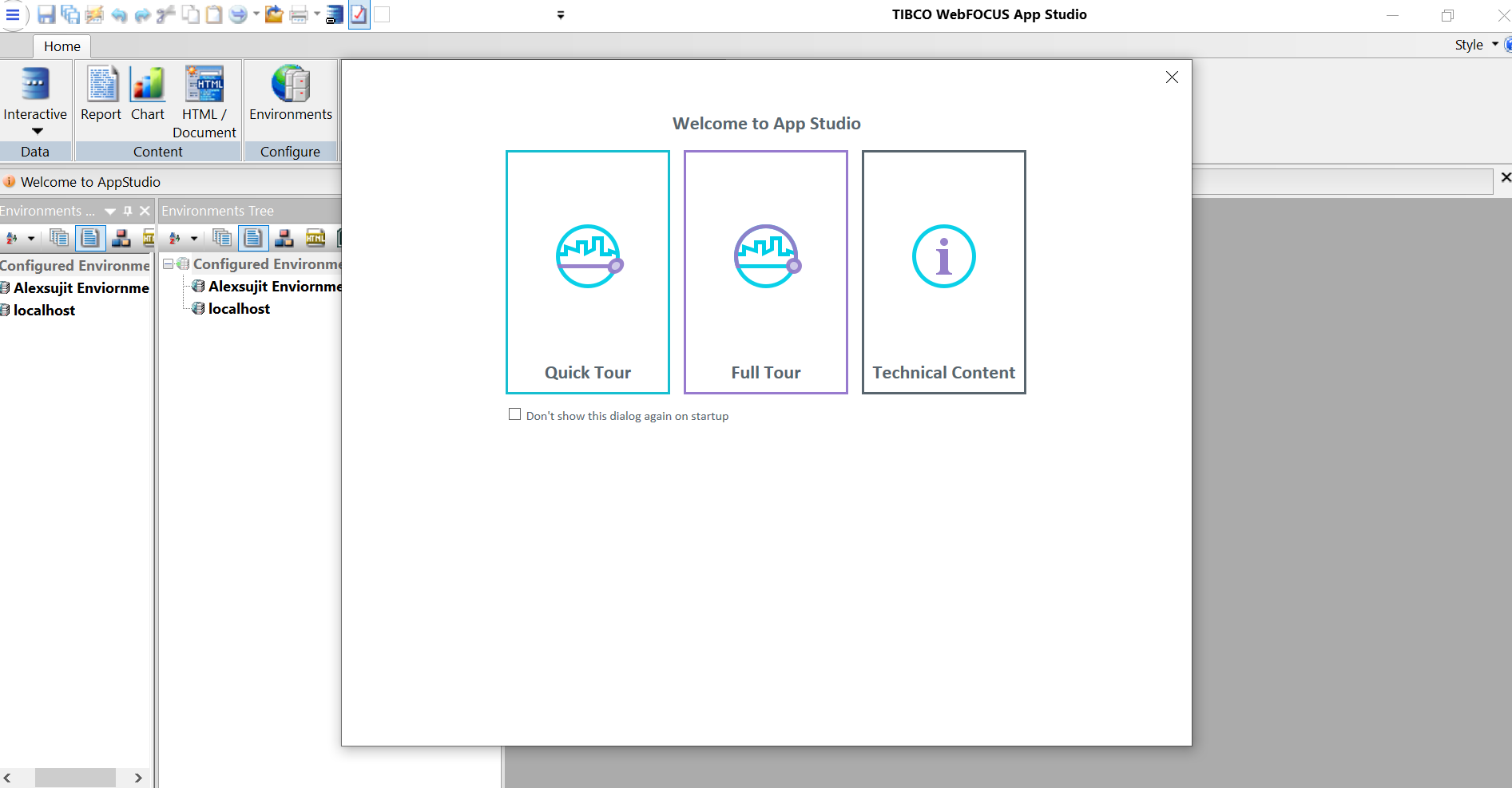
The main components of the default WebFOCUS App Studio interface are shown in the following image.

The WebFOCUS App Studio interface components are identified as follows:
- Welcome screen. Provides access to resources that help you get started with the product as you develop content. For more information, see Initiating App Studio.
- Hamburger menu. Provides access to the Hamburger menu of file-related commands. For more information, see Opening the Hamburger Menu of File-Related Commands.
- Quick Access Toolbar. Displays frequently used commands, such as Open, Save, Quick Print, Undo, Redo, Cut, Copy, Paste, and Run. For more information, see Accessing Frequently Used Commands Using the Quick Access Toolbar.
- Ribbon. Displays both static and contextual tabs of commands that you can use to build and customize applications. For more information, see Accessing Features and Functions With the App Studio Ribbon.
- Environments Tree panel. Provides access to the WebFOCUS environments you configure and files you create under each development area. For more information, see Working With the Environments Tree Panel.
- Canvas. Provides an active preview of your application development. For more information, see Developing Applications in the Canvas Area.