Modifying responsive layouts
The analysis layout automatically adapts to smaller screens, for example, when the analysis is consumed on cellphones. It is possible to modify this responsiveness for each separate page in the analysis.
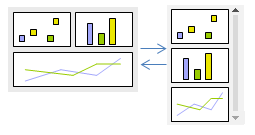
The responsiveness means that if the width of the screen is below a certain breakpoint, there will be an automatic switch to a layout, where the visualizations on the page are placed on top of each other, supplemented with a vertical scroll bar.
The order of the visualizations in this single column-based layout is determined by their placement on the analysis page. Visualization areas that have been locked are still locked, though, and locking them to the top edge will place them at the top in the column, and locking them to the bottom edge will place them at the bottom.
The breakpoint, when the switch to or from this column-based layout should take place for an analysis page, can be specified.
Procedure
Copyright © Cloud Software Group, Inc. All rights reserved.