Arrow Object Properties
Right-click on an arrow inserted into a graph and on the shortcut menu, select Arrow Properties to display the Arrow Object Properties dialog box. Use the options in this dialog box to customize the appearance, color, and specific location or "attachment" of the arrow to the graph. See also, Anchoring Objects to Coordinates for additional details.
- Anchoring coordinates (head), Anchoring coordinates (tail)
- The Anchoring coordinates group boxes are used to attach the head and the tail of the arrow independently of each other. For example (see also, Anchoring Objects to Coordinates), you could attach the head of an arrow to a particular plot point in a particular scatterplot (e.g., selected in the Plot drop-down box), using the Dynamic check box (select that check box in the Anchoring coordinates (head) group box), and the tail to a legend that is non-Dynamically attached to a fixed location in a corner of the graph. Then, when you rescale the axes of the plot, the head will "move around," always to point to the same plot point in the scatterplot, while staying attached to the fixed legend in the same corner of the plot. See also the Text Object Properties dialog box for details.
- Options for compound graphs
- Compound graphs are those that consist of more than one graph and/or graph type in a single display, such as:
- Categorized plots (categorized by one or two variables)
- Matrix plots, such as matrix scatterplots, line plots, etc.
- Scatterplots with box-plots or Scatterplots with histograms
For these types of graphs, additional options exist to precisely control the location ("anchor point") where the extra graph object (arrow) is to be attached. Note that different types of dialogs will be displayed depending on the type of compound graph to which you are attaching an object. Refer to Extra Objects in Compound Graphs for additional details.
OK. Click the OK button to close the dialog box.
- Cancel
- Click the Cancel button to close the dialog box, disregarding any changes you have made.
- Arrow type
- Select a general type of arrow from the Arrow type drop-down box. The available choices are shown below:
- Head length
- The Head Length parameter controls the relative length in the horizontal dimension of the arrow head. Since the head usually is made up of two lines intersecting at an angle (i.e., a v turned sideways; unless the high-low (error-bar) or straight-line Arrow types are selected), then the longer the head, the larger it will be. Hence, the head length parameter controls the size of the arrow head relative to the line thickness.
- Incline
- The Incline parameter controls degree to which the arrow is slanted inwards at the point where it attaches to the line; here is an illustration:
- Angle
- The Angle parameter controls the angle of the arrow head.
Line. Select the Line check box to customize the line type, color, and thickness for the arrow; click the Line button to display the standard Line Properties dialog box.
Area. Select the Area check box to fill in the arrow head with a solid background (area) color. Click the Area button to display the standard Area Properties dialog box, to customize the inside area of the arrow head.
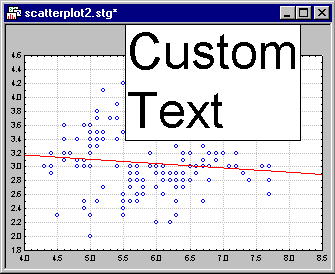
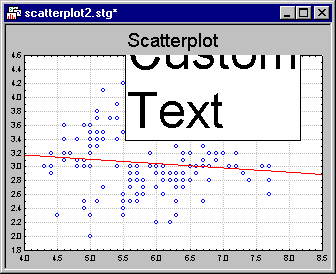
- Clip to graph frame
- This option determines whether the respective extra graph object (e.g., line, text, etc.) will only be drawn inside the plot area of the graph, or whether it will also show outside the plot area, in the margins of the graph. If you select this check box, then the object will be "clipped" at the edges of the plot region for the graph, for example:
Clip to Graph Frame: OFF
Clip to Graph Frame: ON
- Save as Default
- Click the Save as Default button to save the current arrow object properties as the default properties applied to future arrows.
Styles. Click the Styles button to display the Graphics Styles dialog box, where you can display and manage the attributes for the Arrow properties; for example, use this option to save different types of arrows as different styles, that can then quickly be applied to new arrows. See Graphics Styles for additional details.