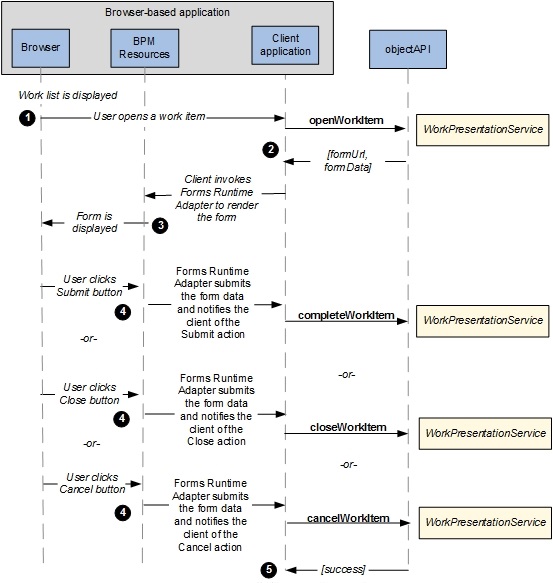
Typical Flow of Events
This topic describes the typical flow of events when a user opens a work item from the work list displayed in the browser of the client application.
The details of the events are as follows:
- To open a work item, the client application invokes Work Presentation REST API. For details, please refer to the API Explorer link.
- In response to
Work Presentation's Work Item API , the
formUrl and
formData are returned to the client application. The client application decides the
locale for rendering the form and provides the identifier of the DOM node under which the form will be rendered. For more information, refer to the
API Explorer link.
The client application invokes the FormRunner.loadForm() method, which accepts the above values along with two arguments: onSuccess and onError. See com.tibco.forms.client.FormRunner for details of the FormRunner.loadForm() method.
The following code snippet shows how the form is loaded using the FormRunner.loadForm()method.
var formURL; // Form URL obtained from the work item. var formData; // The initial form data obtained from the work item. var bomJSPath; // BOM JavaScript root path obtained from the workitem. var locale = "en_US"; // locale to use var parentId; // Identifier of a node to which the form is added. var submitHandler = function(actionName, form) { var formData = form.getSerializedParameters(); // submit the work item form.destroy(); }; var closeHandler = function(actionName, form) { // close the work item form.destroy(); }; var cancelHandler = function(actionName, form) { // cancel the work item form.destroy(); }; var onSuccess = function(form) { form.setActionHandler(com.tibco.forms.client.Form .ACTION_SUBMIT, submitHandler); form.setActionHandler(com.tibco.forms.client.Form .ACTION_CLOSE, closeHandler); form.setActionHandler(com.tibco.forms.client.Form .ACTION_CANCEL, cancelHandler); }; var onError = function(e) { alert("An error occurred while loading the form: "+ e); }; com.tibco.forms.client.FormRunner.loadForm(formURL, formData, bomJSPath, locale, parentId, onSuccess, onError, JSONP);Note: Avoid using the com.tibco.forms.client.FormRunner.loadForm() method on the page onLoad event, as the com.tibco.forms.client.FormRunner class might not be fully loaded and the API methods being used might not be available. To avoid these errors, the client application can define the onTIBCOFormRunnerLoad function on the page and can be notified about the availability of com.tibco.forms.client.FormRunner. For more details, see Injecting the Forms Runtime Adapter in the Browser.Alternatively, you can access TIBCO Forms custom element using the tag 'tibco-form'. This tag supports the following properties and events. Standard DOM APIs can be used to create this element. For example, document.createElement("tibco-form"). Direct usage of this tag in the markup is currently not allowed.Properties Description formurl Pass the Form URL obtained from the workitem. initdata Pass the initial form data obtained from the workitem. initdataurl If the initial data is available on the server in a file, use its URL. bomjspath Pass the BOM JavaScript root path obtained from the workitem. locale The locale to be used in the form. Pass the application locale, if any. Events
Description load Event triggered when the form loading completes. The data returned to the event handler has the reference to the form via data.detail.form. loadError Event triggered when the form loading fails. The data returned to the event handler contains error in the attribute data.detail.message. cancel Event triggered when the form is canceled. The data returned to the event handler has the reference to the form via data.detail.form. close Event triggered when the form is closed. The data returned to the event handler has the reference to the form via data.detail.form. submit Event triggered when the form is submitted. The data returned to the event handler has the reference to the form via data.detail.form. - The form is displayed in the browser. The FormRunner.loadForm() method is asynchronous, so any post-processing that is done on the loaded form object happens within the onSuccess callback handler. In the above code snippet, three action handlers are set that take care of the submit, close, and cancel operations that are provided on most forms.
- When the form is submitted, the submitHandler handles the submit action. In response to form submission, form.getSerializedParameters() method retrieves the formData. See com.tibco.forms.client.Form for details of the form.getSerializedParameters() method. This method returns a JSON (JavaScript Object Notation) serialization of the data within the form.
- After successful submission of the form, the client application invokes completeWorkItem to pass the form data back to the the WorkPresentationService. This function is used to update the work item.
Copyright © 2021. Cloud Software Group, Inc. All Rights Reserved.