App CDN
Application Development includes a library application (App Cdn), which provides static libraries that can be used by all applications. This eliminates the need to manage libraries on a per-application basis.
The primary advantage of using App CDN (Content Development Network) is that it provides central loading of third-party libraries, rather than being duplicated per application. It also results in improved loading time; once a library has been referenced by a browser, it is cached so that it can be re-used by subsequent calls (by the same, or different, application).
The App Cdn application is hidden by default. To make it visible:
The library application now appears in the Applications list:
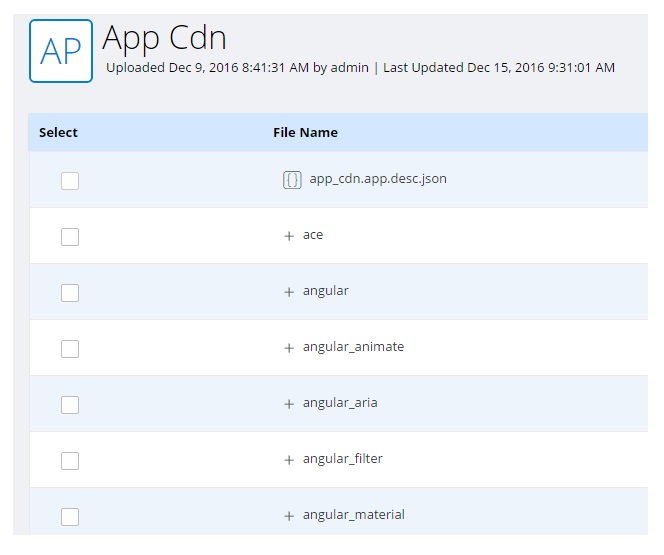
Opening the App Cdn application lists all of the libraries that are included in the application:
You can expand the libraries to view details, such as the specific version.
Referencing Libraries in App Cdn
If your application uses the functions available in the libraries in App Cdn, you must include the libraries in the HTML document as follows:
<script type="text/javascript" src="/apps/app-cdn/tcf/tcf.nocache.js"></script> <script type="text/javascript" src="/apps/app-cdn/jquery/jquery-3.1.1.js"></script> <script src="/apps/app-cdn/angular/1.6.0/angular.min.js"></script> <script src="/apps/app-cdn/angular-ui-grid/ui-grid.min.js"></script>
For additional information about including the libraries in App Cdn, see: