Adapting layout to different screen sizes
When you create analyses, it is sometimes important to consider what the analysis will look like on screens of different sizes. It is possible to adapt the layout in various ways.
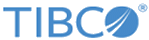
- Modifying responsive layouts
The analysis layout is responsive. If the screen width is below a certain breakpoint, there is an automatic switch to a layout, where the visualizations on the page are placed on top of each other, supplemented with a vertical scroll bar. You can change this breakpoint.
- Specifying minimum acceptable page size
To ensure the information in the visualizations on an analysis page is readable no matter which screen size is used, you can specify a minimum acceptable width and height of the area used for the visualizations. When the window is resized for any reason, so that the width or height falls below its specified acceptable value, horizontal and vertical scroll bars are added automatically to keep the size of the content.
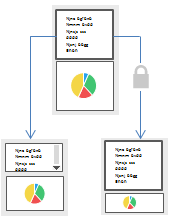
- Locking the size of certain visualizations
Sometimes you might want to avoid scroll bars in text areas, or make sure important content is not hidden. Then you can claim space for these text areas and visualizations by locking their sizes to the edges of the visualization area. Other visualizations will rescale to fit the remaining space.