Procedure: How to Link a Portal Page to a Collaborative Portal
- Run a collaborative portal.
- Link to an
existing portal page in one of the following ways:
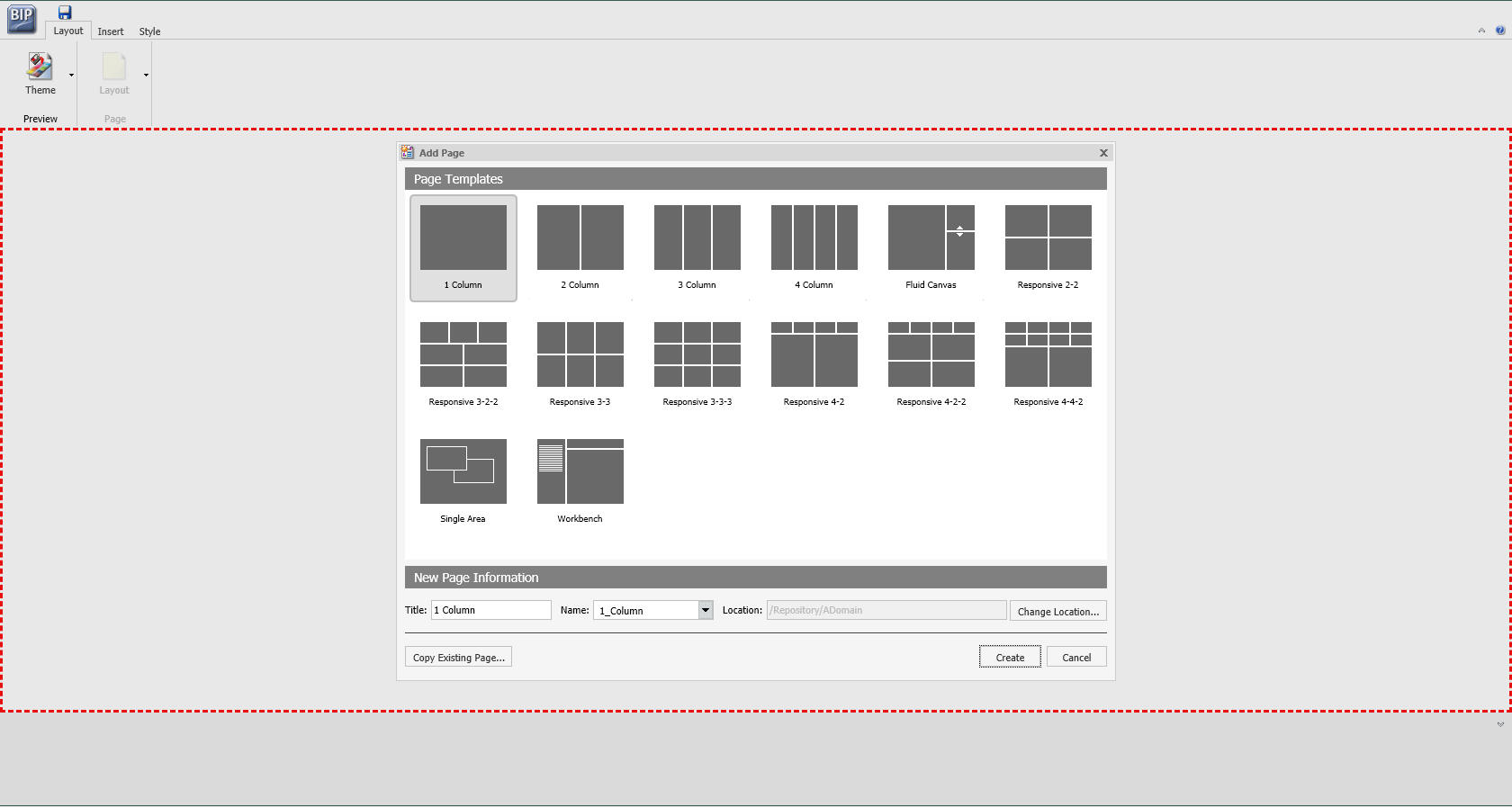
- From the Add
Page dialog box.
- Click the
New Page icon.
The Add Page dialog box opens.
- Click
Link To Existing Page, as shown in the following
image.

The Open dialog box opens.
- Select a portal page to which
you want to link and click
Open.
The new linked portal page displays in the portal.
- Click the
New Page icon.
- From the
WebFOCUS Resources tree.
- On the Menu bar, click
Resources.
The WebFOCUS Resources tree opens.
- Select a portal page and drag
it onto the Navigation bar, as shown in the following image.

The new linked portal page displays in the portal.
- On the Menu bar, click
Resources.
- From the Add
Page dialog box.
- Optionally, customize the portal page to fit your needs.
Your customizations are visible to you and will not affect the original portal page in the repository. You can remove the linked portal page from the portal by clicking Remove in the shortcut menu. If the original portal page in the repository is edited or deleted, these changes affect the linked portal page in your portal.
If you add a linked portal page at design time, it becomes a base portal page.