Panes
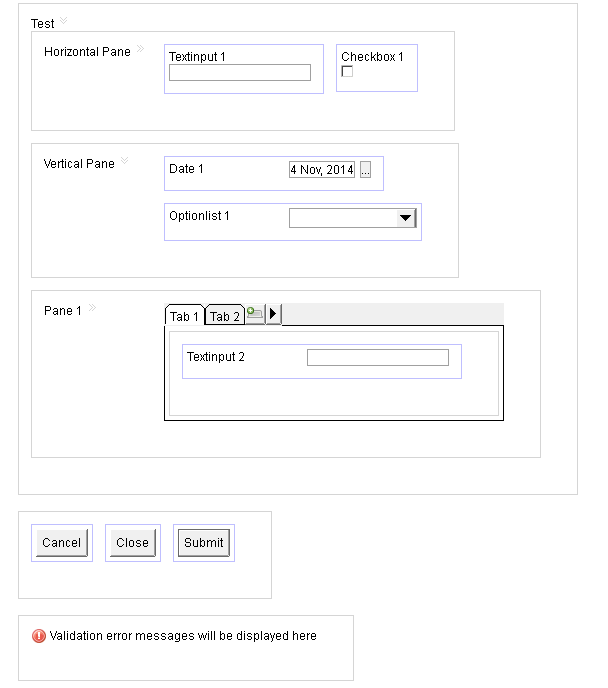
Panes serve as containers for controls or for other panes, and provide a means of controlling the visual layout of objects on a form.
Similar to controls, panes have attributes such as a label, background color, and visibility. The child properties of a pane define the arrangement and display of the controls in the pane.
Nesting Panes
Panes can be nested inside other panes for greater flexibility in the positioning of controls. For instance, you can place two vertical panes within a single horizontal pane. This results in a two-column layout of controls for the portion of the form defined by the horizontal (parent) pane.
All types of panes, except for tabbed panes, can be nested to create tabs. Panes can also be rearranged by dragging and dropping within the form Outline view.
It is strongly encouraged to avoid nesting panes to an extreme number of levels, since this complicates the form model and can affect performance.
Nested panes can be used to arrange controls on the form. For instance, you can create a two-column layout by adding a horizontal pane to the canvas, and then nesting two vertical panes within it. The same approach can be used to create additional columns: just place additional vertical panes inside the original horizontal pane.