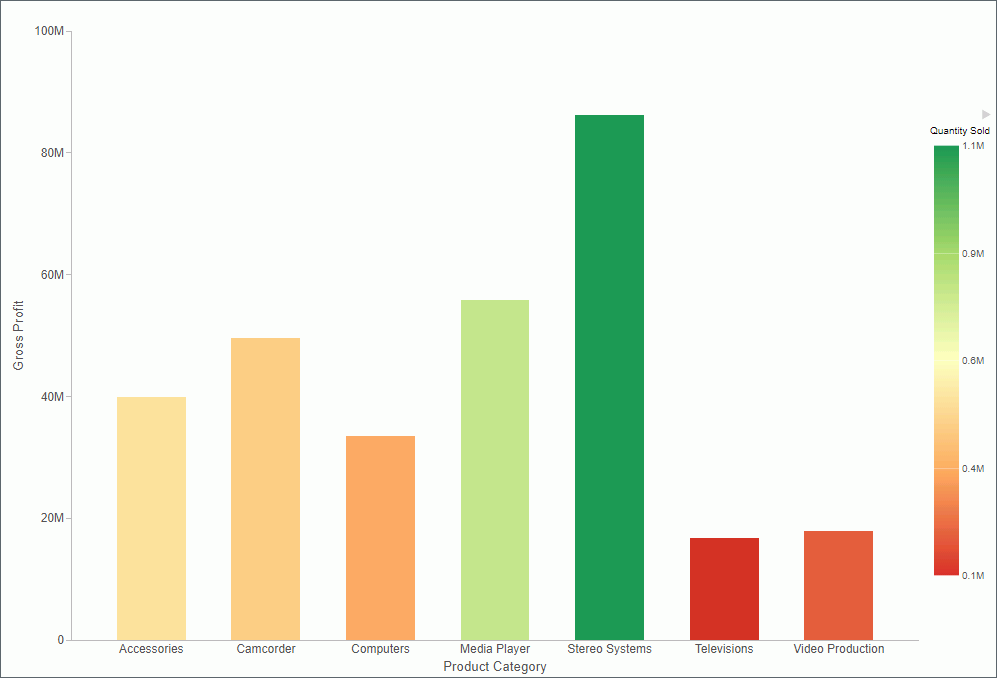
The following image is an example of a bar chart showing gross profit and quantity sold by product category.

A horizontal bar chart becomes useful when you want to emphasize a ranking relationship in descending order, or the X-axis labels are too long to fit legibly side-by-side. For example, a basic horizontal bar chart can rank in descending order which products are generating the most revenue for the retailer.
Bar Chart Types
The following table lists the available bar chart types.
|
Available Bar Chart Types |
|
|---|---|
|
Vertical Clustered Bar |
Horizontal Clustered Bar |
|
Vertical Stacked Bar |
Horizontal Stacked Bar |
|
Vertical Dual-Axis Clustered Bar |
Horizontal Dual-Axis Clustered Bar |
|
Vertical Dual-Axis Stacked Bar |
Horizontal Dual-Axis Stacked Bar |
|
Vertical Bi-Polar Clustered Bar (Not in HTML5) |
Horizontal Bi-Polar Clustered Bar (Not in HTML5) |
|
Vertical Bi-Polar Stacked Bar (Not in HTML5) |
Horizontal Bi-Polar Stacked Bar (Not in HTML5) |
|
Vertical Percent Bar |
Horizontal Percent Bar |
|
Vertical Histogram |
Horizontal Histogram |
|
Vertical Waterfall |
Horizontal Waterfall |
|
Vertical Multi-3Y Bar (Not in HTML5) |
Vertical Multi-5Y Bar (Not in HTML5) |
|
Vertical Multi-4Y Bar (Not in HTML5) |
Error Bar |